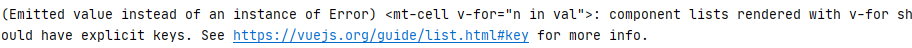
对于一个初次进行项目开发的小白来说,项目开发的过程中可能会遇到这样的问题:
这个警告的意思是用v-for呈现的组件列表需要具有显式键。
出现这个警告的原因是在Vue中当使用v-for进行列表渲染时,虚拟dom和实际dom不一样,不能做唯一性,为元素绑定一个key,可以确保唯一性操作。这也是Vue官方推荐的做法。
所以,针对上述问题的解决方法:在警告的组件里v-for后面加一个属性key,即为生成的每一个元素绑定一个key,这样就可以了。
如下边代码所示:
<mt-tab-container v-model="selected">
<mt-tab-container-item id<







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








