一、 自动导入vue3/vue-router/pinia Api
- 安装插件
npm i -D unplugin-auto-import - vite.config.js中配置插件
import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' import AutoImport from "unplugin-auto-import/vite" export default defineConfig({ plugins: [vue(),AutoImport({ imports:['vue',"vue-router"], // 插件预设支持导入的api dts:"src/auto-import.d.ts" })], })
二、vite中使用scss
- 下载
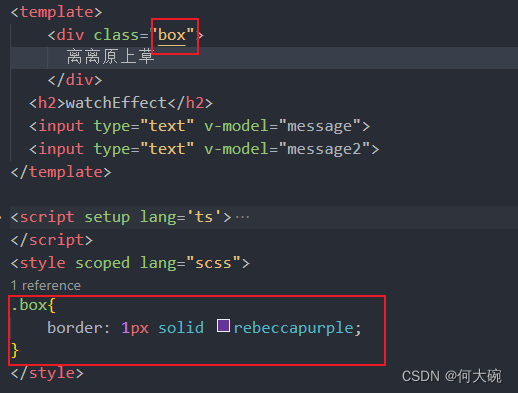
npm i sass-loader sass -D - 直接在组件中使用

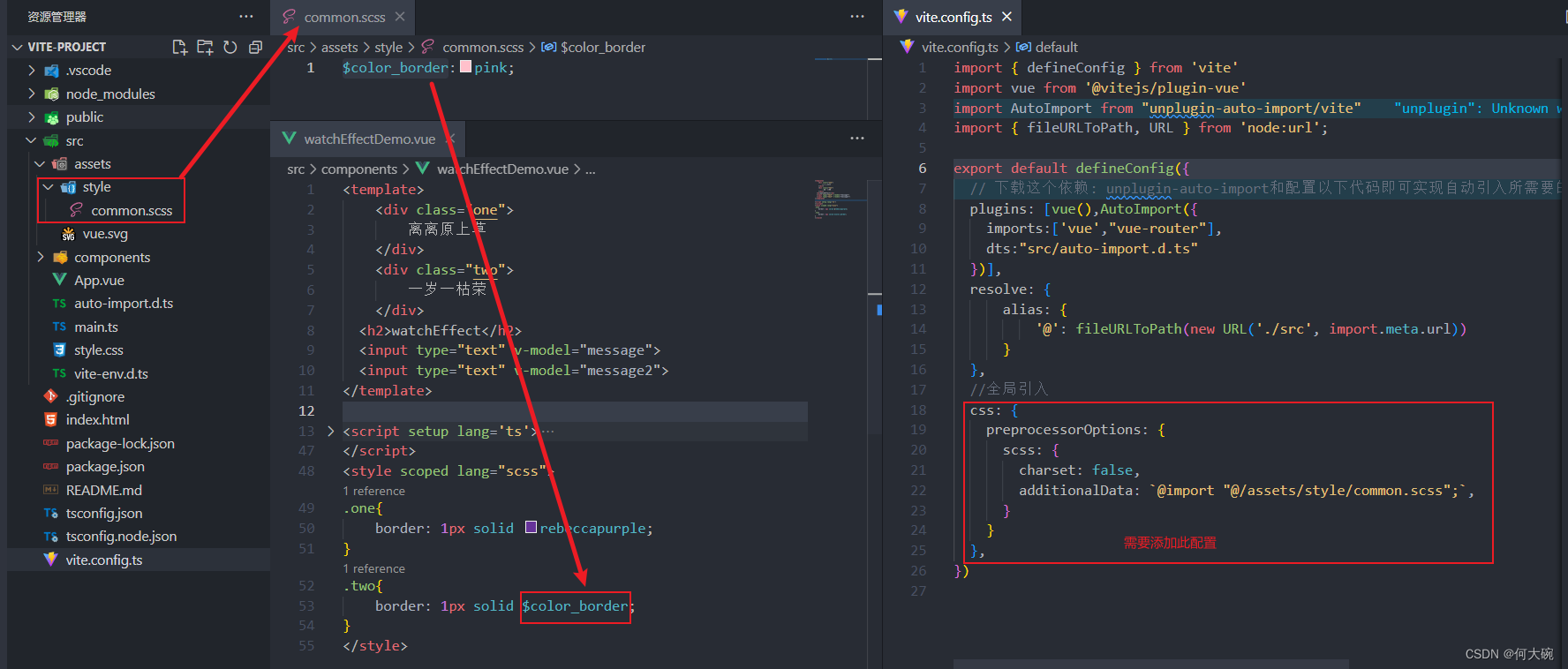
- 引用全局scss

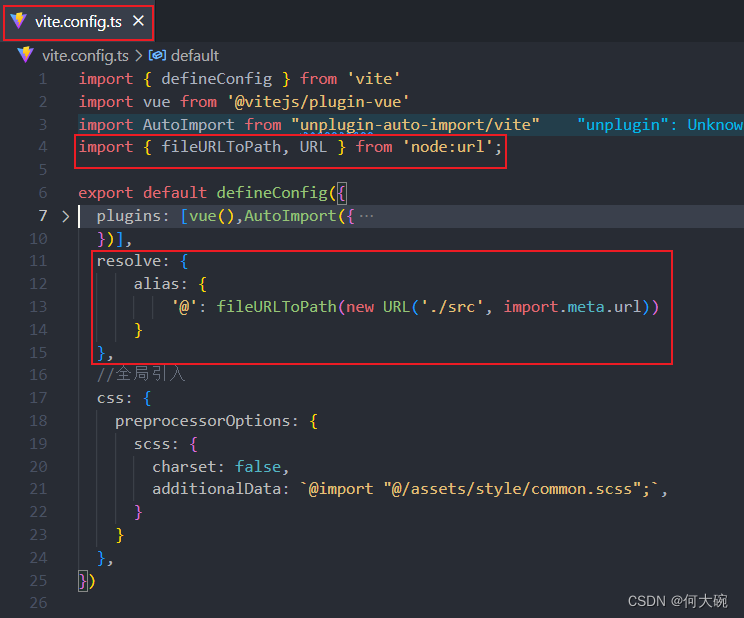
但是!!!还是会报错,需要添加以下配置。css: { preprocessorOptions: { scss: { charset: false, // 避免出现: build时的 @charset 必须在第一行的警告 additionalData: `@import "@/assets/style/common.scss";`, } } },

import { fileURLToPath, URL } from 'node:url'; resolve: { alias: { '@': fileURLToPath(new URL('./src', import.meta.url)) } },
慢慢补充。。




















 795
795











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








