我们都知道图片懒加载是前端性能优化比较常见的一个手段,那么,你真的了解图片懒加载吗,本文将带你从简单到复杂一步一步彻底弄懂其底层实现原理。
试想一下,假设用户在访问我们的某个页面时,一开始就加载页面的全部图片,如果我们的网站中有大量的图片,那么整个加载过程是非常耗时的,如果这个时候用户的网络正好又是非常差的情况下,那么我们的网站就会卡在某个地方,一直加载。整个过程用户的体验效果是非常差的,这时候就需要利用图片懒加载技术。
简单实现图片懒加载
思路:给图片一个src属性存储一个加载动画的图片,data-src存储真实的图片,在图片每一进入可视区域的时候先加载加载动画的图片,等真正进入可视区域再加载真实图片。
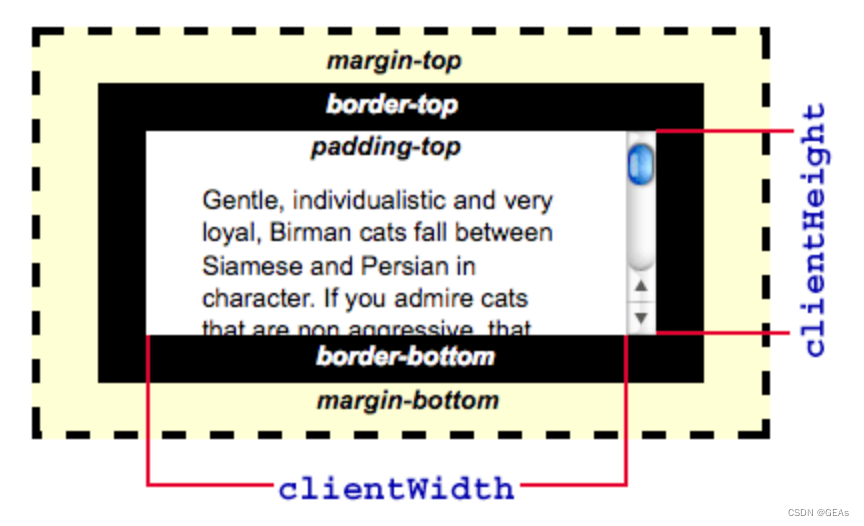
1.获取屏幕可视区域的高度
document.documentElement.clientHeight

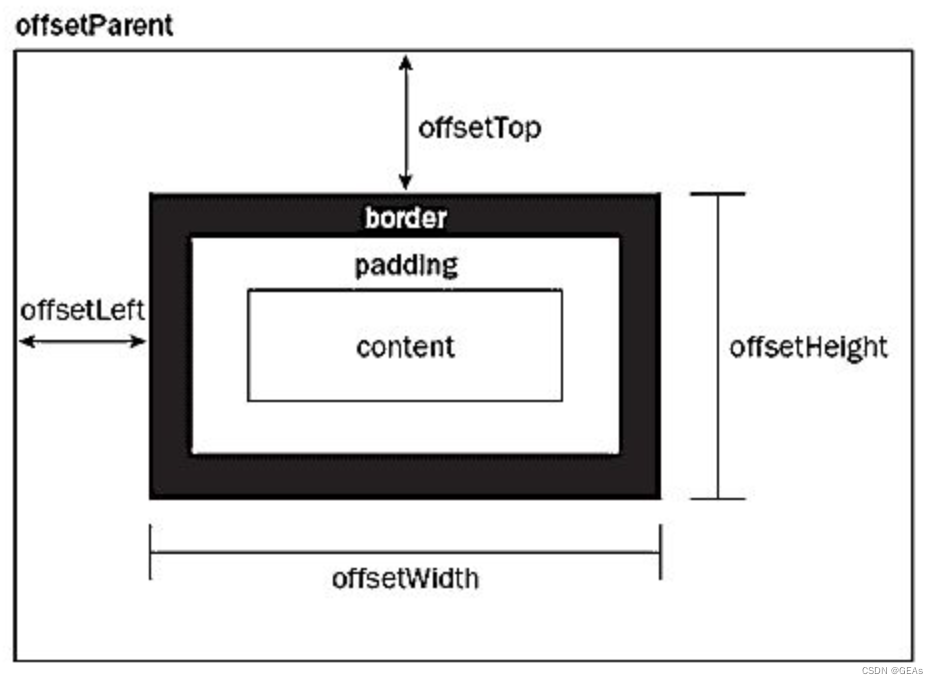
2.获取元素相对于文档顶部的高度
element.offsetTop

3.获取滚动条的高度
document.documentElement.scrollTop

当元素相对于文档顶部的高度<屏幕可视区域的高度+滚动条的高度
说明图片已经在视野范围内了,可以加载图片,下面是具体的代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="./img/loading.gif" data-src="./img/1.png" alt="">
<img src="./img/loading.gif" data-src="./img/2.png" alt="">
<img src="./img/loading.gif" data-src="./img/3.png" alt="">
<img src="./img/loading.gif" data-src="./img/4.png" alt="">
<img src="./img/loading.gif" data-src="./img/5.png" alt="">
<img src="./img/loading.gif" data-src="./img/6.png" alt="">
</body>
<script>
let num = document.getElementsByTagName("img").length
let imgs = document.getElementsByTagName("img")
let n = 0
function lazyload(imgs){
//获取可视区域的高度
let visibleHeight = document.documentElement.clientHeight
let scrollTop = document.documentElement.scrollTop || document.body.scrollTop
for (let i = n; i < num; i++){
if (imgs[i].offsetTop < visibleHeight + scrollTop) {
if (imgs[i].getAttribute("src") === "./img/loading.gif") {
imgs[i].src = img[i].getAttribute("data-src")
}
n = i + 1 // 加载过的图片防止二次加载
}
}
}
window.onload = window.onscroll = function () {
//onscroll()在滚动条滚动的时候触发
lazyLoad(imgs);
}
</script>
</html>
使用getBoundingClientRect()实现图片懒加载
getBoundingClientRect()用于获得页面中某个元素的左,上,右和下分别相对浏览器视窗的位置。 是DOM元素到浏览器可视范围的距离。
思路:只需要获取img元素相对于视口的顶点位置rectObject.top,只要这个值小于浏览器的高度window.innerHeight就说明进入可视区域。
实现方法
function isInVisible(el){
const bound = el.getBoundingClientRect();
const clientHeight = window.innerHeight;
return bound.top <= clientHeight;
}
只需把上面代码的
//imgs[i].offsetTop < visibleHeight + scrollTop替换成isInVisible(imgs[i])就可以了
使用IntersectionObserver实现图片懒加载
IntersectionObserver可以观察一个元素是否在视窗可见。
使用方法
let io = new IntersectionObserver(callback, option);
/ 开始观察
io.observe(document.getElementById('container'));
// 停止观察
io.unobserve(element);
// 关闭观察器
io.disconnect();
具体实现代码
const imgs = document.querySelectorAll('img')
function lazyLoad(target) {
const io = new IntersectionObserver((entries, observer) => {
entries.forEach(entrie => {
if (entrie.isIntersecting) {
const img = entrie.target;
const src = img.getAttribute('data-src');
img.setAttribute('src', src)
observer.unobserve(img); // 停止监听已开始加载的图片
}
})
}, {});
io.observe(target)
}
imgs.forEach(img => {
lazyLoad(img);
})
好了,今天的分享就到这里!
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








