@umijs/plugin-qiankun是一个基于UmiJS框架的插件,用于实现乾坤微前端架构。乾坤微前端是一种前端架构模式,可以将一个大型的前端应用拆分成多个小型的子应用,每个子应用可以独立开发、独立部署、独立运行,同时可以通过乾坤框架进行整合和协同工作。
@umijs/plugin-qiankun插件提供了一些工具和API,可以帮助开发者快速搭建乾坤微前端架构,包括:
-
子应用注册:可以通过插件提供的API将子应用注册到乾坤框架中。
-
子应用路由:可以通过插件提供的API设置子应用的路由信息。
-
子应用通信:可以通过插件提供的API实现子应用之间的通信。
-
共享状态:可以通过插件提供的API实现子应用之间的状态共享。
-
打包构建:可以通过插件提供的工具进行子应用的打包构建。
需要注意的是,@umijs/plugin-qiankun插件只是乾坤微前端架构的一部分,还需要结合乾坤框架和其他相关工具一起使用,才能实现完整的微前端架构。
下面我们就来实战一下如何利用@umijs/plugin-qiankun搭建微前端项目
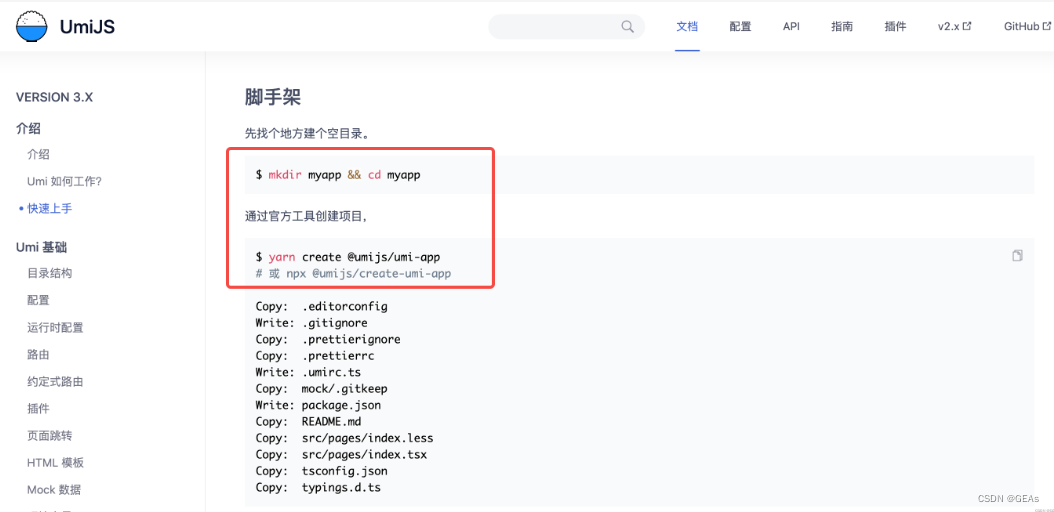
我们使用umi脚手架搭建三个项目,分别命名为master-app,my-app1,my-app2,umi脚手架搭建项目步骤如下:

主应用配置
新建 src/layouts/index.tsx,代码如下:
import React from 'react'
import {Link} from 'umi'
const Layout:React.FC = ({children}) => {
return (
<div>
<div>
<div>
<Link to="/subApp1">子应用1</Link>
</div>
<div>
<Link to="/subApp2">子应用1</Link>
</div>
</div>
{children}
</div>
)
}
export default Layout
安装 @umijs/plugin-qiankun依赖
yarn add @umijs/plugin-qiankun -D
配置umirc.ts
import { defineConfig } from 'umi';
export default defineConfig({
nodeModulesTransform: {
type: 'none',
},
routes: [
{ path: '/', component: '@/pages/index' },
],
fastRefresh: {},
qiankun: {
master: {
// 注册子应用信息
apps: [
{
name: 'subApp1',
entry: 'http://localhost:8001',
},
{
name: 'subApp2',
entry: 'http://localhost:8002',
},
],
// 配置微应用关联的路由
routes: [
{
path: '/subApp1',
microApp: 'subApp1',
},
{
path: '/subApp2',
microApp: 'subApp2',
},
],
},
},
});
子应用配置
安装 @umijs/plugin-qiankun依赖
yarn add @umijs/plugin-qiankun -D
配置umirc.ts
import { defineConfig } from 'umi';
export default defineConfig({
nodeModulesTransform: {
type: 'none',
},
routes: [
{ path: '/', component: '@/pages/index' },
],
fastRefresh: {},
qiankun: {
slave: {}, // 必写
},
});
运行效果





















 4579
4579











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








