首先 在引入element样式的下面,引入自己定义的样式,以覆盖element中的样式

其次,修改图标

最后,在我们定义的css文件中,对样式进行修改
@keyframes rotating {
from {
transform: rotate(0);
}
to {
transform: rotate(360deg);
}
}
.el-loading-mask > .el-loading-spinner>.icon-jiazaizhong{
animation: rotating 0.8s linear infinite ;
/* color: rgb(20, 15, 88); */
display: inline-block;
}
.iconfont {
font-size: 40px !important;
}
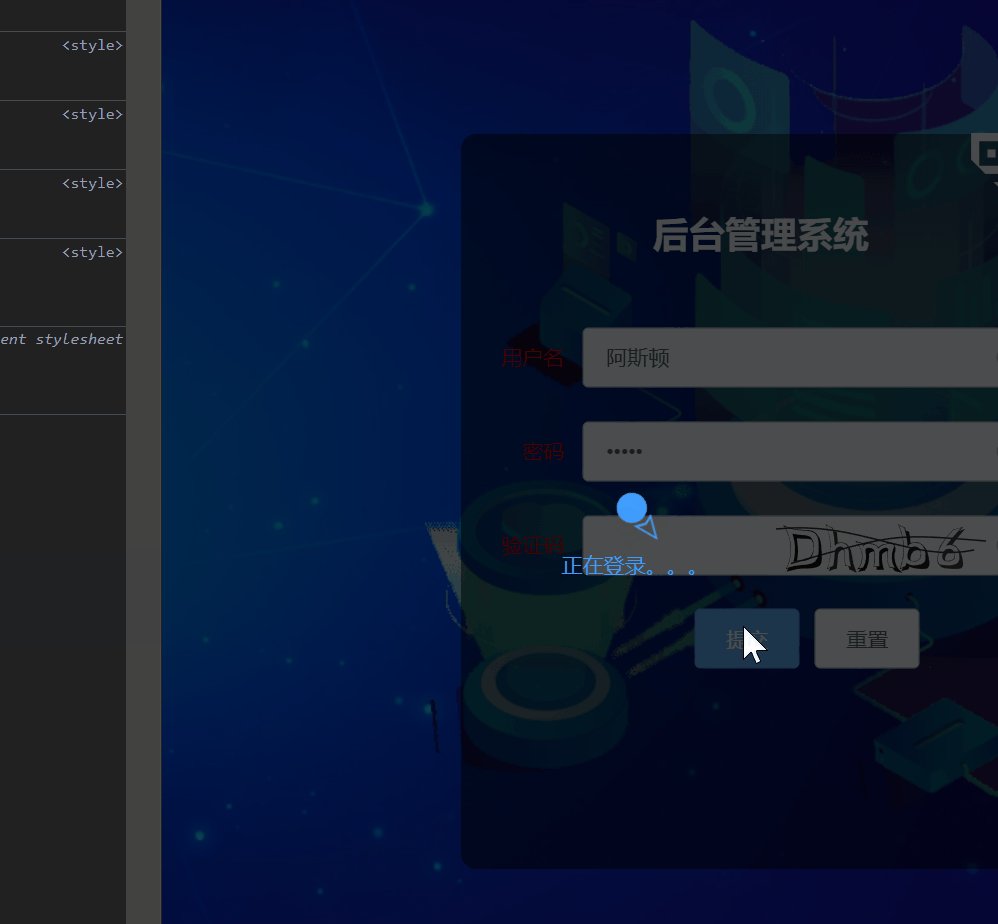
效果如下:























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








