问题描述:
导出文件接口用时过长时,希望通过一个loading的遮罩层来阻止用户在导出过程中进行其他操作,
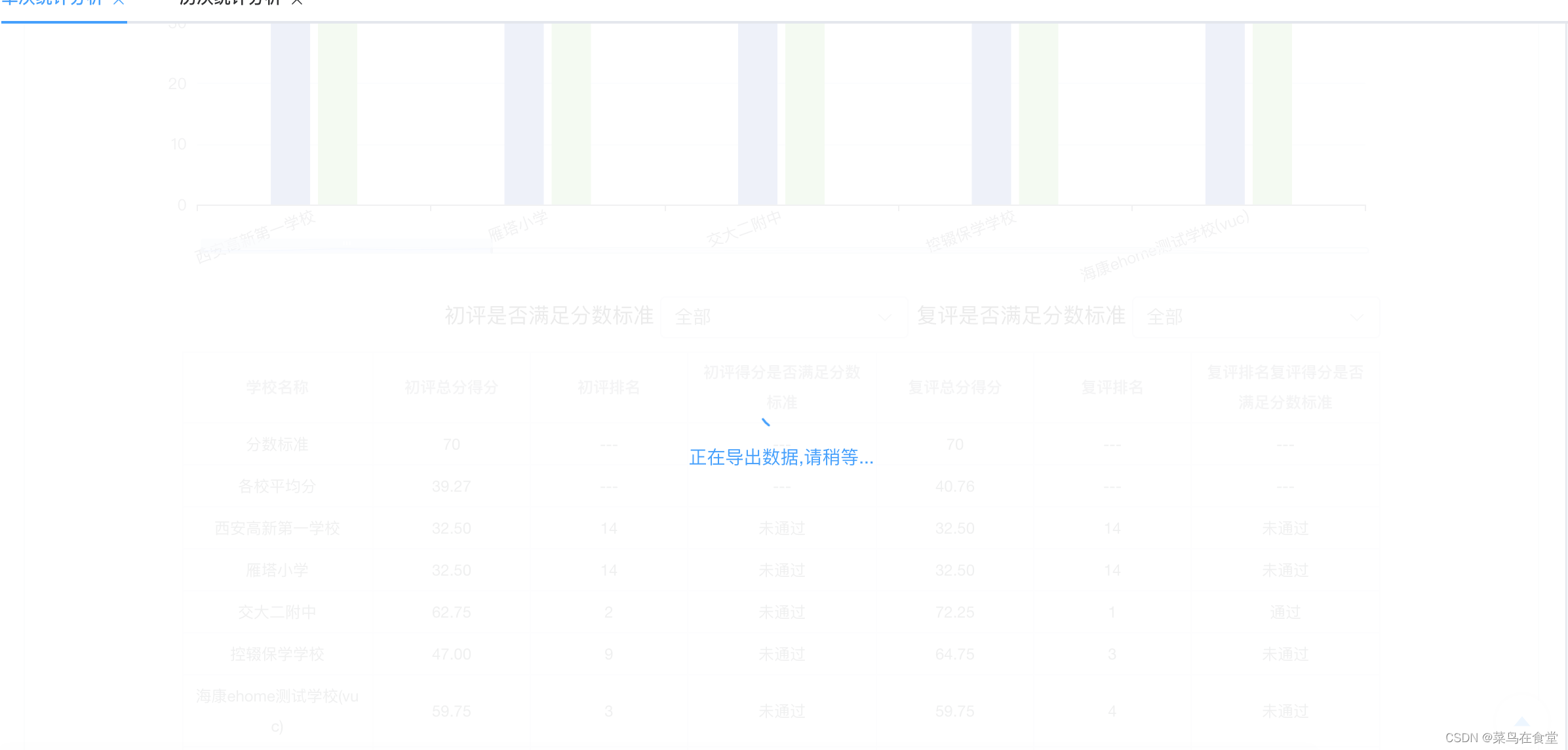
但是由于页面数据过多,loading的loading图标和文字显示不在可视范围内,而在整个页面的中间,如图:

需求:将加载中的图标和文字显示在可视页面的中间范围,样式可以自定义
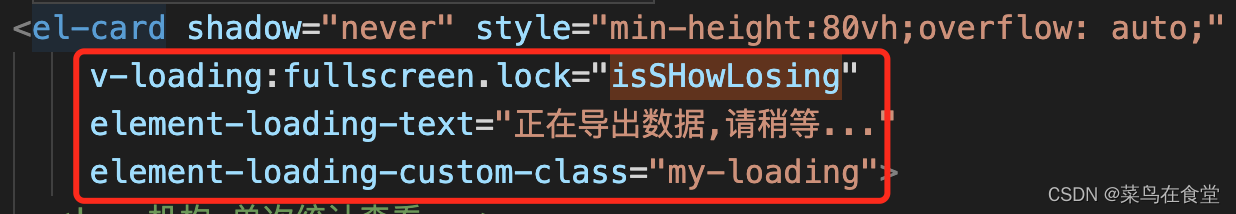
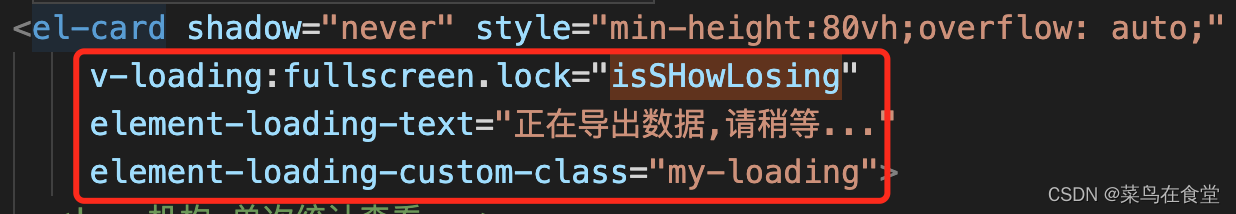
(1)第一步:在需要做遮罩层的元素上添加如下代码

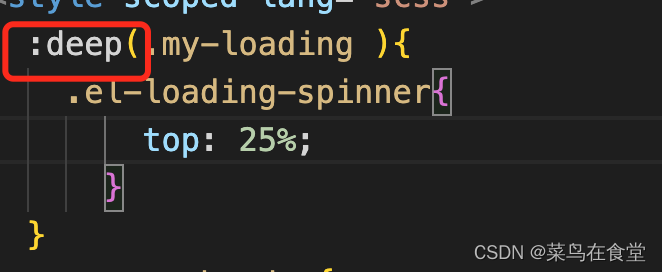
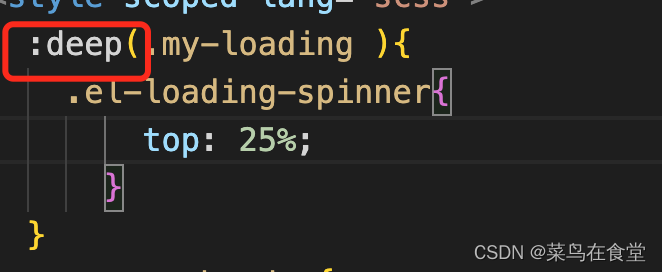
(2)第二步:在样式中设置自定义样式

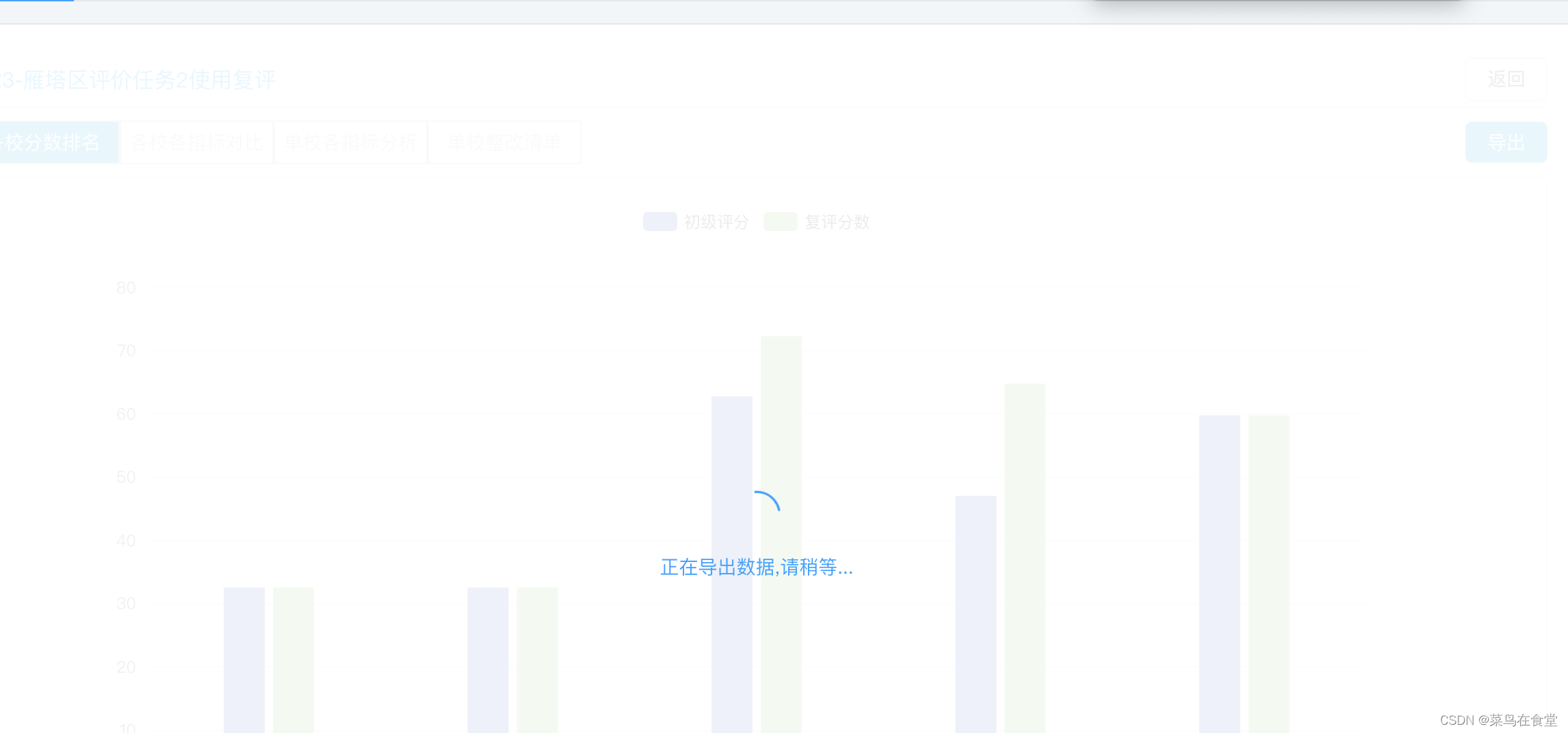
完成了,如图显示

问题描述:
导出文件接口用时过长时,希望通过一个loading的遮罩层来阻止用户在导出过程中进行其他操作,
但是由于页面数据过多,loading的loading图标和文字显示不在可视范围内,而在整个页面的中间,如图:

需求:将加载中的图标和文字显示在可视页面的中间范围,样式可以自定义
(1)第一步:在需要做遮罩层的元素上添加如下代码

(2)第二步:在样式中设置自定义样式

完成了,如图显示

 2287
2287
 1242
1242











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


