现代浏览器提供了原生dialog对话框
<dialog ref="dialog" style="width:500px;height:500px;background:red">
6666666666666
</dialog>当将其添加到页面时,它开始是隐藏的,当使用 showModal 方法来展示它时,它会弹出来:
methods:{
dialog(){
this.$refs.dialog.showModal();
}
}
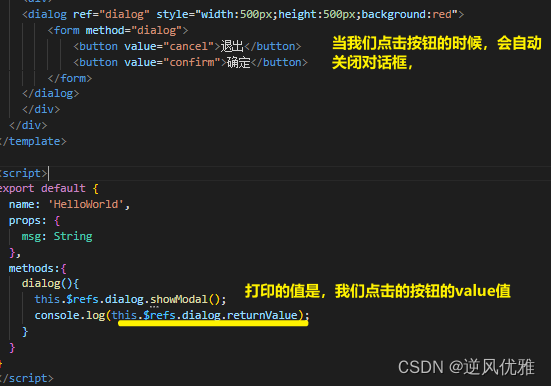
如果在对话框的对话中有一个表单,提交该表单将自动关闭对话框并通过对话框的返回值告诉我们单击了哪个按钮。























 8767
8767











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








