案例:iconPark图标创建公共组件
<script setup lang="ts">
// 定义一个公共的组件,用于处理图标
import { ref,defineProps } from 'vue'
const {icon,size,fill }= defineProps<{ // 通过 TS的泛型 定义接收的数据类型
icon:any,
size?:number|string, // size 可选参数,类型为 字符串或数值
fill?:string| string[] // fill 可选参数,类型为 字符串或字符串类型的数组
}>()
</script>
<template>
<!-- component 是vue的内置组件,:is可以动态展示不同的组件 -->
<component :is='icon' :size='size' :fill="fill"></component>
</template>
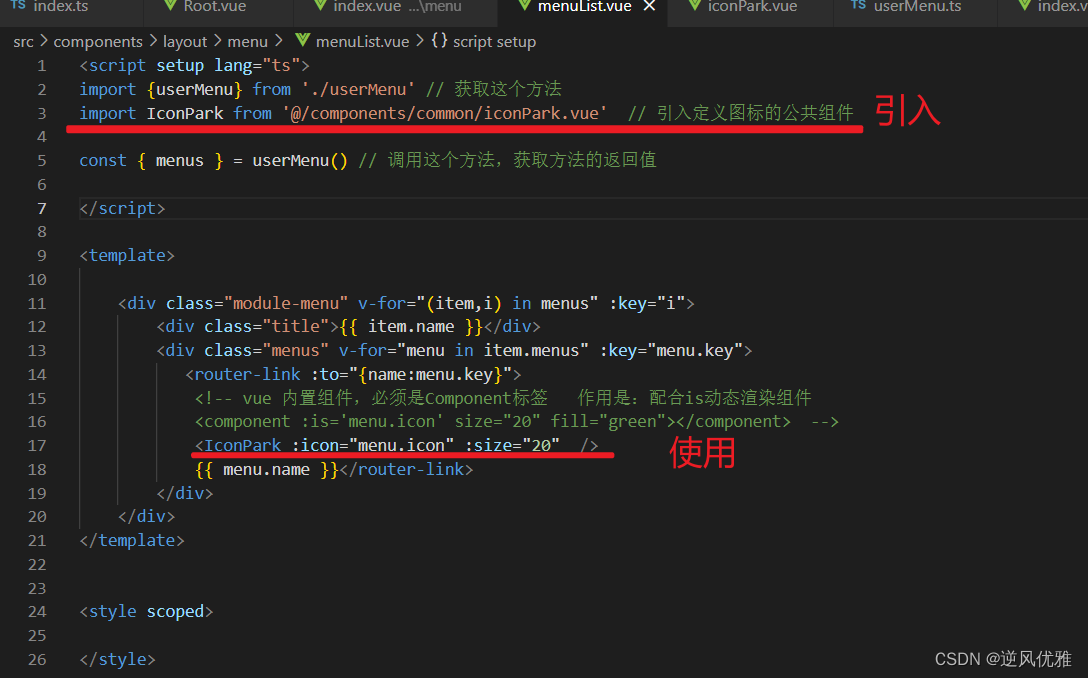
使用组件:

























 3249
3249











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








