首先克隆代码,同是克隆前端和后端的代码。
前端代码启动:
npm run install 安装依赖
npm run dev 启动项目后端代码启动:(针对前端开发者)
安装的软件:
1. phpstudy(目的是启动mySql服务) 小皮面板(phpstudy) - 让天下没有难配的服务器环境!
2. navicate(目的是导入并运行mysql文件,生成本地的数据库) Navicat | 产品
3. redis (目的是 用作数据库、缓存、流式处理引擎和消息代理的开源内存中数据存储。类似于我们前端的 localstorage) Redis
4. idea编辑器( 目的是启动项目)
启动的顺序:
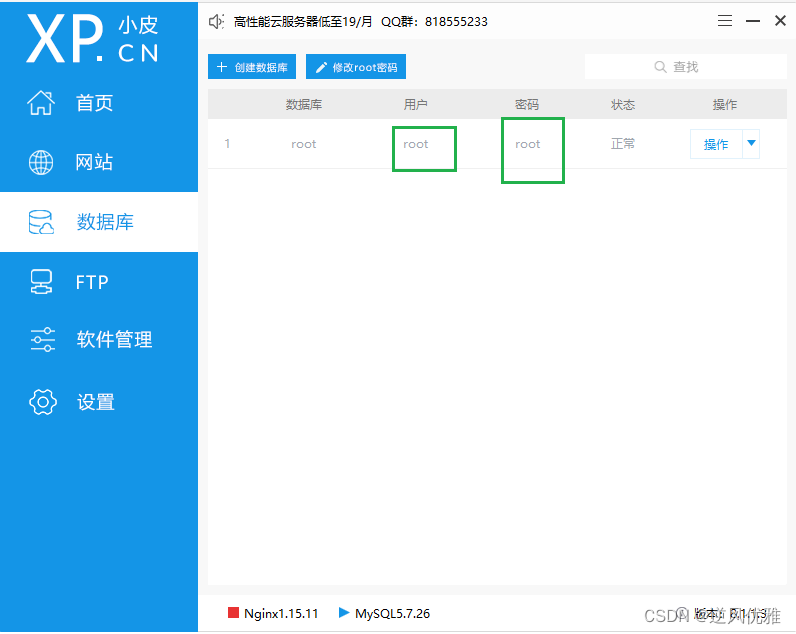
1. 先运行phpstudy启动服务。
开启服务 然后点击数据库 记住当前的账号密码 (默认账号 密码 均为 root)
然后点击数据库 记住当前的账号密码 (默认账号 密码 均为 root)

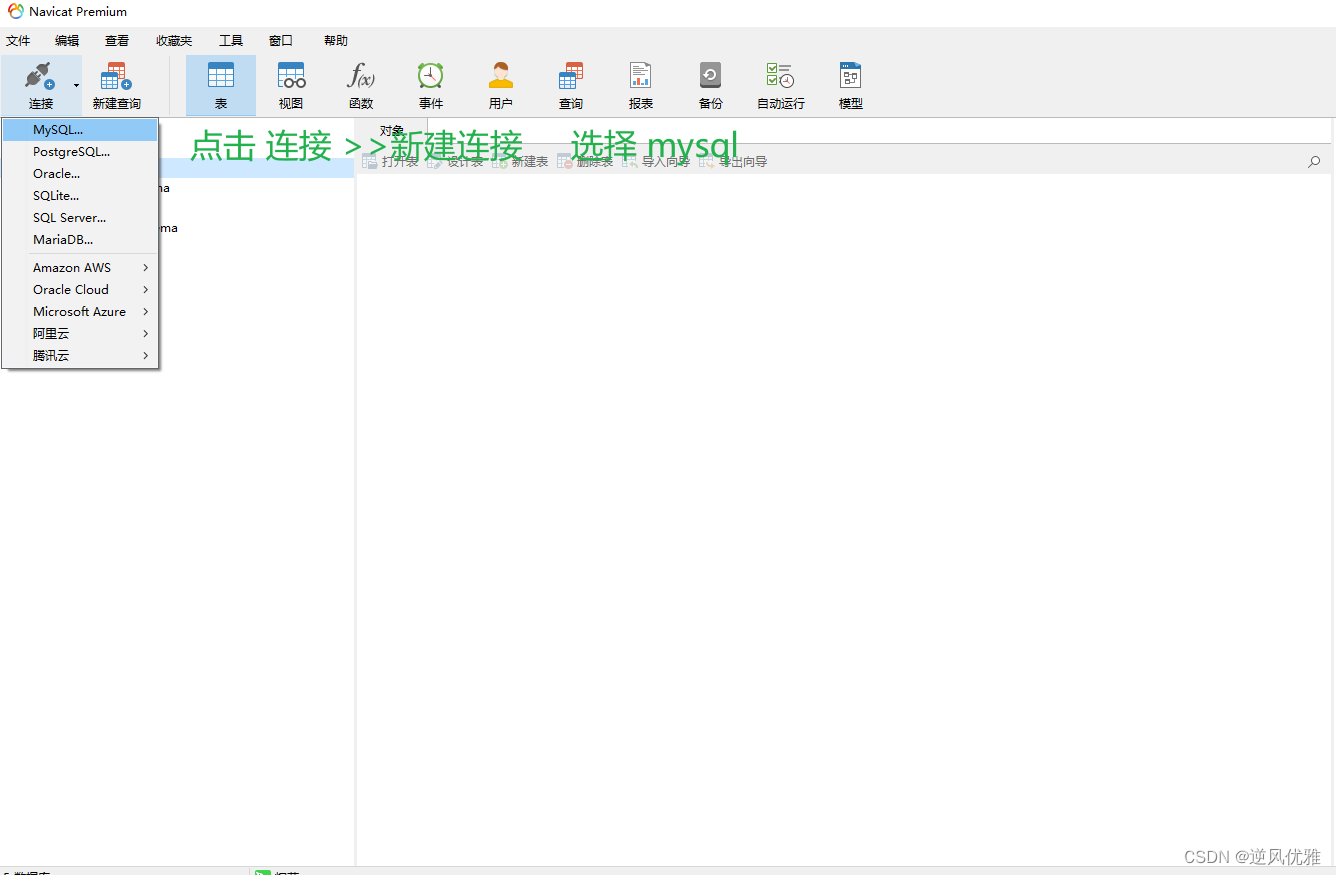
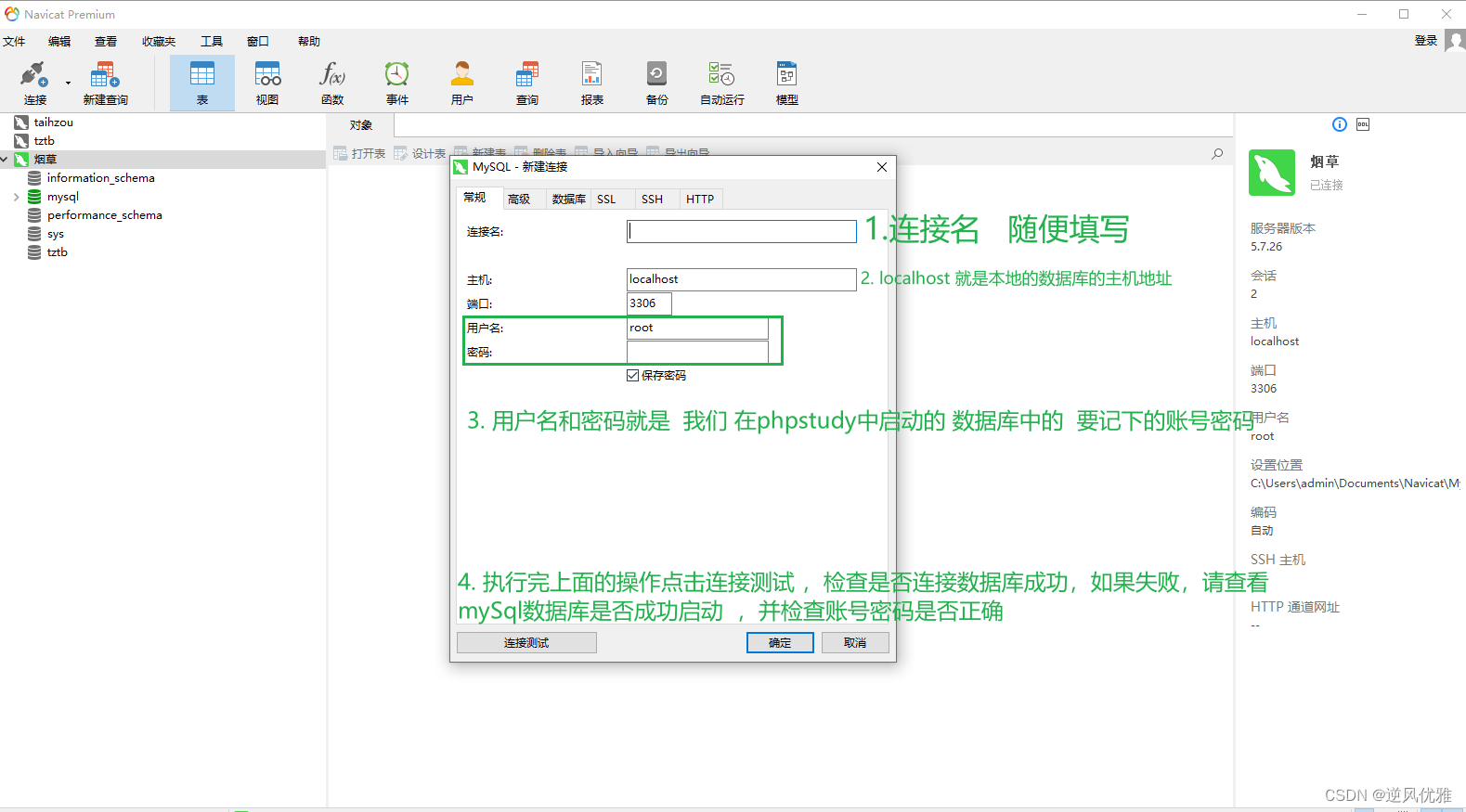
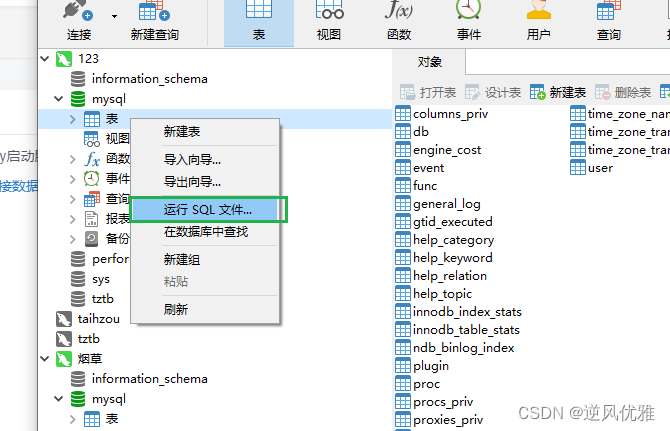
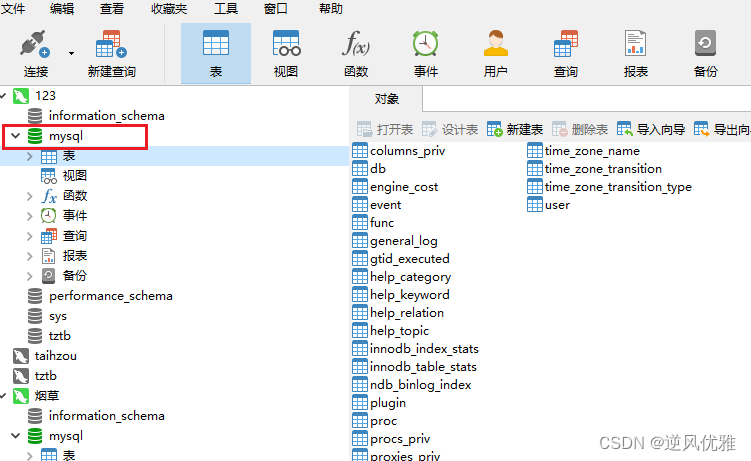
2. 运行navicat 连接数据库




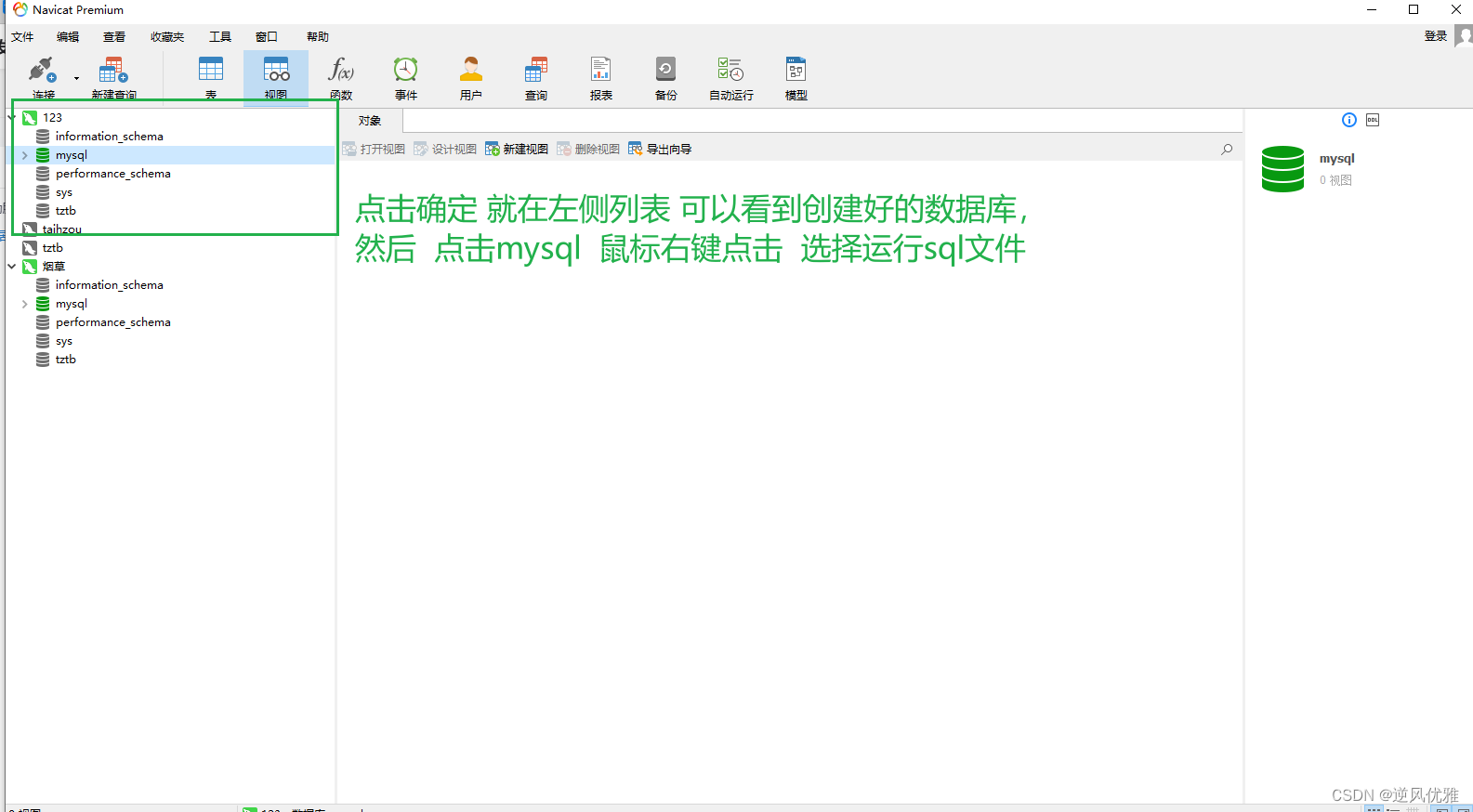
选择后端项目中的sql文件 等待运行成功

3. 启动redis
点击运行一下 redis 就可以了
4. 启动idea编辑器 
将项目导入到编辑器 ,编辑器会自动安装项目 maven所需的包

对应的是这个地址
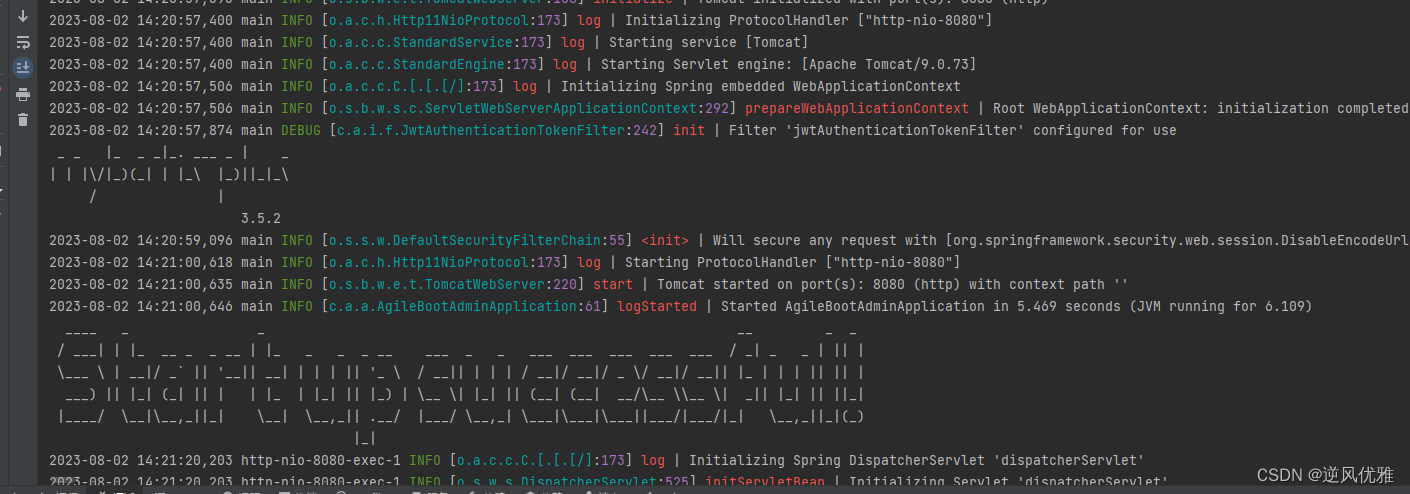
启动项目
当出现 时表示项目启动成功。
时表示项目启动成功。





















 503
503











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








