偶然发现的一些有趣的玩意,话不多说,直接上代码。
由于CSDN不支持直接渲染HTML,具体可以查看:浓烟下与荒野
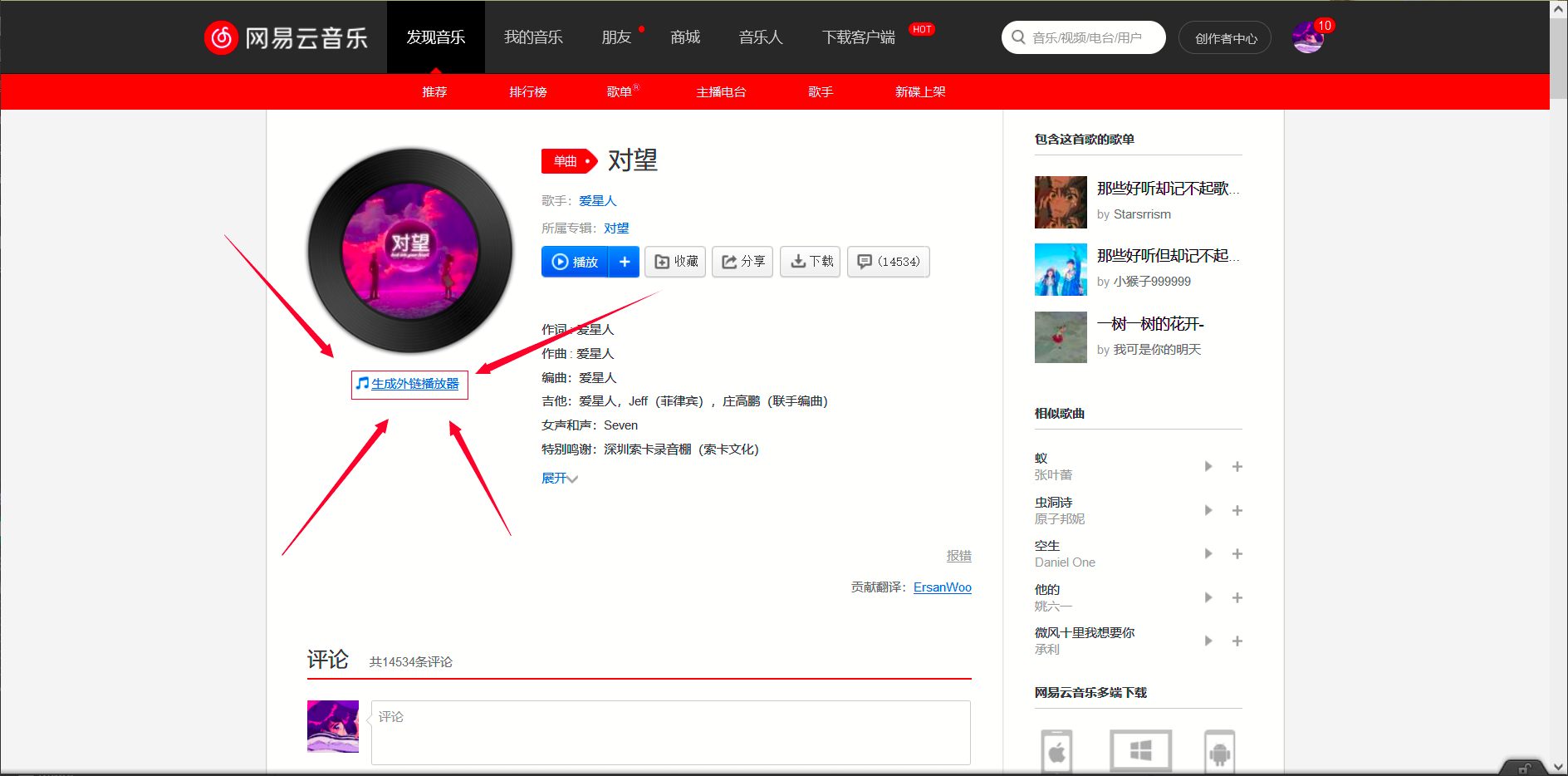
一、网易云音乐
<div style="text-align:center">
<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=450 height=86 src="//music.163.com/outchain/player?type=2&id=1824020871&auto=0&height=66"></iframe>
</div>
如上👆,外面给了一个div是为了让整个音乐居中,src则是音乐的链接,width和height则是宽和高,想要具体的分享一首歌可以到网易云音乐查看。

二、B站的视频播放器
<iframe src="//player.bilibili.com/player.html?aid=370200648&bvid=BV1MZ4y1x78x&cid=174817071&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>
如上,aid对应的应该是av号,但是现在好像b站都是bv号了,bvid则是bv号,page则是该视频的第几个,有则加上,无则可以省略。




















 1061
1061











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








