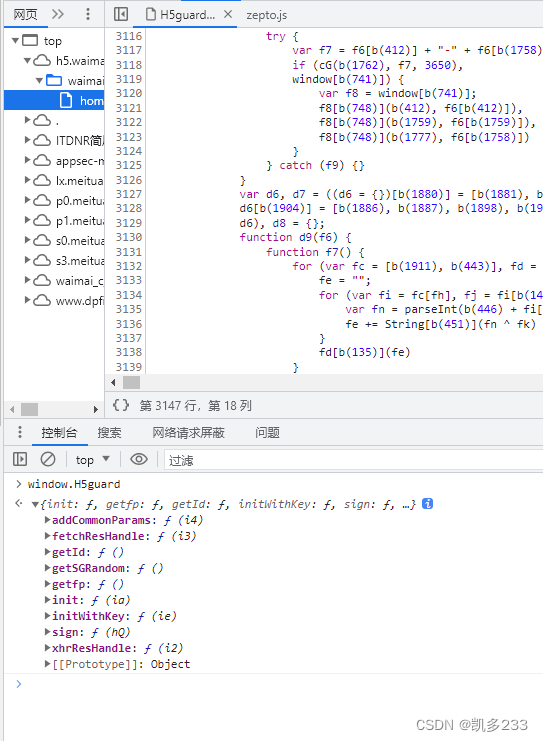
具体的生成方法网上已经很多了, H5guard.js文件
window.H5guard先init再sign

补环境可以采用jsdom
const jsdom = require("jsdom");
const {JSDOM} = jsdom;
const dom = new JSDOM("<!DOCTYPE html><p>Hello world</p>", {
url: ["https://h5.waimai.meituan.com/waimai/mindex/home", "https://verify.meituan.com/v2/web/general_page"],
runScripts: 'dangerously',
resources: 'usable',
fetchOptions: {
credentials: 'include'
},
})
const {
performance, PerformanceObserver,
} = require('perf_hooks');
window = dom.window;
Window = dom.window;
self = window.self
document = window.document
navigator = window.navigator = {}
Navigator = window.Navigator = {}
navigator['userAgent'] = ''
location = window.location
sessionStorage = window.sessionStorage
XMLHttpRequest = window.XMLHttpRequest;
document.cookie = ''
screen = {
"availWidth": 391,
"availHeight": 855,
"width": 391,
"height": 855,
"colorDepth": 24,
"pixelDepth": 24,
"availLeft": 0,
"availTop": 0,
"orientation": {},
"onchange": null,
"isExtended": false
}
location = {
"ancestorOrigins": {},
"href": "",
"origin": "https://h5.waimai.meituan.com",
"protocol": "https:",
"host": "h5.waimai.meituan.com",
"hostname": "h5.waimai.meituan.com",
"port": "",
"pathname": "/waimai/mindex/home",
"search": "",
"hash": ""
}需要注意的地方:
1. js代码最好先解混淆, 方便调试找异常
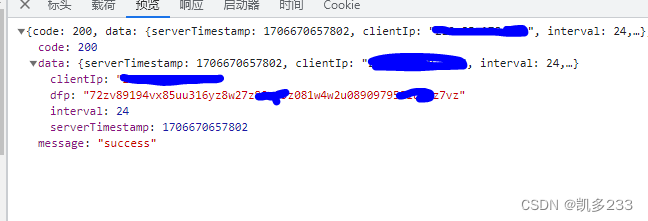
2.a3的值和cookie里面WEBDFPID字段第一段是一样的, 不初始化cookie的话生成的a3是时间戳+字符串形式, 使用的成功率貌似很低, 而正常的只是字符串, a3是由一个接口请求返回的.

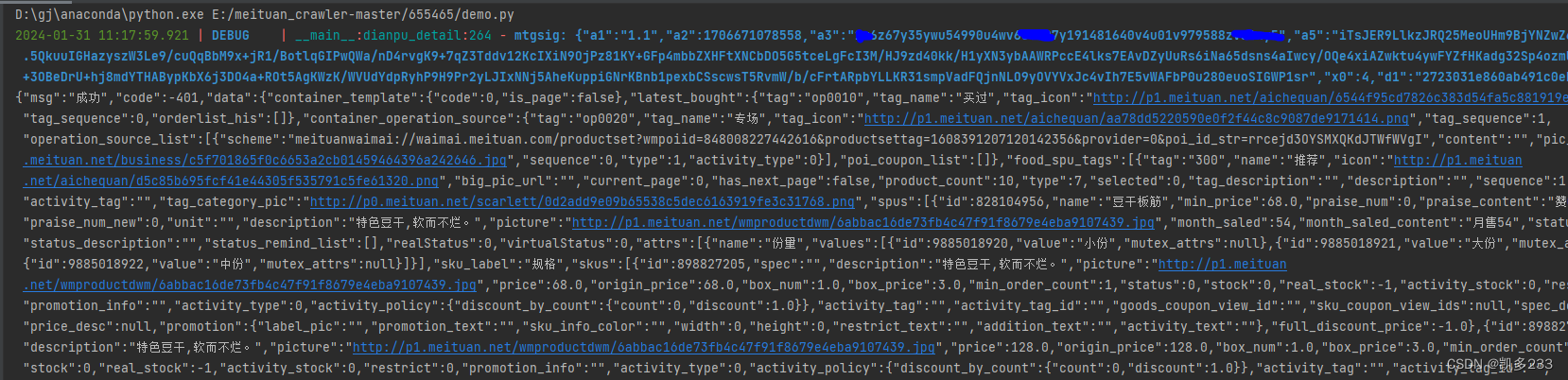
测试结果:








 本文介绍了如何在JavaScript环境中通过H5guard.js进行初始化和签名操作,包括使用jsdom模拟浏览器环境以及注意解混淆代码和处理WEBDFPIDcookie值的重要性。
本文介绍了如何在JavaScript环境中通过H5guard.js进行初始化和签名操作,包括使用jsdom模拟浏览器环境以及注意解混淆代码和处理WEBDFPIDcookie值的重要性。














 969
969











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








