

Vue中有2种数据绑定的方式:
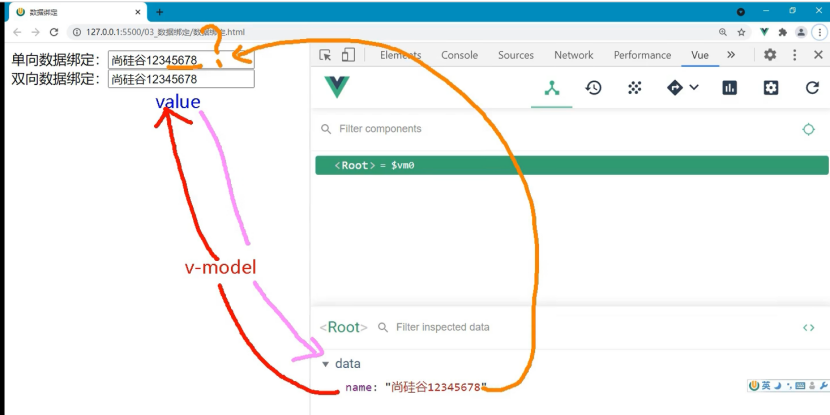
1.单向绑定(v-bind):数据只能从data流向页面。
2.双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data.
备注:
1.双向绑定一般都应用在表单类元素上(如: input、select等)
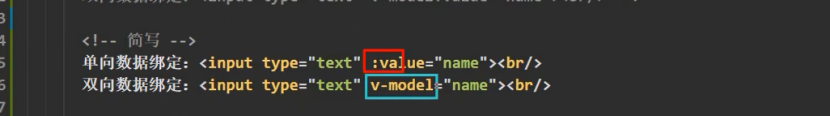
2.v-model:value 可以简写为 v-model,因为v-model默认收集的就是value值.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="/js/vue.js"></script>
</head>
<body>
<!--
Vue中有2种数据绑定的方式:
1.单向绑定(v-bind):数据只能从data流向页面。
2.双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data.
备注:
1.双向绑定一般都应用在表单类元素上(如: input、select等)
2.v-model:value 可以简写为 v-model,因为v-model默认收集的就是value值.
-->
<div id="root">
<!-- 普通写法 -->
单向数据绑定:<input type="text" v-bind:value="name"><br>
双向数据绑定:<input type="text" v-module:value="name"><br>
<!-- 简写 -->
单向数据绑定:<input type="text" :value="name"><br>
双向数据绑定:<input type="text" v-module="name"><br>
<!-- 如下代码是错误的,因为v-module只能应用在表单类元素(输入类元素--即:得有value值才行) -->
<!-- <h2 v-module:x="name">你好啊</h2> -->
</div>
<script>
new Vue({
el:'#root',
data:{
name:'尚硅谷'
}
})
</script>
</body>
</html>





















 6409
6409











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








