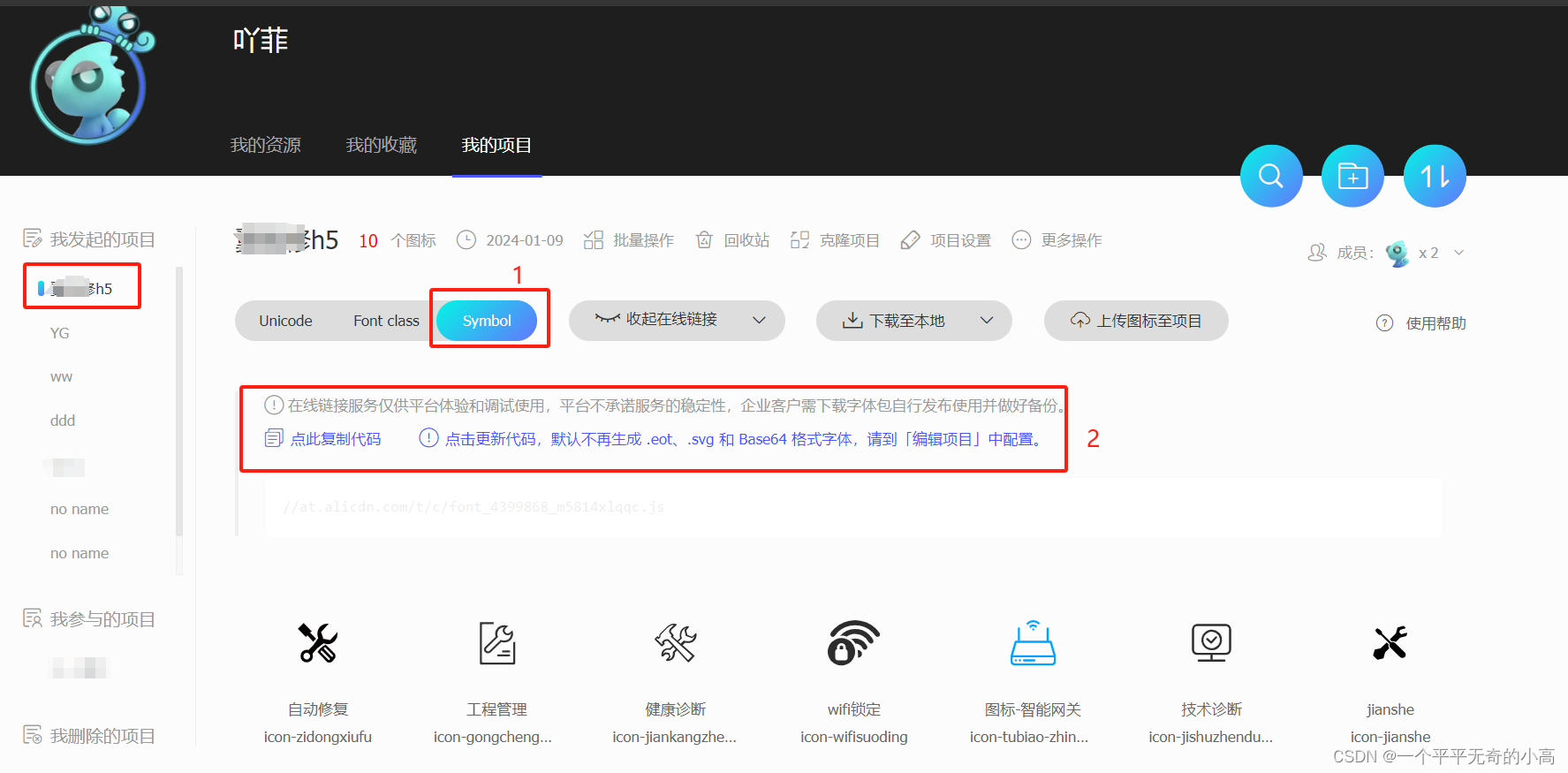
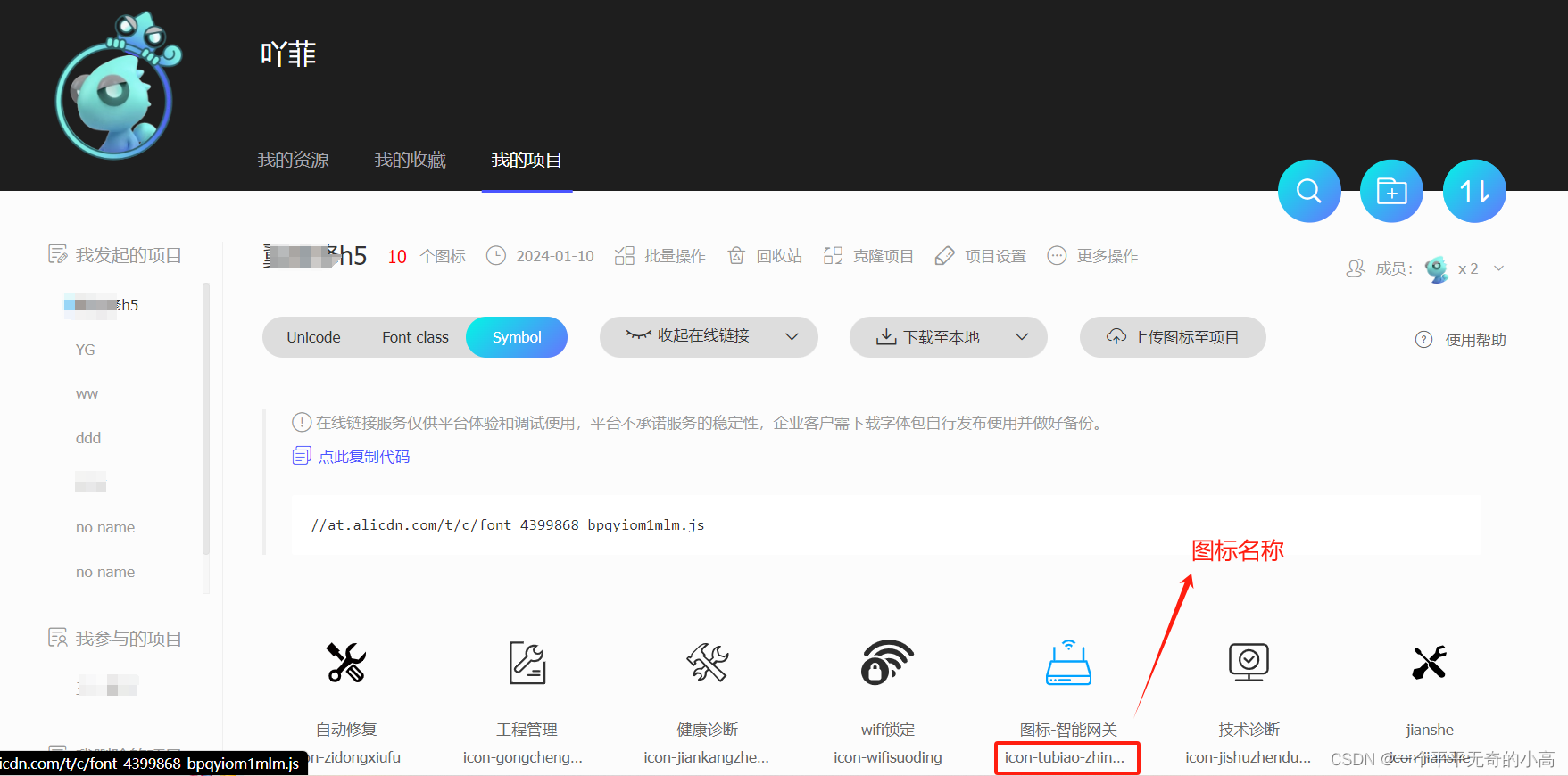
- 在图标库中添加好项目用到的图标,点击symbol
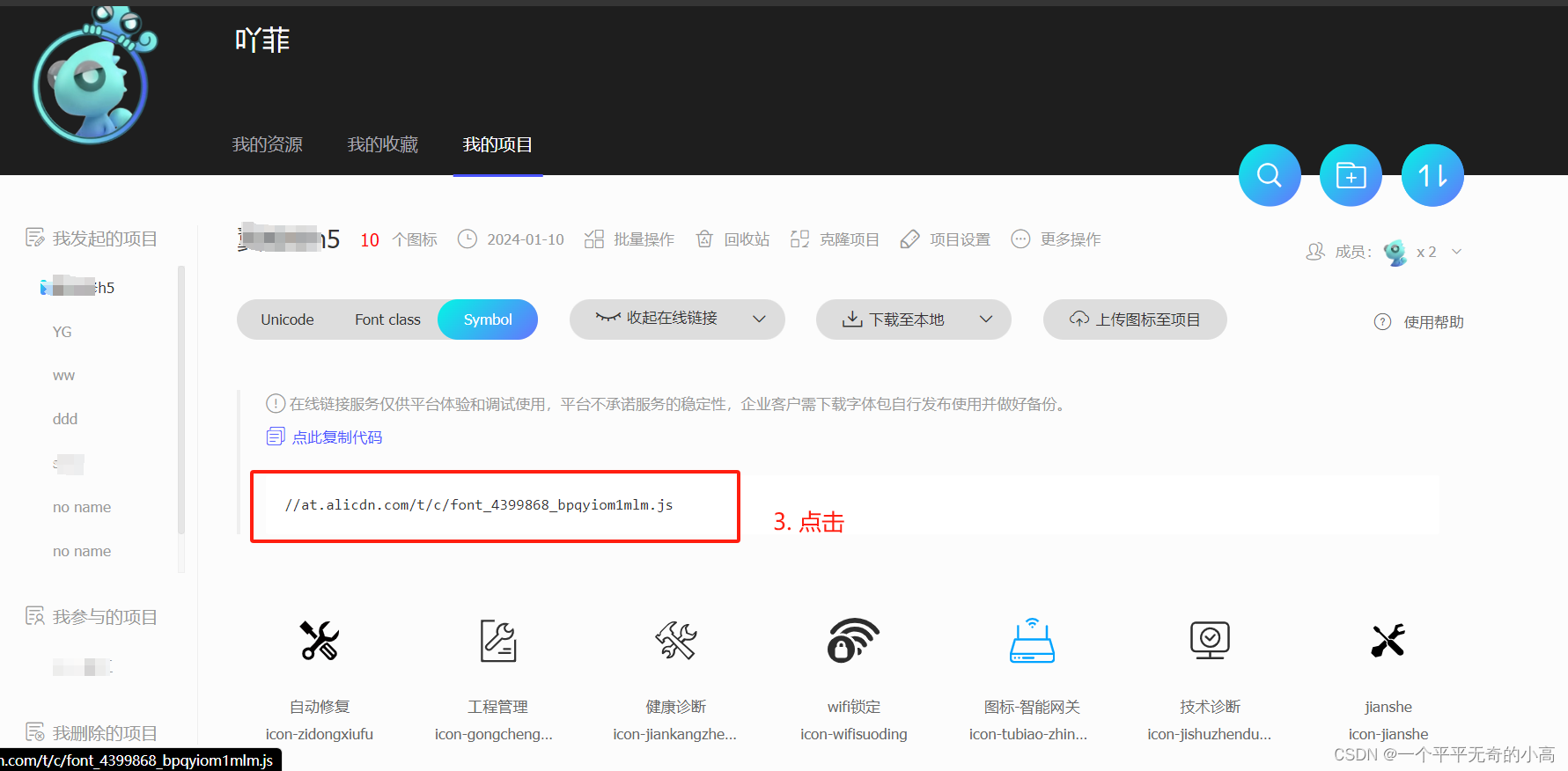
- 点击生成在线链接

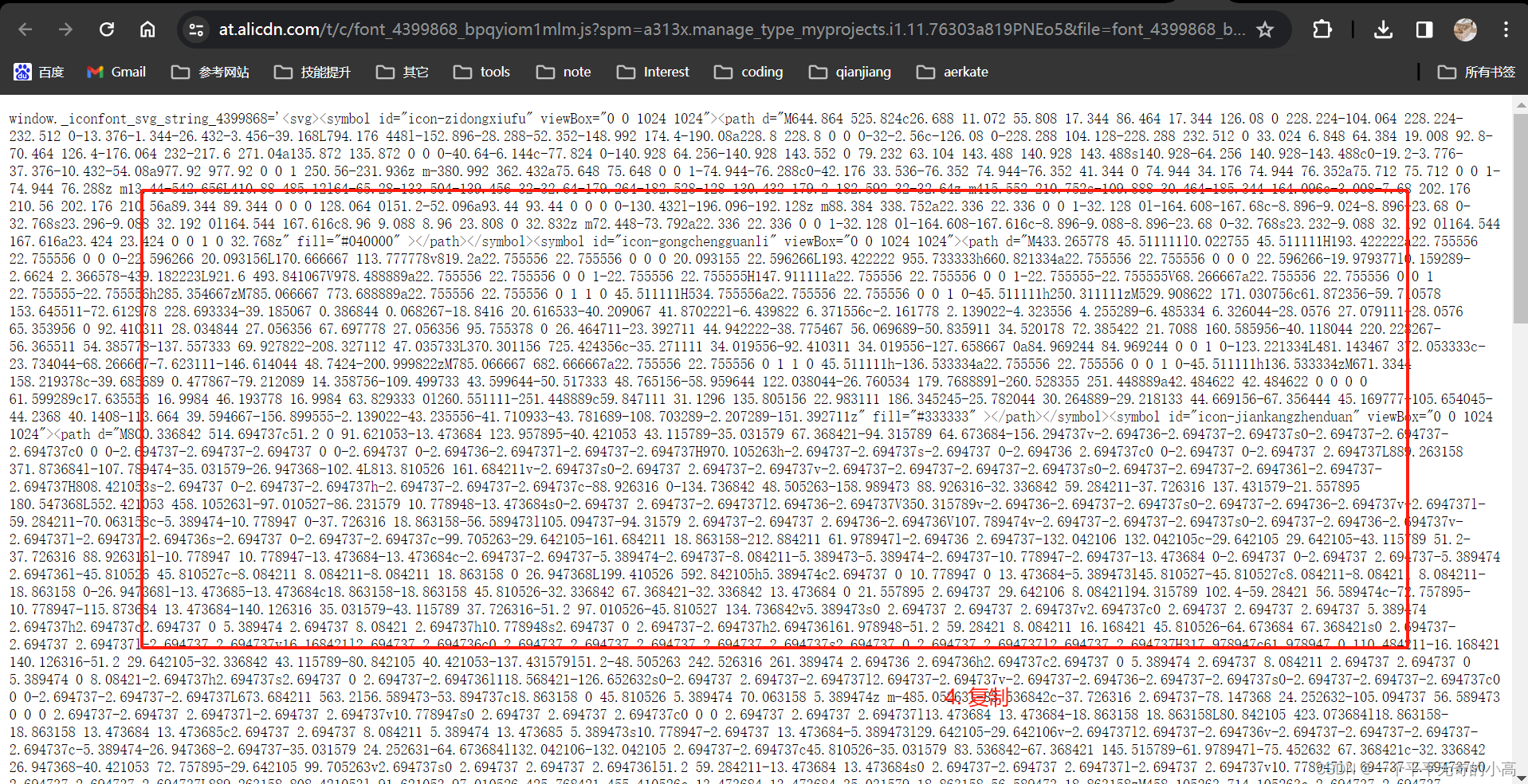
- 点击生成的在线链接,此时会跳转到一个新窗口,是一个js文件

- 复制这个js文件的内容

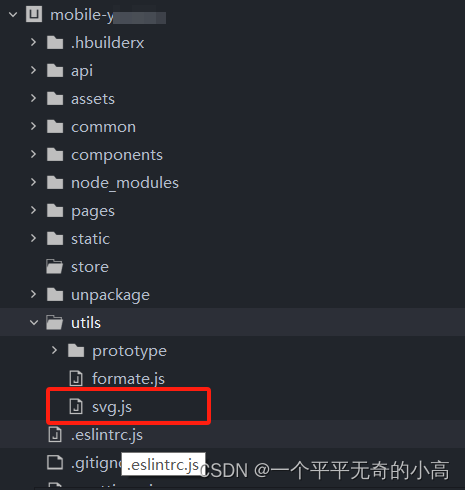
- 然后在uniapp中新建svg.js文件,把从上面复制的代码粘贴到这个svg.js中

- 在main.js中引入svg.js文件
import Vue from 'vue';
import svg from '@/utils/svg.js';
Vue.use(svg);
- 在页面中使用
<svg class="svg-icon">
<use xlink:href="#icon-tubiao-zhinengwangguan"></use>
</svg>
其中的 icon-tubiao-zhinengwangguan 就是仓库中对应图标的名称

9. 设置图标大小
.svg-icon {
width: 40px;
height: 40px;
}
效果:






















 2180
2180











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








