效果:

用到的API:
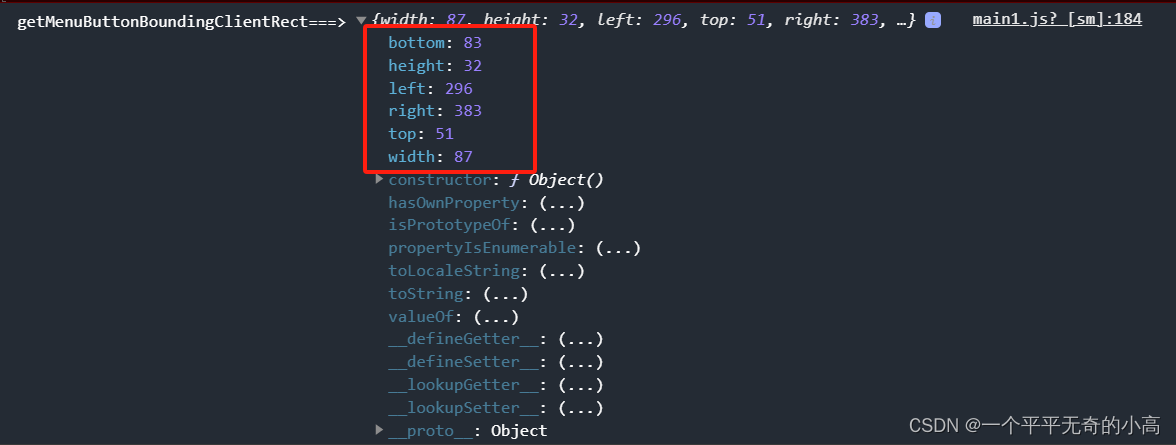
uni.getMenuButtonBoundingClientRect();
官网地址:
https://uniapp.dcloud.net.cn/api/ui/menuButton.html#getmenubuttonboundingclientrect

控制台打印:

代码示例:
<template>
<view class="container">
<!-- 返回按钮 -->
<view class="back" :style="{top: top}" @click="goBack()">
<u-icon name="arrow-left"></u-icon>
</view>
</view>
</template>
<script>
export default {
data() {
return {
top: 0
};
},
mounted() {},
created() {
console.log('getMenuButtonBoundingClientRect===>', uni.getMenuButtonBoundingClientRect());
//让自定义导航栏头部组件始终和胶囊对齐 做到兼容各手机型号
let menuButtonInfo = uni.getMenuButtonBoundingClientRect();
this.top = menuButtonInfo.top + 'px';
},
methods: {
goBack() {
uni.navigateBack();
}
}
};
</script>
<style lang="scss" scoped>
.container {
// 背景图url 可替换
background-image: url('https://e-computer.xxxx.com:12480/miniPic/company/create2.jpg');
width: 100%;
height: 100%;
background-size: cover;
background-repeat: no-repeat;
background-position: center center;
position: relative;
.back {
text-align: center;
width: 50rpx;
height: 50rpx;
border-radius: 50%;
position: absolute;
left: 30rpx;
line-height: 50rpx;
opacity: 0.7;
font-size: 32rpx;
background: #e2e2e2;
}
}
</style>
























 4802
4802











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








