参考博客:
https://blog.csdn.net/wml00000/article/details/82219015
https://blog.csdn.net/qq_40594137/article/details/102678501
瓦片地图下载工具(全能地图下载器:MapTileDownloader):百度云链接:https://pan.baidu.com/s/1xhTwFKXVJT07-QkB8R2HoA 提取码:1kzc
一、描述
项目需要使用地图进行标记和获取经纬度以及标记物移动等需求,并且最关键的是此项目由于情况特殊需要离线情况也能使用地图。查看了百度地图API,并未发现类似JQuery那样有整个js文件供下载,但是思路类似。以下说说具体步骤。
二、步骤
2.1下载API的JS文件
访问此地址下载地址,出现JS 文件,创建一个bmap_offline_api_min.js文件(建议直接在webstorm里面创建),在控制台Sources中复制代码到其中。然后打开Webstorm开始搞事情(当然你也可以直接文本或者其开发工具)。

2.2修改API JS文件()
(1)修改AK,屏蔽AK。搜索&callback=BMap._rd._cbk定位到以下界面;然后输入语句 if(/^http/.test(a)) return ;

(2)引用本地工具资源
百度地图提供的各种图层类,标记类,控件类等等都可以看作是modules,当你在地图中用到这些模块时,它会自动加载,因此我们需要先把这些模块的js文件下载下来,保存到本地。
创建modules文件夹,并在此目录添加工具资源的js文件,现成modules:
百度云网盘:https://pan.baidu.com/s/1YoE48DpSQ_RUQB–vF1Z2Q 提取码:613t
A.创建 map_load.js 文件(结构目录可以参考第二张图)
var bmapcfg = {
'imgext' : '.png', //瓦片图的后缀 根据需要修改,一般是 .png .jpg
'tiles_dir' : '', //普通瓦片图的地址,为空默认在tiles/ 目录
};
var scripts = document.getElementsByTagName("script");
var JS__FILE__ = scripts[scripts.length - 1].getAttribute("src"); //获得当前js文件路径
bmapcfg.home = JS__FILE__.substr(0, JS__FILE__.lastIndexOf("/")+1); //地图API主目录
(function(){
window.BMap_loadScriptTime = (new Date).getTime();
//加载地图API主文件
document.write('<script type="text/javascript" src="'+bmapcfg.home+'bmap_offline_api_v3.0_min.js"></script>');
})();
B.修改瓦片资源引用路径,改为离线路径
在bmap_offline_api_v3.0_min.js文件中定位到 url.domain.main_domain_cdn.baidu[0] ,将其所在行注释掉,加上这行
D.oa= bmapcfg.home; //修改成本地瓦片资源引用(离线路径)

C.加载本地模块(搜索&mod进行定位并注释掉 0 == a.length…,修改成以下代码)

D.加载瓦片改为本地离线瓦片
修改成tiles的路径

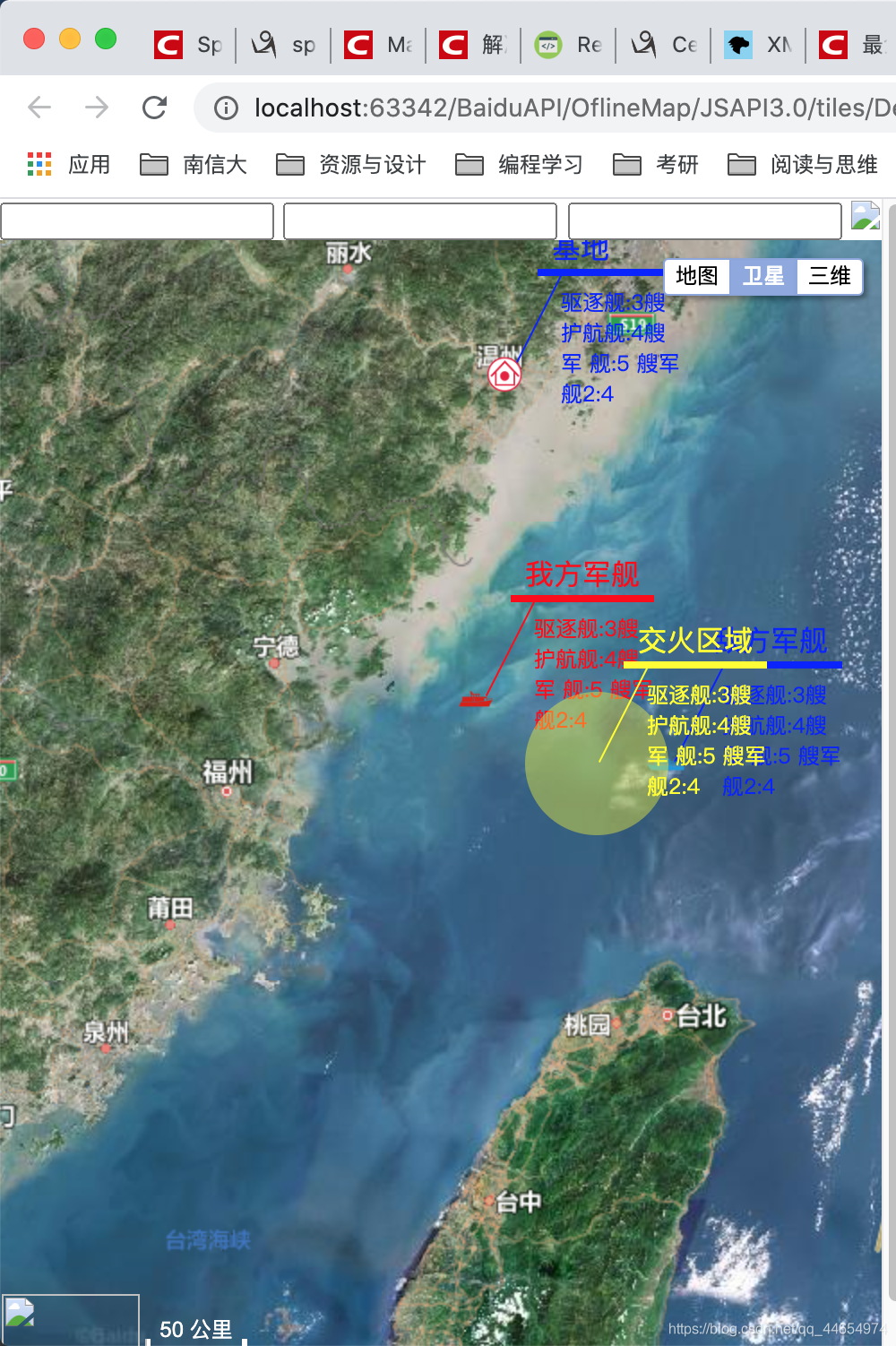
3.测试
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Hello, World</title>
<style type="text/css">
html{height:100%}
body{height:100%;margin:0px;padding:0px}
#container{height:100%}
</style>
<script type="text/javascript" src="map_load.js"></script>
</head>
<body>
<!--这是地址详情框-->
<input type="text" id="site">
<!--这是 经度-->
<input type="text" id="longitude">
<!--这是 维度-->
<input type="text" id="latitude">
<img onclick="move()" src="https://i.loli.net/2020/10/28/pfaOEU9oclbMvze.png" />
<div id="container"></div>
<script type="text/javascript">
// var map = new BMap.Map("container"); // 创建Map实例
// var point = new BMap.Point(112.838222,24.889486); // 创建点坐标
// map.centerAndZoom(point, 5); // 初始化地图,设置中心点坐标和地图级别
// map.setMinZoom(5);
// map.setMaxZoom(16);
// map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
// map.addControl(new BMap.NavigationControl()); //缩放按钮
// map.addControl(new BMap.ScaleControl());//显示地图的比例关系
//
// map.addControl(new BMap.NavigationControl()); // 平移缩放控件map
// map.addControl(new BMap.ScaleControl()); // 比例尺控件
// map.addControl(new BMap.MapTypeControl()); // map类型(平面、卫星、三维)
// path :point集合 path = [];
function move(){
ship1.hideShip();
ship1.hideInfo();
var stepLen = 10;
var len = 121.55658163123934;
var width = 26.2973556394734;
var i =0;
var shipName = [];
var interval = setInterval(function (){
len = len + 0.1;
shipName[i] = new Ship(new BMap.Point(len, width), 70, "敌方军舰", infoDic, "军舰");
map.addOverlay(shipName[i]);
if(i>0){
shipName[i-1].hideInfo();
shipName[i-1].hideShip();
}
i=i+1;
if(i==stepLen-1)
window.location.href="../Practice/MapV3.0/TaskTest/Test2.html";
if(i==stepLen)
clearInterval(interval);
},1000);
}
// 展示地图
var map = new BMap.Map("container");
// 聚焦点
var focusPoint = new BMap.Point(101.82658163123934,26.297355639473498);
// 初始化地图
map.centerAndZoom(focusPoint, 16); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放v
// 添加控件
map.addControl(new BMap.NavigationControl()); // 平移缩放控件map
map.addControl(new BMap.ScaleControl()); // 比例尺控件
map.addControl(new BMap.MapTypeControl()); // map类型(平面、卫星、三维)
// 构造军舰 pos:坐标点 ; size :大小 ; type : 何种军舰 ; info :dic交互json
function Ship(pos,size,type,info,kind){
this._pos = pos;
this._size = size;
this._type = type;
this._info = info;
this._kind = kind;
}
// 继承Overlay
Ship.prototype = new BMap.Overlay();
// 初始化
Ship.prototype.initialize = function (map) {
// 继承的Overlay
this._map = map;
var shipInfo = document.createElement('div');
var shipIcon = document.createElement('img');
shipIcon.style.position = "absolute";
shipIcon.style.width = this._size/3 +"px";
shipIcon.style.height = this._size/3 +"px";
// 信息展示
shipInfo.style.position = "absolute";
shipInfo.style.display = 'flex'; //流动式布局
shipInfo.style.flexWrap = 'wrap';//跳行
shipInfo.style.alignContent = 'flex-start';
shipInfo.style.backgroundColor = "red";
shipInfo.style.width = "110px";
shipInfo.style.height = "160px";
shipInfo.style.backgroundColor = 'transparent';
// 添加何方军舰
var kind = document.createElement('div');
kind.innerText = this._type;
kind.style.marginLeft ="38px";
shipInfo.appendChild(kind);
// 添加横线1
var line1 = document.createElement('div');
line1.style.height = "4px";
line1.style.width = '80px';
line1.style.marginLeft = '30px';
line1.style.marginTop = '1px';
shipInfo.appendChild(line1);
// 添加横线2
var line2 = document.createElement('div');
line2.style.height = '1px';
line2.style.width = '150px';
line2.style.transform = 'rotate(-63deg)';
line2.style.marginTop = '25px';
line2.style.marginRight = '50px';
shipInfo.appendChild(line2);
// 信息内容
var content = document.createElement('div');
content.style.marginTop = '-20px';
for(var k in this._info){
content.innerText = content.innerText+k+this._info[k]+'\n';
}
content.style.marginLeft = '43px';
content.style.fontSize = '1px';
shipInfo.appendChild(content);
// 标注类型控制
if(this._kind == "交火"){
kind.style.color = 'yellow';
line1.style.backgroundColor = 'yellow';
line2.style.backgroundColor = 'yellow';
content.style.color = 'yellow';
var firePlace = document.createElement('div');
firePlace.style.position = "absolute";
firePlace.style.height = "80px";
firePlace.style.width = "80px";
firePlace.style.borderRadius = "40px";
firePlace.style.backgroundColor = "yellow";
firePlace.style.opacity = "0.4";
map.getPanes().markerPane.appendChild(firePlace);
}else if(this._kind == "基地") {
kind.style.color = 'blue';
line1.style.backgroundColor = 'blue';
line2.style.backgroundColor = 'blue';
content.style.color = 'blue';
shipIcon.src="https://i.loli.net/2020/10/28/PS4bzj1vyGuapOC.png";
}else if(this._kind == "军舰"){
// 颜色控制
if(this._type == "我方军舰"){
kind.style.color = 'red';
line1.style.backgroundColor = 'red';
line2.style.backgroundColor = 'red';
content.style.color = 'red';
shipIcon.src = "https://i.loli.net/2020/10/24/ODeVTqd2GaIBhsP.png";
}else{
kind.style.color = 'blue';
line1.style.backgroundColor = 'blue';
line2.style.backgroundColor = 'blue';
content.style.color = 'blue';
shipIcon.src="https://i.loli.net/2020/10/27/wX9o7JhNZMWQFmk.png";
}
}
map.getPanes().markerPane.appendChild(shipInfo);
map.getPanes().markerPane.appendChild(shipIcon);
this._shipInfo = shipInfo; //_带入
this._shipIcon = shipIcon;
this._firePlace = firePlace;
return shipIcon;
}
//实现绘制
Ship.prototype.draw = function (){
var position = this._map.pointToOverlayPixel(this._pos);
if(this._kind =="军舰"){
this._shipIcon.style.left = position.x+"px";//Icon的中心在此点
this._shipIcon.style.top = position.y+"px";
}else if(this._kind == "交火"){
console.log("进入交火测试。。");
this._firePlace.style.left = position.x-25+"px";//Icon的中心在此点
this._firePlace.style.top = position.y-30+"px";
}else if(this._kind =="基地"){
this._shipIcon.style.left = position.x+"px";//Icon的中心在此点
this._shipIcon.style.top = position.y+"px";
}
this._shipInfo.style.left = position.x+"px";
this._shipInfo.style.top = position.y-this._size+"px";
}
// 控制函数
Ship.prototype.showInfo = function (){
if(this._shipInfo){
this._shipInfo.style.display = "";
}
}
Ship.prototype.hideInfo = function (){
if(this._shipInfo){
this._shipInfo.style.display = "none";
}
}
Ship.prototype.showShip = function (){
if(this._shipIcon){
this._shipIcon.style.display = "";
}
}
Ship.prototype.hideShip = function (){
if(this._shipIcon){
this._shipIcon.style.display = "none";
}
}
var infoDic = {"驱逐舰:":'3艘',"护航舰:":'4艘',"军 舰:":'5 艘',"军舰2:":'4'};
var ship1 = new Ship(new BMap.Point(121.45658163123934,26.29735563947349),70,"敌方军舰",infoDic,"军舰");
var ship2 = new Ship(new BMap.Point(120.48966049034604,26.603733463212162),70,"我方军舰",infoDic,"军舰");
var ship3 = new Ship(new BMap.Point(121.06658163123934,26.29735563947349),70,"交火区域",infoDic,"交火");
var ship4 = new Ship(new BMap.Point(120.62541604692578,28.096471400496757),70,"基地",infoDic,"基地");
map.addOverlay(ship1);
map.addOverlay(ship2);
map.addOverlay(ship3);
map.addOverlay(ship4);
//获取经纬度
var geoc = new BMap.Geocoder();
map.addEventListener("click", function(e){
console.log("进入测试..");
//通过点击百度地图,可以获取到对应的point, 由point的lng、lat属性就可以获取对应的经度纬度
var pt = e.point;
geoc.getLocation(pt, function(rs){
//addressComponents对象可以获取到详细的地址信息
var addComp = rs.addressComponents;
var site = addComp.province + ", " + addComp.city + ", " + addComp.district + ", " + addComp.street + ", " + addComp.streetNumber;
//将对应的HTML元素设置值
$("#site").val(site);
$("#longitude").val(pt.lng);
$("#latitude").val(pt.lat);
});
});
</script>
</body>
</html>























 1807
1807











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








