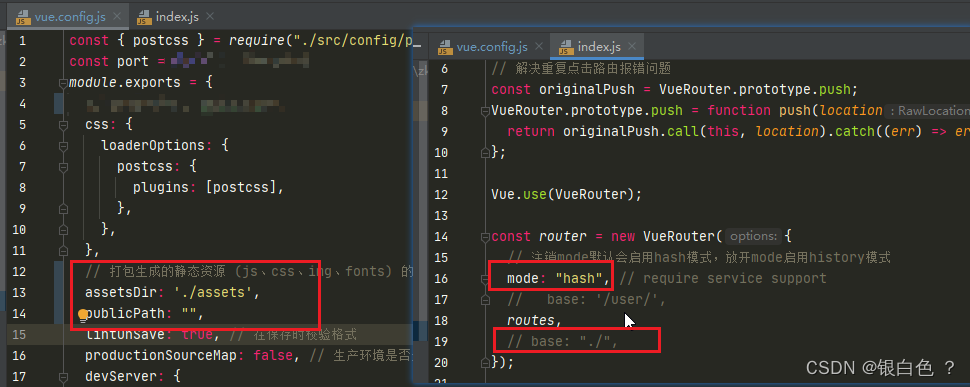
router/index.js
const router = new VueRouter({
// 注销mode默认会启用hash模式,放开mode启用history模式
mode: "hash", // require service support
routes,
// base: "./",
});vue.config.js
module.exports = {
// outputDir: "dist",
css: {
loaderOptions: {
postcss: {
plugins: [postcss],
},
},
},
// 打包生成的静态资源 (js、css、img、fonts) 的目录
assetsDir: './assets',
publicPath: "",
lintOnSave: true, // 在保存时校验格式
productionSourceMap: false, // 生产环境是否生成 SourceMap
}
请求拦截的baseUrl,router的base是否一致,配置成一致即可。
相对路径必须使用hash才有效,如果是history模式页面就不显示了。





















 1098
1098











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








