基于JavaWeb开发的火车售票系统[附源码]
🍅 作者主页 央顺技术团队
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
🍅 文末获取源码联系方式 📝
🍅 查看下方微信号获取联系方式 承接各种定制系统 📝
🚀🚀🚀精彩系列推荐
Java毕设项目精品实战案例《1000套》
项目运行
环境配置:
Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。
项目技术:
JSP + mybatis + Maven +mysql5.7或8.0等等组成,B/S模式 + Maven管理等等。
环境需要
1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。
2.IDE环境:IDEA,Eclipse,Myeclipse都可以。推荐IDEA;
3.tomcat环境:Tomcat 7.x,8.x,9.x版本均可
4.硬件环境:windows 7/8/10 4G内存以上;或者 Mac OS;
5.是否Maven项目: 否;查看源码目录中是否包含pom.xml;若包含,则为maven项目,否则为非maven项目
6.数据库:MySql 5.7/8.0等版本均可;
毕设帮助,指导,本源码分享,调试部署(见文末)
3.4 系统用例分析
火车售票管理系统综合网络空间开发设计要求。目的是将传统管理方式转换为在网上管理,完成火车售票管理的方便快捷、安全性高、交易规范做了保障,目标明确。火车售票管理系统可以将功能划分为管理员功能和用户功能。
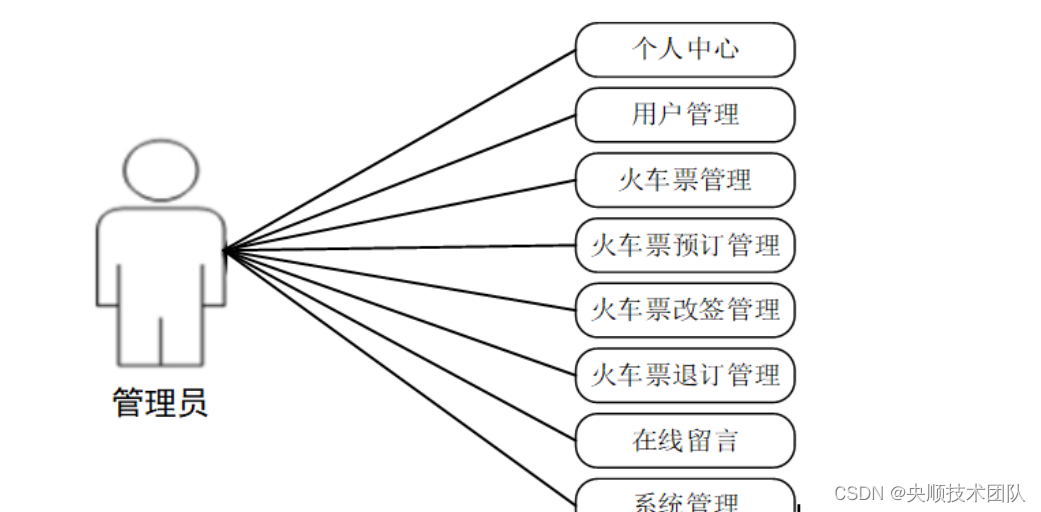
(1)管理员关键功能包含个人中心、用户管理、火车票管理、火车票预订管理、火车票改签管理、火车票退订管理、在线留言、系统管理等进行管理。管理员用例如下:

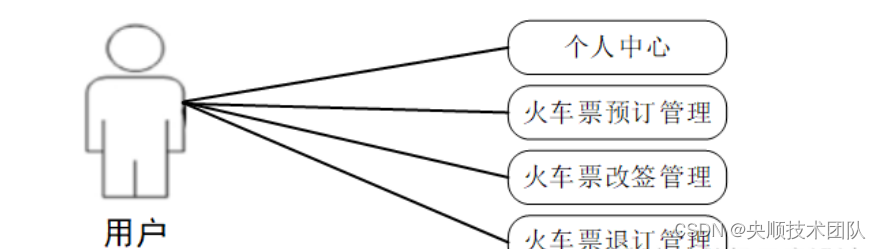
(2)用户关键功能包含个人中心、火车票预订管理、火车票改签管理、火车票退订管理等进行管理。用户用例如下:

3.5 系统流程分析
3.5.1 登录流程
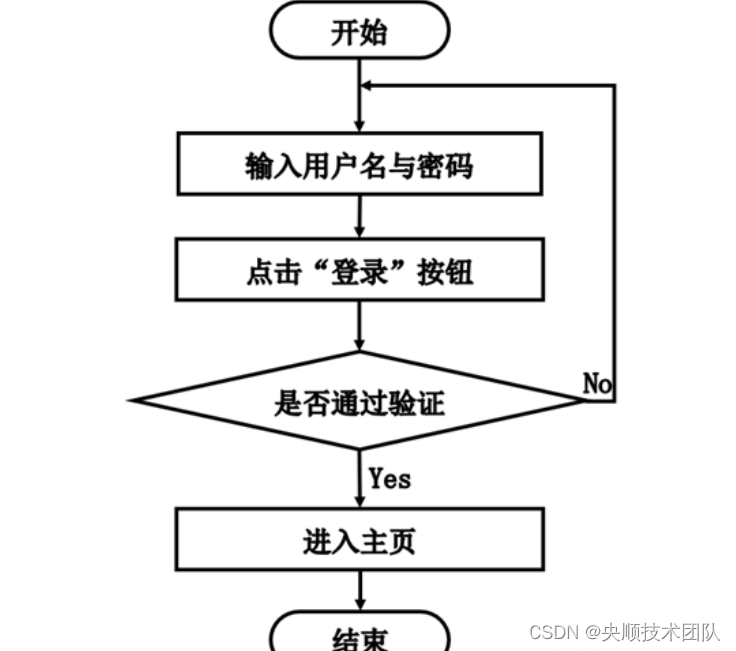
每个用户都有专属的密码和账号,在输入合法的账号和密码之后即可进入系统。登录流程如图3-3所示:

3.5.2 添加信息流程
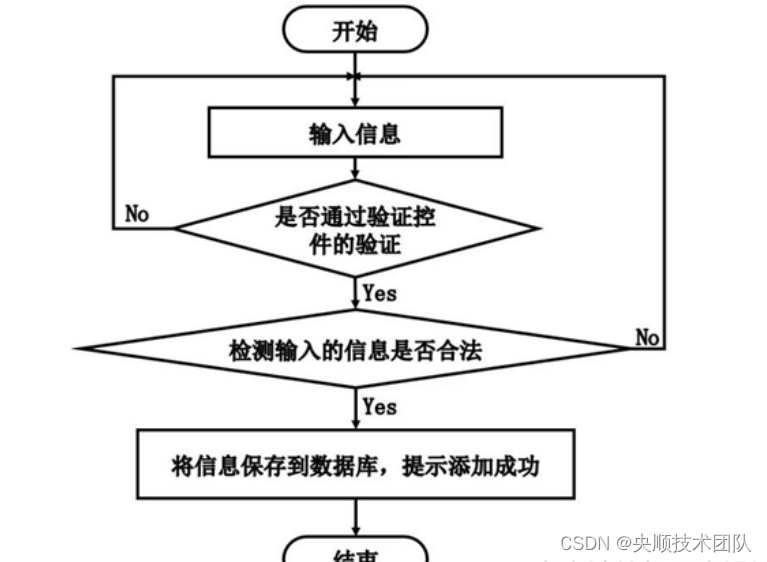
管理层人员有添加角色信息功能。添加信息流程如图3-4所示:

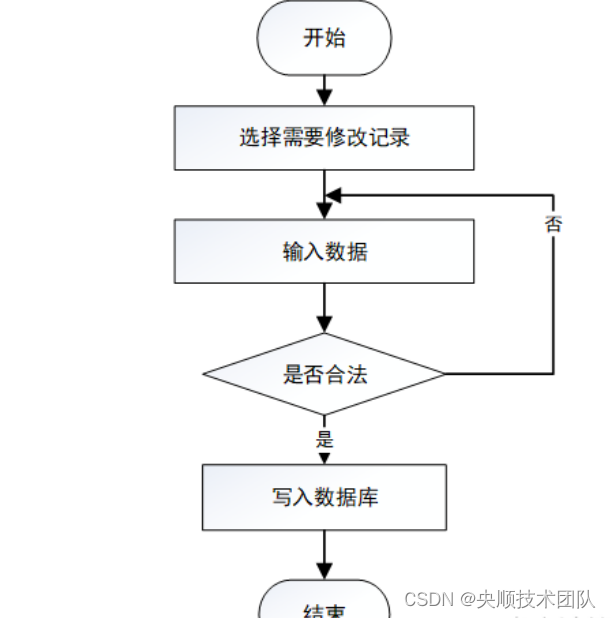
3.5.3 修改信息流程
管理层人员有修改信息功能。修改信息流程如图3-5所示:

3.6 本章小结
基于JAVA 的火车售票系统从市场、技术、经济、功能等方面分析了系统的功能需求,可以满足用户的火车售票系统管理需求,帮助用户安全、高效地找到合适的火车售票系统信息,因此有必要对其进行课题研究。
第4章 系统设计
系统设计是将被设计对象划分为单个模块进行构建,各个模块相互支持,相互制约,它们的组合是一个完整的系统。通过系统设计,可以最大限度地满足系统的预期目标,明确软件开发的目的。
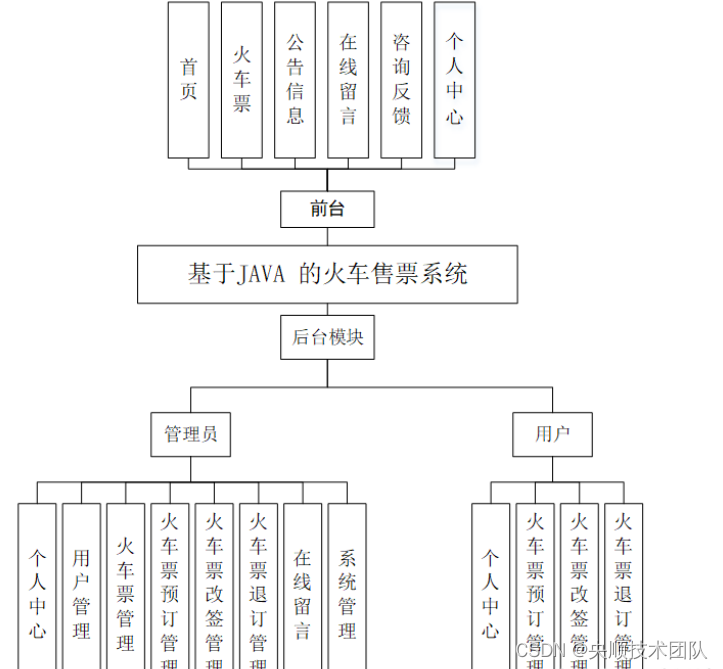
4.1 系统基本结构设计
本次系统采用ssm框架集进行开发,ssm框架是一款企业界主流的软件开发框架,其简化了开发流程,大大缩减了软件开发所需的时间提高了软件的响应速度。系统总体结构图如图4-1所示。

4.2 数据库设计
数据库结构设计的好坏直接影响到火车售票系统的效率和实现的效果。本系统的数据库采用MySQL数据库,MySQL是一种开放源代码的关系型数据库管理系统,使用最常见的数据库管理语言SQL进行数据库管理。
4.2.1 数据库E-R图设计
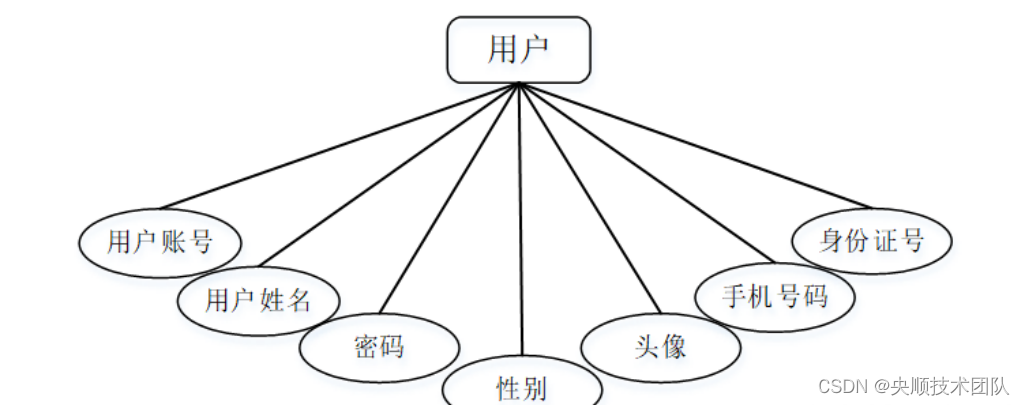
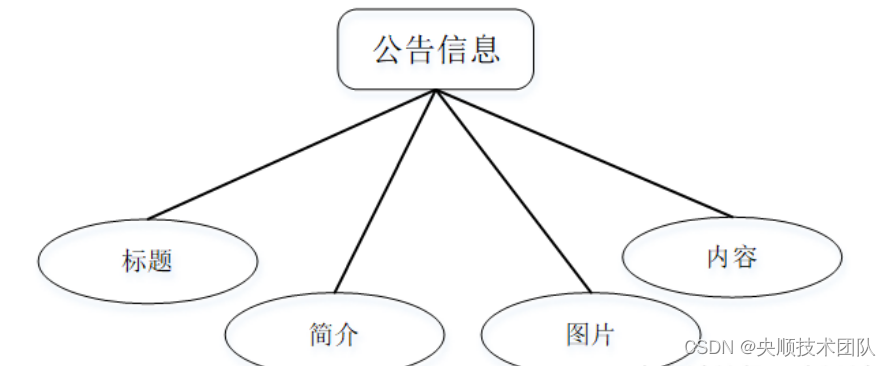
E-R图也可称为实体-联系图,其可以清楚的显示实体与实体之间的关系,是描述概念模型的有效方式,通过各实体间的关系方便数据库结构的设计。以下是本系统主要的实体属性图如下所示。
用户实体如图4-2所示。

公告信息实体如图4-3所示。

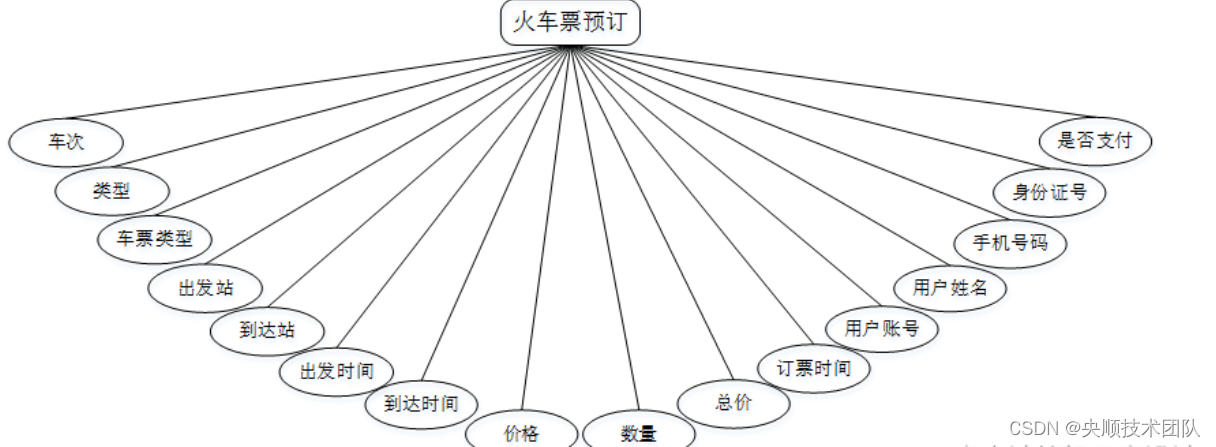
火车票预订实体如图4-4所示。

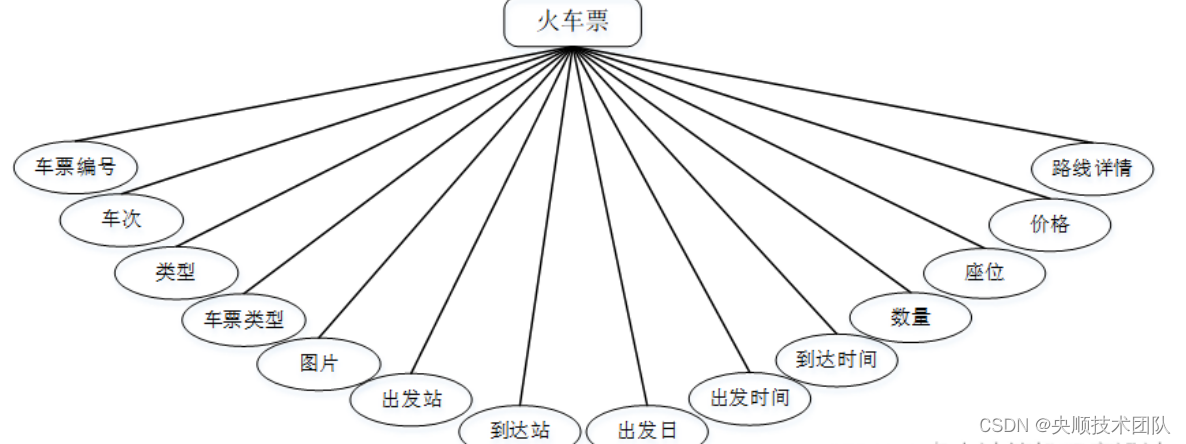
火车票实体如图4-5所示。

5.1系统功能实现
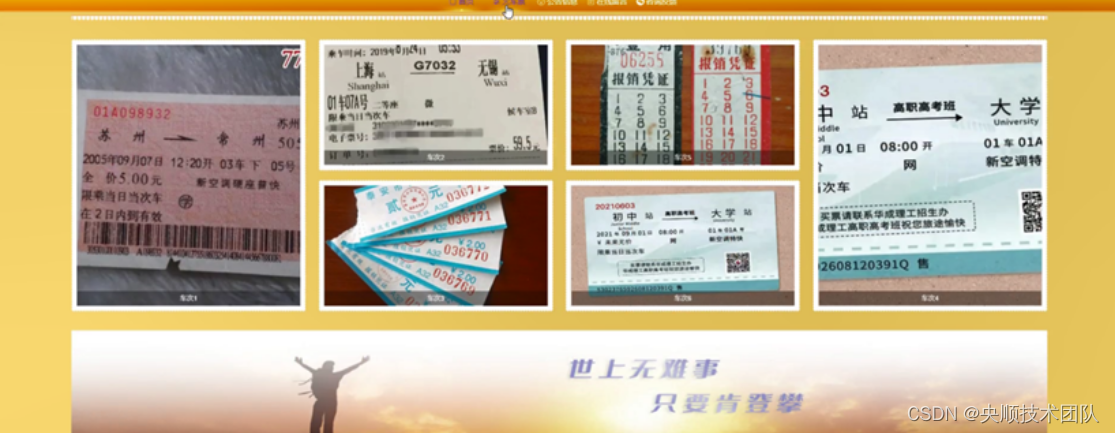
当人们打开系统的网址后,首先看到的就是首页界面。在这里,人们能够看到火车售票系统的导航条,通过导航条导航进入各功能展示页面进行操作。系统首页界面如图5-1所示:

在用户注册页面的输入用户注册信息进行注册操作,用户注册页面如图5-2所示:

在火车票页面输入车次、出发站、到达站、车票类型进行搜索,进入火车票页面可以查看火车票详细信息,并进行预定操作;火车票页面如图5-3所示:

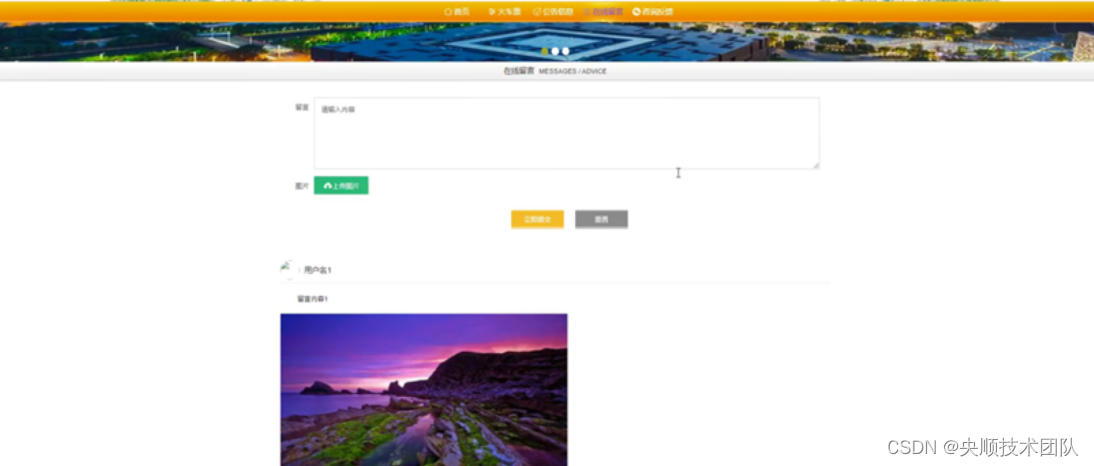
在线留言:在在线留言页面通过输入留言内容,上传图片并立即提交进行在线留言,还可以对留言内容进行回复操作;在线留言页面如图5-4所示:

5.2管理员模块实现
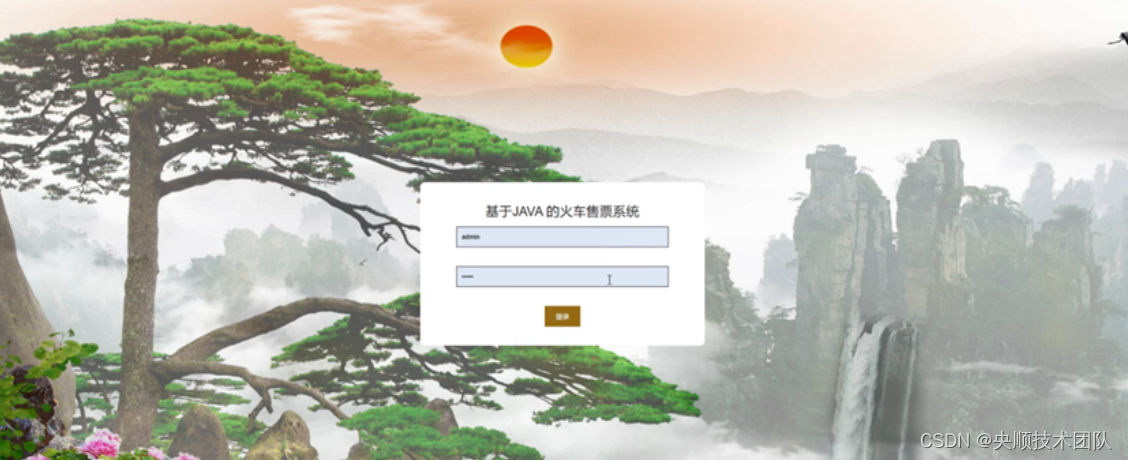
管理员登录,在登录页面正确输入用户名和密码后,进入操作系统进行操作;如图5-5所示。

管理员进入主页面,主要功能包括对个人中心、用户管理、火车票管理、火车票预订管理、火车票改签管理、火车票退订管理、在线留言、系统管理等进行操作。管理员主页面如图5-6所示:

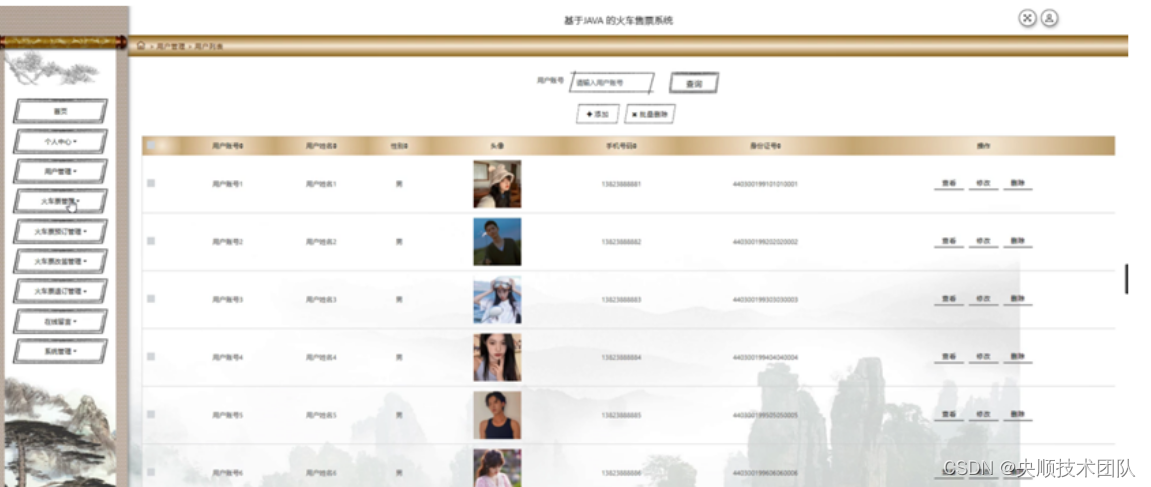
管理员点击用户管理。在用户页面输入用户账号进行查询、添加或批量删除用户列表,并根据需要对用户详情信息进行查看、修改或删除操作;如图5-7所示:

管理员点击火车票管理。在火车票页面输入车次 、出发站、到达站和选择车票类型进行查询、添加或批量删除火车票列表,并根据需要对火车票详情信息进行修改或删除操作;如图5-8所示:

管理员点击火车票改签管理。在火车票改签页面输入车次、车票类型、出发站、到达站、用户姓名和选择审核状态进行查询、添加或批量删除火车票改签列表,并根据需要对火车票改签详情信息进行审核、查看、修改或删除操作;如图5-9所示:

管理员点击火车票退订管理。在火车票退订页面输入车次、车票类型、出发站、到达站和用户姓名进行查询、添加或批量删除火车票退订列表,并根据需要对火车票退订详情信息进行查看、修改或删除操作;如图5-10所示:

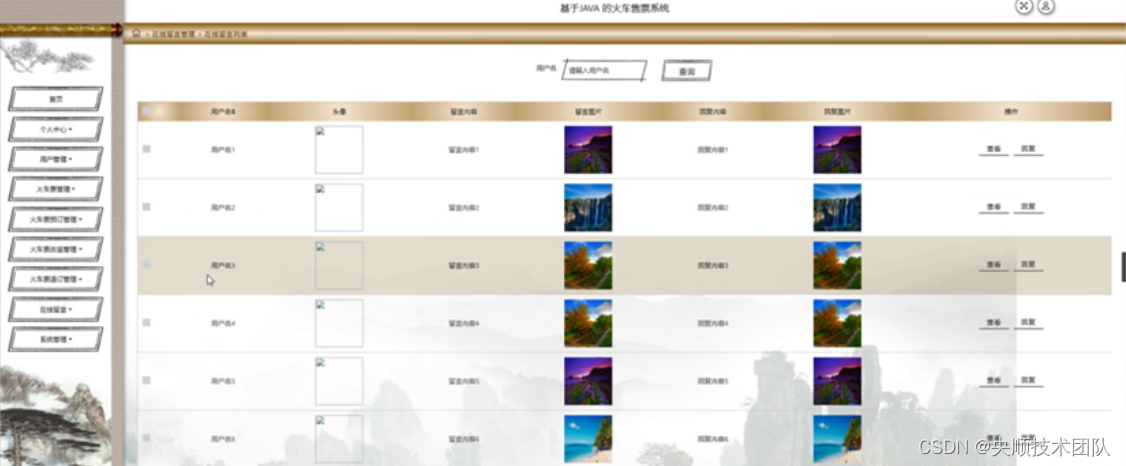
管理员点击在线留言。在在线留言页面输入用户名进行查询在线留言列表,并根据需要对在线留言详情信息进行查看或回复操作;如图5-11所示:

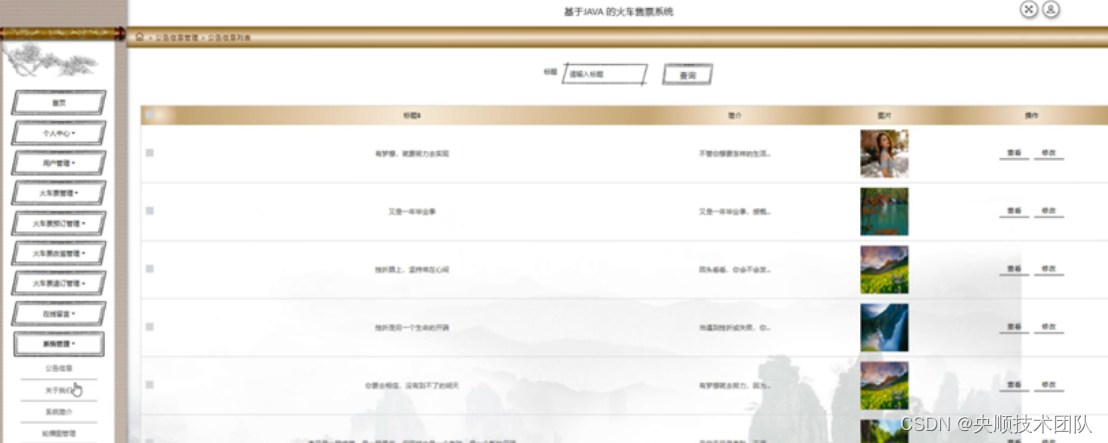
管理员点击系统管理。在公告信息页面输入标题进行查询公告信息列表,并根据需要对公告详情信息进行查看、修改或删除操作,还可以对关于我们、系统简介和轮播图管理进行详细操作;如图5-12所示:

5.3用户后台管理模块实现
用户进入系统后台可以对个人中心、火车票预订管理、火车票改签管理、火车票退订管理等功能进行操作。用户后台管理主页面如图5-13所示:

用户点击火车票预订管理。在火车票预订页面输入车次、出发站、到达站和用户姓名进行查询火车票预订列表,并根据需要对火车票预订详情信息进行改签操作;如图5-14所示:

用户点击火车票改签管理。在火车票改签页面输入车次、车票类型、出发站、到达站、用户姓名和选择审核状态进行查询火车票改签列表,并根据需要对火车票改签详情信息进行退订或查看操作;如图5-15所示:

获取源码:
总体来说这个项目功能相对还是比较简单优秀的、适合初学者作为课程设计和毕业设计参考
🍅 查看下方微信号获取联系方式 承接各种定制系统 📝
🚀🚀🚀精彩系列推荐
Java毕设项目精品实战案例《1000套》























 6406
6406

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










