目录
三:docker|jenkins\k8s\pass\git之间关系
6.3 Scaled up relica set pass-...
前言:
关于k8s基础应用、服务器集群、ui页面可根据原厂提供操作文档进行搭建,本文只描述在此基础上进行如何项目部署、服务升级
一:Pass平台的优势
我们为什么要使用pass平台

pass平台主要是解决软件资源(中间件、运行环境)的快速供给、以及快速部署的问题;
其次就是保证生成环境代码的运行环境(也就是镜像)和测试环境保持一致,以防服务器等问题引起部署问题、或者生产问题。
二:Pass平台的相关要素
容器与虚拟机:
1.容器运行时一个进程,与其他容器共享主机的内核,非常轻量级,虚拟机运行时是一个完整的操作系统
2.docker基本组件:
docker镜像:用户创建docker容器的模板,基于一个image可以快速部署的容器;
docker容器:镜像运行的实体,每一个容器相当于一个完整的linux系统;
docker仓库:存放镜像的服务器,jenkins打镜像时,就是往仓库进行build之后的push;
3.k8s
核心就是调用、调度,负责容器运行,其次还有管理服务器容器资源、网络访问、存储、安全等
node:常规的pod,具体的服务、进行管理
rancher:k8s的管理平台页面,ui页面进行常规项目管理
三:docker|jenkins\k8s\pass\git之间关系
1.docker镜像,依赖于远程git代码
3.jenkins负责执行脚本,编译代码、生成2dcker镜像,并传harbor仓库,并将容器node配置推送给k8s,进行初始化项目
4.根据配置调度资源构建项目
5.pass依赖的运行环境依赖于docker镜像

TODO后续完善文档
四:项目如何使用pass
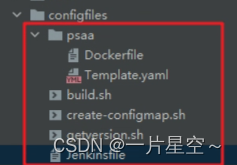
简单点就是在项目中,新建一个脚本文件夹,通过脚本和jenkins完成构建服务:
包括:生成镜像、上传镜像、生成部署文件、部署服务;
例如脚本如下:

dockerfile:形成镜像配置以及准备jar以及启动jar命令
template:部署文件,pod申请的资源,例如:cpu\内存\pod\负载\健康检查等
build.sh :mvn依赖clean、install
create:对于构件中的参数,在脚本中自动替换以及生成最终的templat部署文件
getversion:生成镜像id
jenkinsfile:jenkins构建服务执行脚本(执行流程,打镜像、上传、加载map、替换变量、k8s部署等总体流程)
1.dockfile:
FROM IP:端口号/public/jdk-monitor:1.8.0
COPY ./项目名/target/jar包名.jar /app/项目名/service/
EXPOSE 8080
WORKDIR /app/项目名/service/
CMD java -javaagent:/jmx-exporter/jmx_prometheus_javaagent-javaagent-0.16.1.jar=6060:
/jmx-jmxexporter/prometheus-jmx-config.yaml
-jar ${JAVA_ARGS} ${JAVA_OPTS} /app/项目名/service/jar包.jar
--spring.config.location=/app/项目名/service/conf
2.build.sh
#!/bin/bash
mvn clean install
3.getversion:以git提交代码唯一值生成镜像id
#!/bin/bash
#接受变量
paths=$1
name=$2
id=$3
files=$(ls $paths)
ver= git reflog | head -n 1 | awk '{print $1}'
for file in $files
do
if [ "${file##*.}" = "jar" ];then
str = ${file#${name}-*}
version = ${name}-${id}-${ver}
echo $version
fi
done
4.create-configmap:替换变量,生成最终部署文件,以及生成configmap并上传服务
#!/bin/bash
#接受变量
PIPELINE_DIR=$1
APP=$2
ENV=$3
NAMESPACE=$4
IMAGE_REGISTRY=$5
PROJECT_NAME=$6
PORT=$7
PROJECT_ACTIVE=$3
BUILD_NUMBER=$9
PROJECT_VERSION=$8
mkdir -p ${PIPELINE_DIR}/deploy/${APP}/${ENV}
#开始替换项目配置变量,active
sed -i s/"PROJECT_ACTIVE"/"${PROJECT_ACTIVE}"/g
项目名/src/main/resources/application.yml
#迁移项目配置文件路径
cp 项目名称/src/main/resource/*.yml /app/项目名/service/
#生成k8s configmap,放到指定命名空间项目下
APPLICATION=${APP}/src/main/resources/application.yml
APPLICATION_DEV=${APP}/src/main/resources/application-dev.yml
kubectl -n ${NAMESPACE} crate configmap ${APP} --from-file=${APPLICATION} --from-file=${APPLICATION_DEV} --dry-run=client -o yaml > ${PIPELINE_DIR}/deploy/${APP}/${ENV}
/${APP}-configmap.yaml
#接收镜像id,替换部署文件
VERSION = 'sh ${PIPELINE_DIR}/getversion.sh 项目名、target ${APP} ${PROJECT_VERSION} '
#开始替换部署文件变量
#镜像仓库地址
sed -i s/"IMAGE_REGISTRY"/"${IMAGE_REGISTRY}" /g ${PIPELINE_DIR}/${APP}/Template.yaml
#项目名称(应用pod)
sed -i s/"PROJECT_NAME"/"${PROJECT_NAME}" /g ${PIPELINE_DIR}/${APP}/Template.yaml
#服务暴漏外部访问端口号
sed -i s/"SERCVER_PORT"/"${PORT}" /g ${PIPELINE_DIR}/${APP}/Template.yaml
#项目名(集群中项目总名称)
sed -i s/"APP"/"${APP}" /g ${PIPELINE_DIR}/${APP}/Template.yaml
#镜像id
sed -i s/"VERSION"/"${VERSION}" /g ${PIPELINE_DIR}/${APP}/Template.yaml
#命名空间
sed -i s/"NAMESPACE"/"${NAMESPACE}" /g ${PIPELINE_DIR}/${APP}/Template.yaml
#环境变量
sed -i s/"DEPLOY_ENV"/"${ENV}" /g ${PIPELINE_DIR}/${APP}/Template.yaml
cp ${PIPELINE_DIR}/${APP}/Template.yaml ${PIPELINE_DIR}/deploy/${APP}/${APP}-configmap.yaml
cp ${PIPELINE_DIR}/deploy/${APP}/${ENV}/${APP}-configmap.yaml ${PIPELINE_DIR}/deploy/${APP}/${APP}-项目配置config.yaml
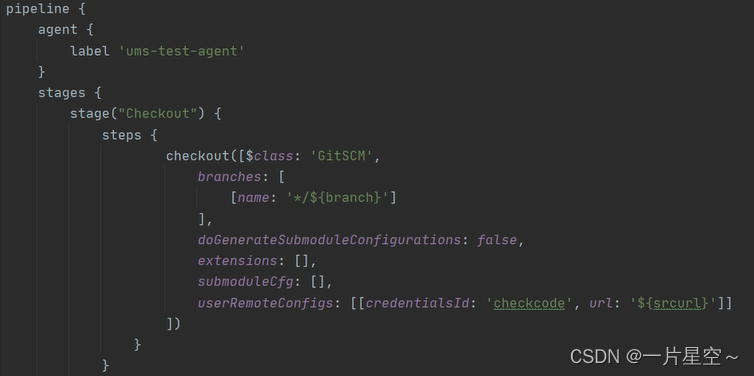
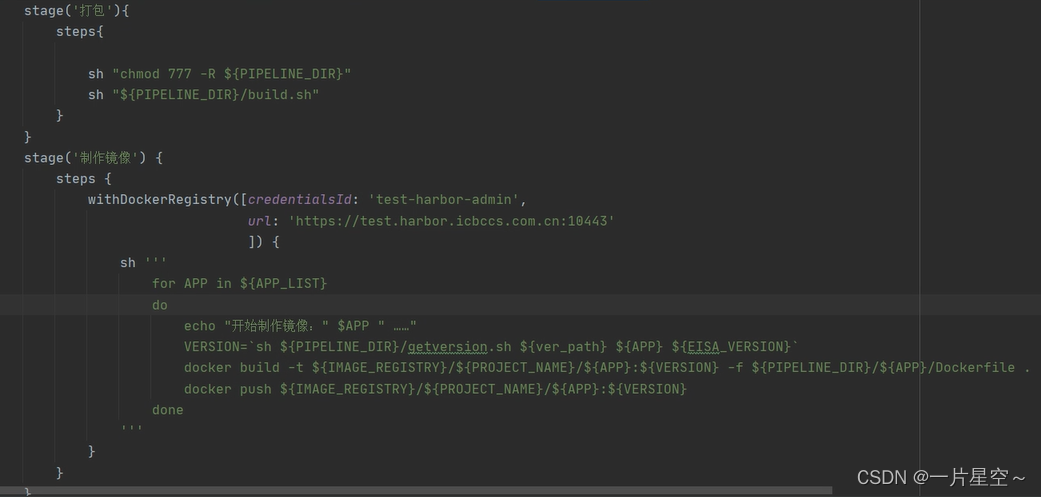
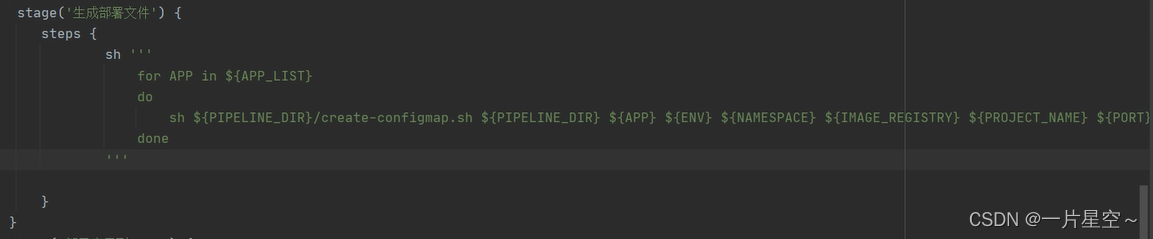
jenkinsfile:



![]()

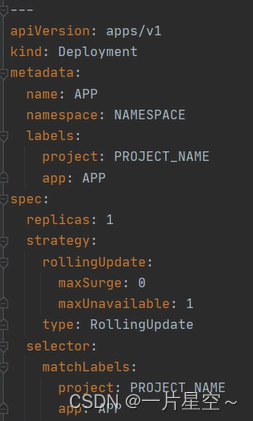
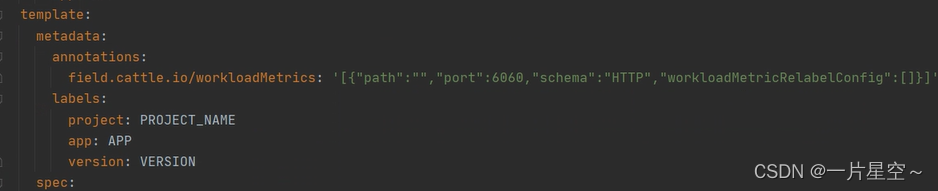
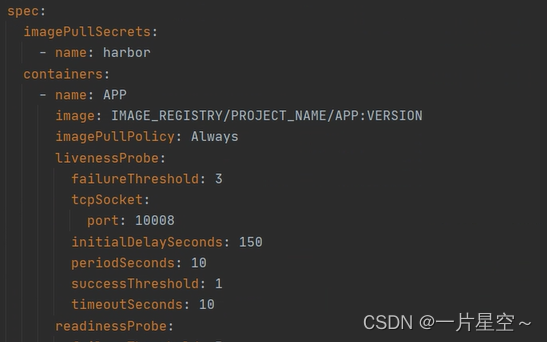
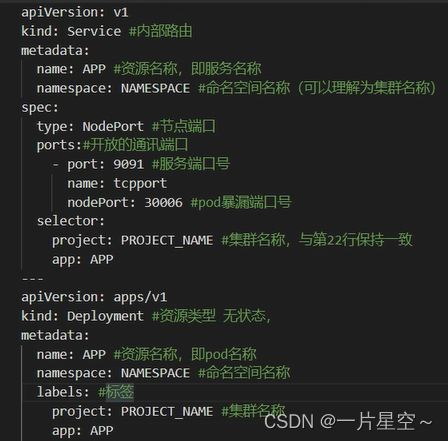
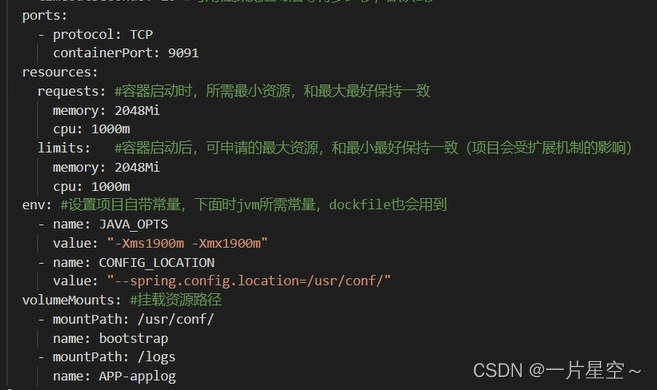
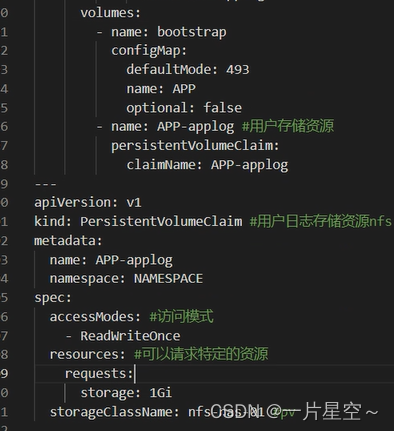
Template.yaml






yaml中文备注:





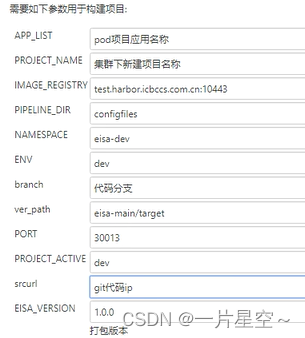
上述jenkins部署时引用参数含义:























 212
212











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








