废话不多说,直接上代码
<view class="wrap">
<view class="pre-box" v-if="!showUploadList">
<view class="pre-item" v-for="(item, index) in lists" :key="index">
<image class="pre-item-image" :src="item.url" mode="aspectFill" style="width: 120rpx;height: 120rpx;"></image>
<view class="u-delete-icon" @tap.stop="deleteItem(index)">
<u-icon name="close" size="20" color="#ffffff"></u-icon>
</view>
</view>
</view>
<u-upload
:deletable="true"
:custom-btn="true"
ref="uUpload"
name="file"
:max-count='4'
@on-uploaded="onUploaded"
@on-change="onChange"
:header = "heard"
:show-upload-list="false"
:action="action">
<view slot="addBtn" class="slot-btn" hover-class="slot-btn__hover" hover-stay-time="150">
<u-icon name="photo" size="50" color="#c0c4cc"></u-icon>
</view>
</u-upload>
</view>
这里我使用的是自定义上传图片样式,(声明lists为数组)

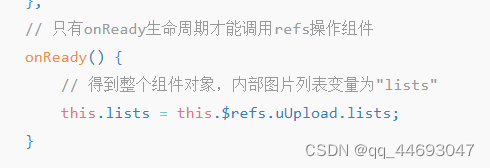
根据官方文档的写法:

然后我就直接在onReady(){}方法中调用如上的赋值变量
但是很奇怪,赋值的变量是初始值,导致于上传文件后,显示的图片为空,
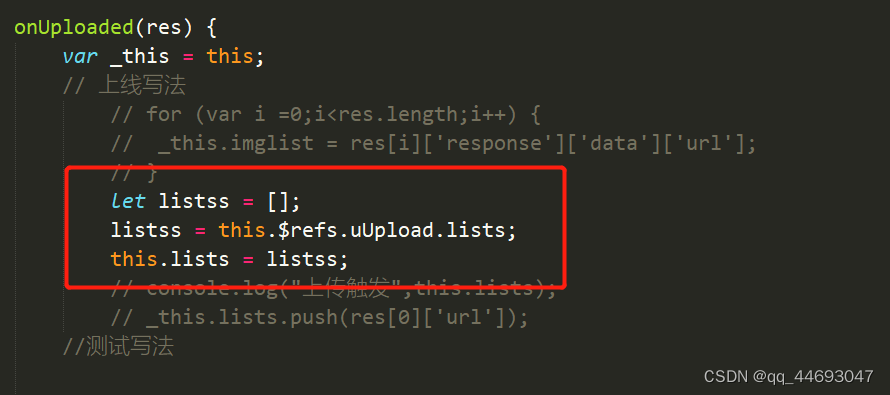
解决方法,直接在组件的onUploaded()事件命名一个空数组赋值,如下:

然后lists的数据能正常获取





















 911
911











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








