概述
最近在刷抖音时,看到了某位大佬发的vue实现满天星动态效果,感觉不错,顺便照做写在了我的demo上。
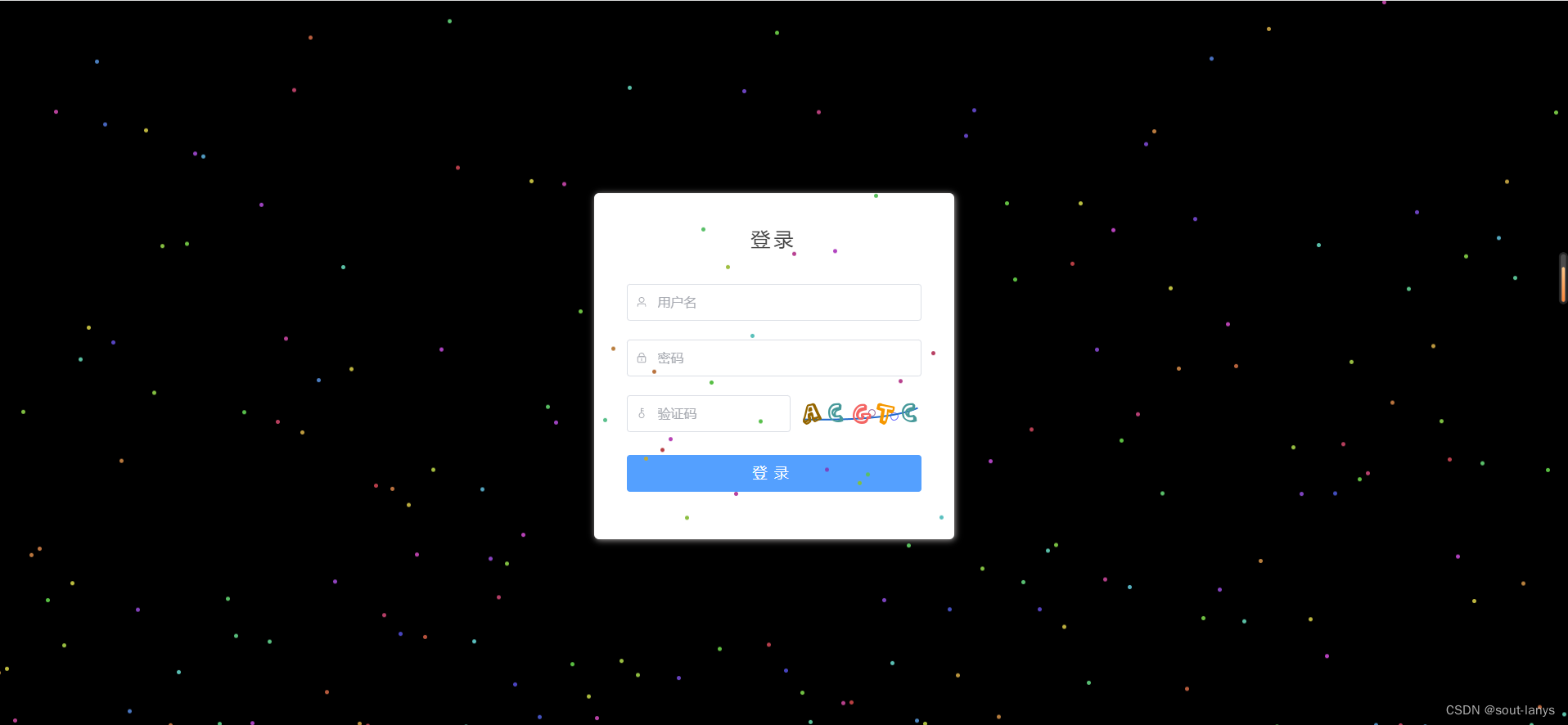
实现效果

实现
HTML
<template>
<div class="star">
<div class="dot" v-for="item in nums" :key="item" :style="`--delay:${Math.random() * 2}s;--color:hsl(${Math.random() * 360},50%,50%)`">
</div>
</div>
</template>
JS
<script setup lang="ts">
import { ref, computed } from 'vue'
const nums = computed(()=>{
return Math.floor(window.innerWidth / 10)
})
</script>
CSS
<style lang="scss" scoped>
.star {
width: 100%;
height: 100vh;
overflow: hidden;
background: #000;
display: flex;
justify-content: space-between;
align-items: flex-end;
}
.dot {
width: 5px;
height: 5px;
background-color: var(--color);
border-radius: 50%;
animation: up 2s ease-in infinite;
animation-delay: var(--delay);
z-index:1;
}
@keyframes up {
to {
transform: translateY(-100vh);
}
}
</style>





















 6180
6180











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








