项目用到一个车牌输入组件,使用自定义的键盘。那么就需要禁掉默认键盘的弹出
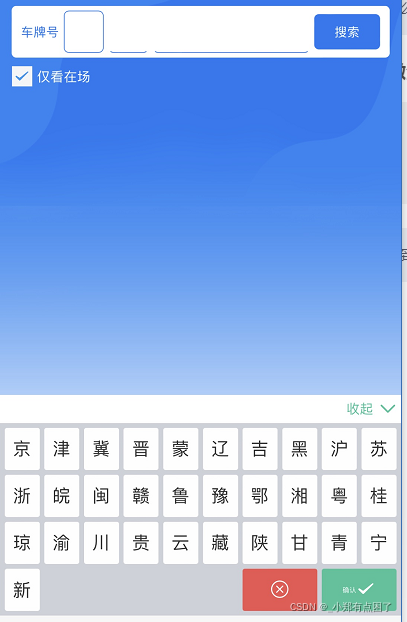
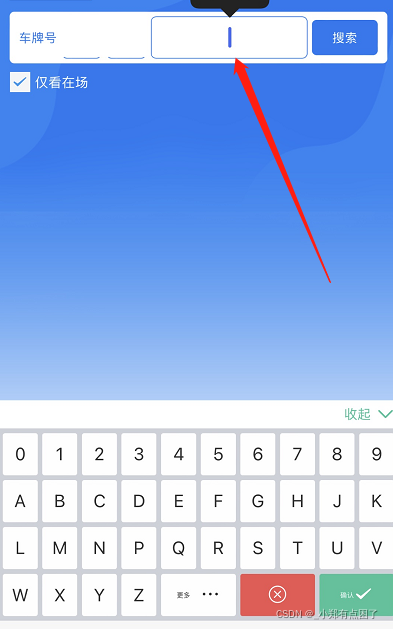
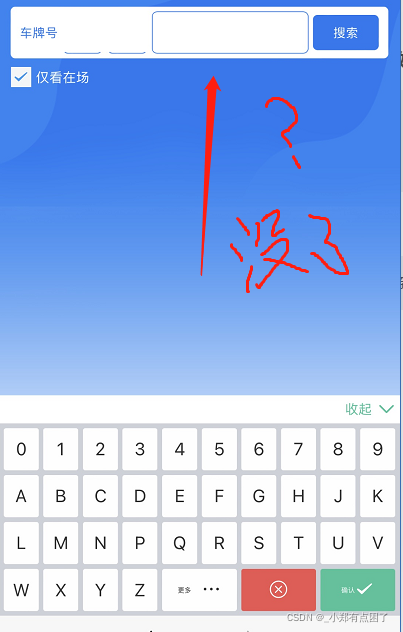
效果图:


做法一:直接input设置个readonly,这个做法有点强硬了
<input
readonly
v-model="item.value"
>
效果:

可以实现禁止默认键盘的操作,但是这个方式会看不到input框的焦点样式(一个待输入的线在input中闪烁)
做法二:
<input
@focus="stopKeyborad"
@blur="stopKeyborad"
v-model="item.value"
>
stopKeyborad (e) {
//尝试一下
e.target.setAttribute('readonly', true);
setTimeout(() => {
e.target.removeAttribute('readonly');
}, 100);
},
这个做法实现了,但是发现安卓正常,ios连续点击还是会弹出软键盘,正在研究






















 5135
5135











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










