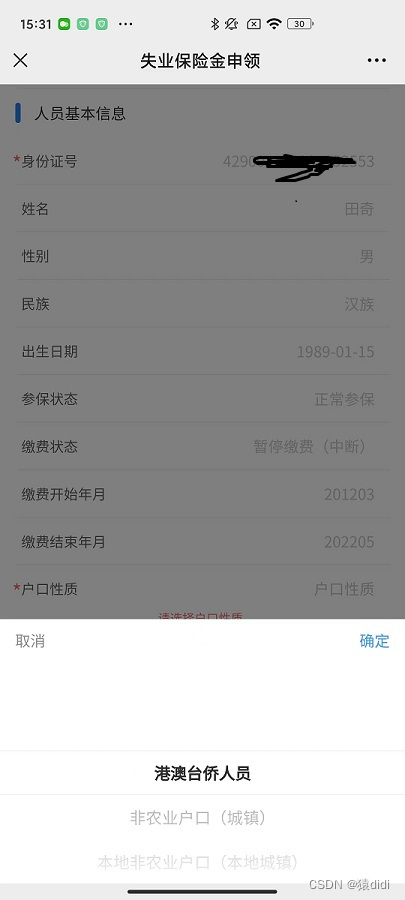
使用uview开发手机端,下拉框选择竟然同时弹出了键盘:

每次都要手动隐藏键盘,再去办业务,非常的烦,测试也不允许!!!
代码如下:
<u-form-item label="户口性质" :required="true" prop="aac009">
<u-input border="false" v-model="form.aac009desc" placeholder="户口性质" @focus='showAac009 = true'/>
</u-form-item>
<u-picker :show="showAac009" @cancel='showAac009 = false;' :columns="aac009Colums" keyName="label" @confirm="confirmAac009">
</u-picker>
解决办法:
在picker的父元素中加一个@click="hideKeyBorder()"方法去隐藏键盘:
<view @click="hideKeyBorder()">
<u-form-item label="户口性质" :required="true" prop="aac009">
<u-input border="false" v-model="form.aac009desc" placeholder="户口性质" @focus='showAac009 = true'/>
</u-form-item>
<u-picker :show="showAac009" @cancel='showAac009 = false;' :columns="aac009Colums" keyName="label" @confirm="confirmAac009">
</u-picker>
</view>
hideKeyBorder方法:
hideKeyBorder(e) {
console.log("收起键盘")
uni.hideKeyboard();
},
最终效果图:

nice,完美解决!!!






















 700
700











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








