web前端入门实践
没接触过前端的小白试图按照教程进行计算器项目实践

-
安装git。官网下载Windows版,装好后git时显示无密钥,选择输入yes后在目录C:\Users\12156.ssh 下自动生成id_rsa.pub文件,将其中内容粘入GitHub网站中ssh key中。
-
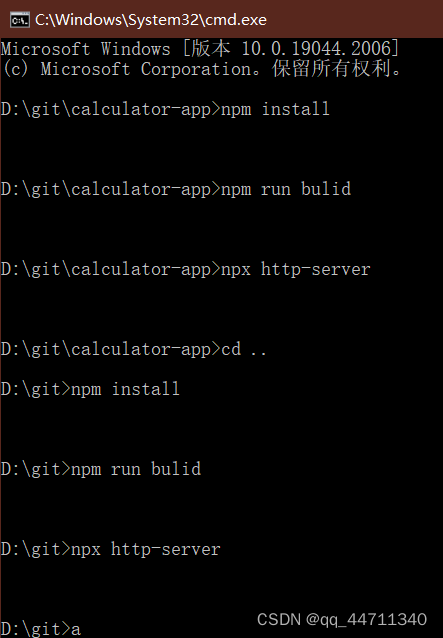
npm install报错显示command not found;
解决方案:node下载官网连接:官网下载
安装及配置博客参考:node安装及配置
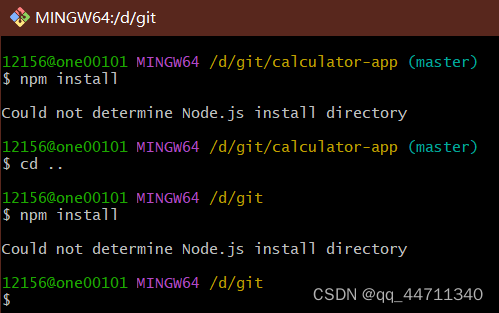
安装完成后cmd命令没有反应,git bash中显示找不到目录。


-
npm -v 命令无反应,解决方法:删除C:\Users{账户}\下的.npmrc文件,再运行npm 命令,正常
顺带查了下vscode汉化方法:vscode汉化
仍然找不到解决方法,又参考了这篇:前端开发环境搭建
其中设置vscode终端shell路径时解决方法采用:vscode更换终端在 Windows 上使用的 shell 的路径_Master_miao的博客-CSDN博客_terminal.integrated.shell.windows
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-SNdeDFkL-1663760192173)(C:\Users\12156\AppData\Roaming\Typora\typora-user-images\image-20220921172707338.png)]](https://img-blog.csdnimg.cn/8f38fffb4e234ffd8c9b653bd0f71465.png)
其中配置淘宝镜像时安装失败一次,参考博客:镜像安装,附带取消方法,关键命令:
npm config set registry https://registry.npm.taobao.org
npm config set disturl https://npm.taobao.org/dist
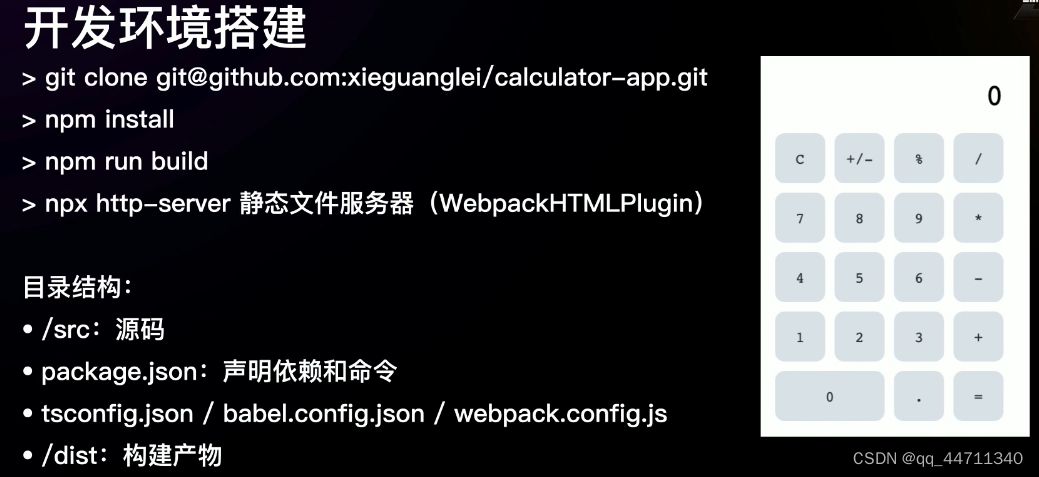
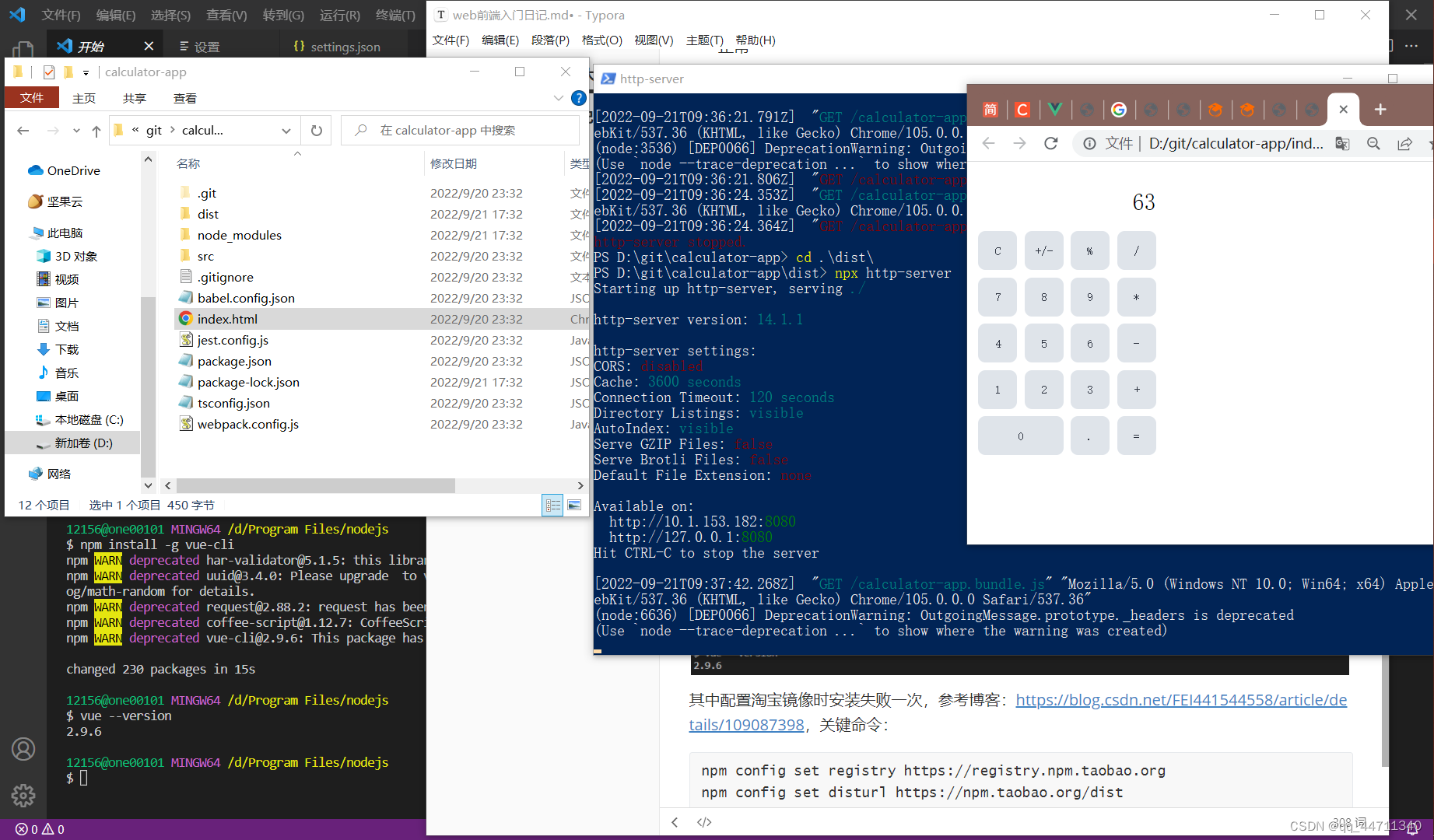
此时calculator中打开powershell时输入npm --version成功了。照ppt上运行命令
npm install ——安装项目所有依赖(webpack babel、typescript等)
npm run build ——构建,dist下生成 .bundle.js构建产物
进入生成的disk目录下再运行 npx http-server,点击index.html 或提供的http网址在浏览器中查看。

终于成功了,感动,设置vscode好像没用上,试了下之后自己写的时候可以在vscode里用。






















 3567
3567











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








