css 盒子模型
盒子总览:

- margin 表示的是元素与元素之间的区域,外边距;
- border 表示元素边框区域,边框;
- padding 表示边框到内容之间的区域,内边距;
- content 表示内容区域;
元素大小计算
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>盒子模型</title>
<style>
.box {
background-color: royalblue;
width: 100px;
height: 100px;
margin: 20px;
border: 5px solid black;
padding: 20px;
}
</style>
</head>
<body>
<div class="box">content</div>
</body>
</html>
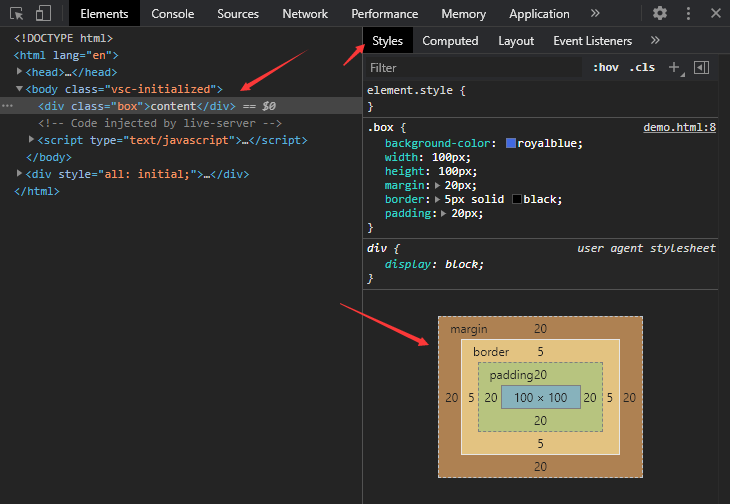
打开控制台,查看样式,如下:

元素大小的计算公式:
- 总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
- 总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
外边距 margin
单独设置四边的外边距
.box {
height: 100px;
width: 100px;
margin-top: 10px;
margin-bottom: 20px;
margin-right: 30px;
margin-left: 40px;
}
简写:
.box {
height: 100px;
width: 100px;
background-color: black;
/* 1个值,上下左右=20px */
margin: 20px;
/* 2个值,上下=10px;左右=20px */
/* 水平居中: margin: 0 auto; */
margin: 10px 20px;
/* 3个值,上=10px;左右=20px;下=30px */
margin: 10px 20px 30px;
/* 4个值:上=10px;右=20px;下=30px;左=40px */
margin: 10px 20px 30px 40px;
}
边框 border
分别设置四边样式:
- 语法:
border-方位-样式 - 方位:
top bottom left right - 样式:
style width color
.box {
height: 100px;
width: 100px;
border-right-width: 2px;
border-right-style: dotted;
border-right-color: burlywood;
}
简写语法:border-样式、border
.box {
height: 100px;
width: 100px;
border-width: 2px;
border-style: dotted;
border-color: burlywood;
}
.box {
/* 分别为 width style color */
border: 2px dotted burlywood;
}
更多样式见参考手册:border-style
圆角 border-radius:
.box {
height: 100px;
width: 100px;
border: 1px solid;
/* 圆 */
border-radius: 50%;
}
轮廓 outline
轮廓不占空间
.box {
height: 100px;
width: 100px;
border: 2px dotted burlywood;
/* 轮廓颜色 */
outline-color: chartreuse;
/* 轮廓像素大小 */
outline-width: 2px;
/* 轮廓样式 */
outline-style: dotted;
}
- 轮廓(outline)与边框(border)效果类似。
- outline 不占空间,没有圆角。
内边距 padding
与 margin 类似,一个是内边距,另一个是外边距。
.box {
height: 100px;
width: 100px;
/* 1个值,上下左右=20px */
padding: 20px;
/* 2个值,上下=10px;左右=20px */
/* 水平居中: margin: 0 auto; */
padding: 10px 20px;
/* 3个值,上=10px;左右=20px;下=30px */
padding: 10px 20px 30px;
/* 4个值:上=10px;右=20px;下=30px;左=40px */
padding: 10px 20px 30px 40px;
}
内容区 content
.box {
min-height: 80px;
height: 100px;
max-height: 120px;
width: 80px;
min-width: 100px;
max-width: 120px;
line-height: 100px;
}






















 522
522











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








