flex可以自适应屏幕可视窗口的大小进行调整,他是C3的一种新的布局方式
一、由容器(父盒子)和项目(子盒子)组成
二、容器属性
display : flex
①flex-direction : row / column / row-reverse / column-reverse (如果不指定,则默认为横向排列)
②flex-wrap : no-wrap 项目默认排列在一行,不换行
(可指定属性值为 wrap )
③flex-flow:flex-direction和flex-wrap的结合
(如: flex-flow : row no-wrap )用的很少,直接用别的
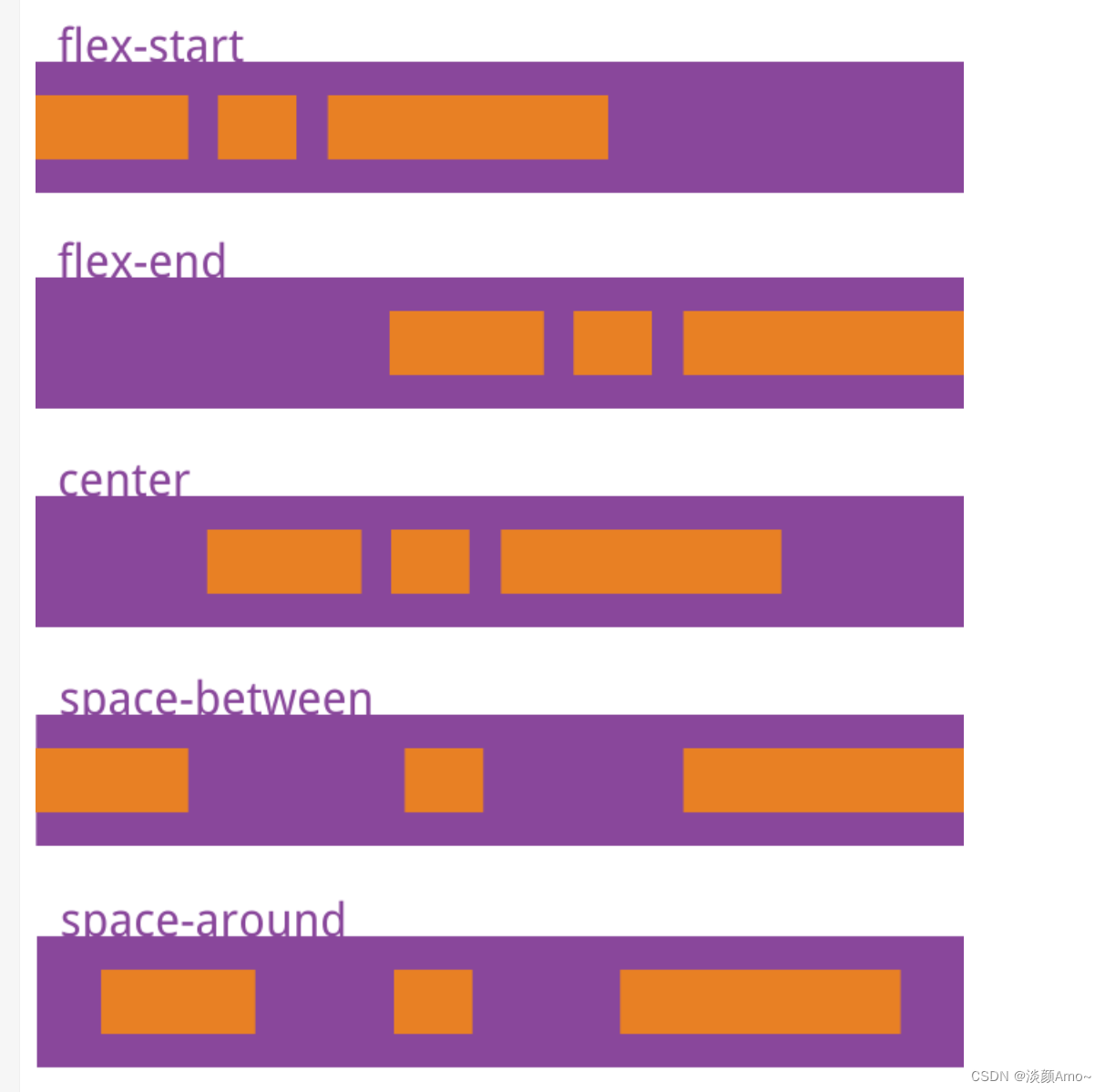
④justify-content项目在主轴上(默认是水平方向上)的对其方式
属性值:flex-start、flex-end、center、space-between、space-around

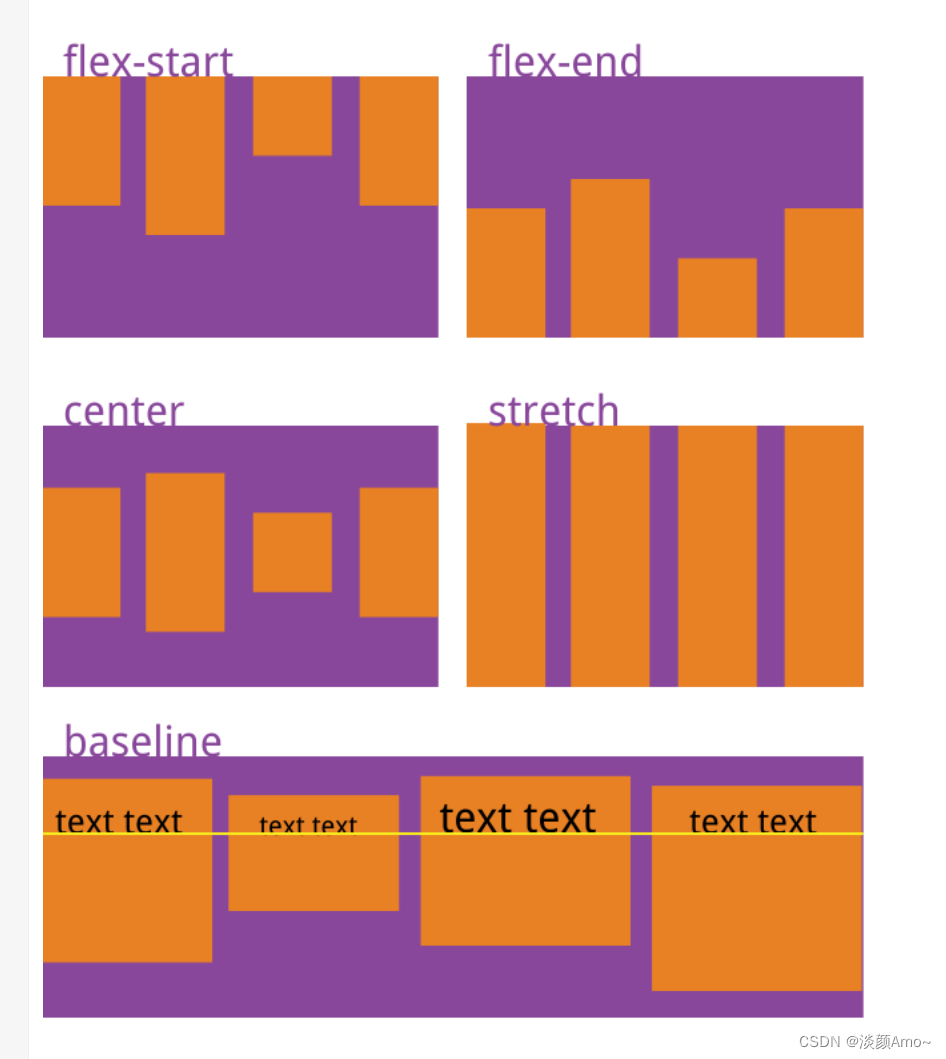
⑤align-items:项目在垂直方向上的排列方式(center用的比较多)

⑥ align-content :用于子项出现换行的情况,设置项目在交叉轴上的排列方式(集合了justify-content和align-items的属性)
属性值:flex-start、flex-end、center、space-around(子项在交叉轴上平分空间)、space-between(子项在交叉轴先分布在两头,再平分剩余空间)、stretch
项目属性:
①flex-grow:定义了项目的放大比例,默认为0,即如果存在剩余空间,也不放大
flex-grow就是用所有子项目的flex-grow属性相加得到n,再将剩余的空间n等份,分给各个项目
②flex-shrink:定义了项目的缩小比例,默认为1,即如果空间不足,将缩小该项目
③flex-basis:项目分配多余空间之前,该项目占据主轴空间。优先级比width大
④flex是前三个属性的简写形式,默认值为 0 1 auto (第一个属性flex-grow必填,后面两个可选)
⑤align-self: 用来设置某个项目在交叉轴方向上的对齐方式,作用在单个项目上。
(与align-items的区别:align-items 设置在容器上,作用所有的项目。)
取值:auto(默认值) | flex-start | flex-end | center | baseline | stretch






















 6914
6914











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








