原文首发于微信公众号:jzman-blog,欢迎关注交流!
Flex 是 W3C 提出的一种新的布局方案,可以非常方便的完成响应式页面布局,到目前为止几乎所有浏览器都支持,Flex 是 Flexible Box 的缩写,翻译过来是"弹性布局"的意思,下面一起来学习 Flex 布局的使用。
- 基础概念
- flex容器属性
- flex项目属性
- 总结
基础概念
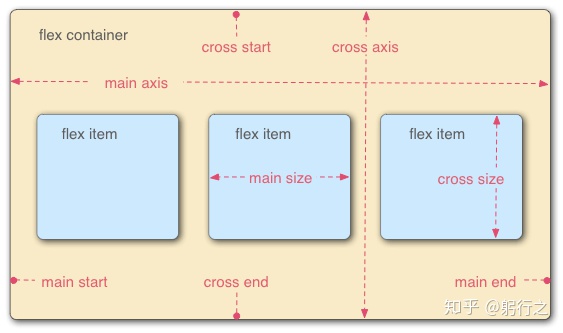
采用 Flex 布局的元素称为 Flex 容器,所有子元素将自动成为容器成员,也可以称之为 Flex 项目,也就是该 Flex 布局的子 View ,下面是 Flex 布局默认设置下的示意图:

如上图所示,默认的 Flex 容器的存在两个轴:水平的主轴(main axis)和垂直的交叉轴(cross axis),主轴和交叉轴的方向不是绝对的,而是会因为设置的不同而不同,下面是与主轴和交叉轴相关的几个位置:
- 主轴起始点(main start):主轴的开始位置
- 主轴的结束点(main end):主轴的结束位置
- 主轴空间(main size):单个 Flex 项目占据的主轴空间
- 交叉轴的起始点(cross start):交叉轴的起始点
- 交叉轴的结束点(cross en








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 8032
8032











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








