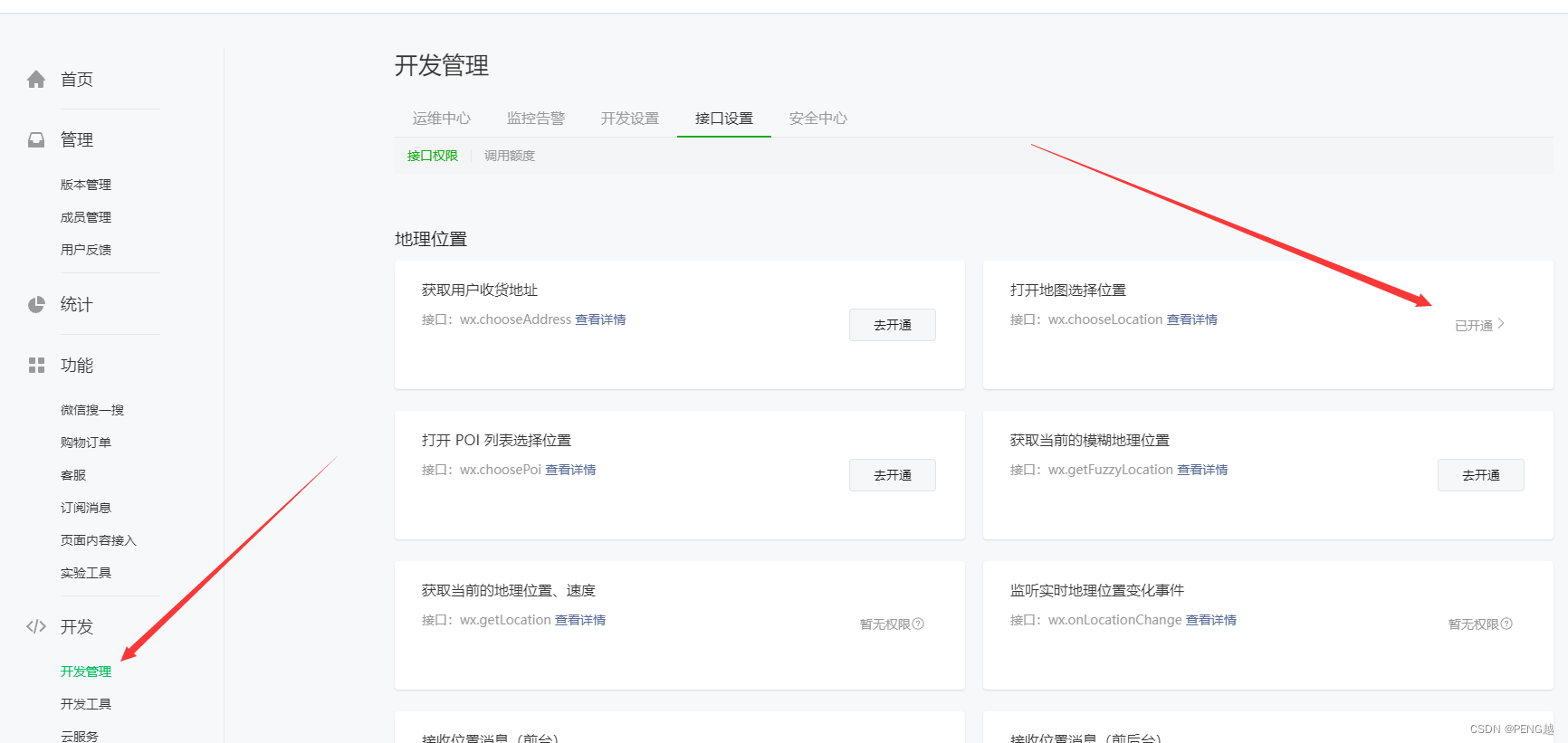
首先实现此方法需要在微信小程序,开发管理的接口设置中,找到打开地图选择位置,开通此接口的调用权限才能使用此功能

设置部分
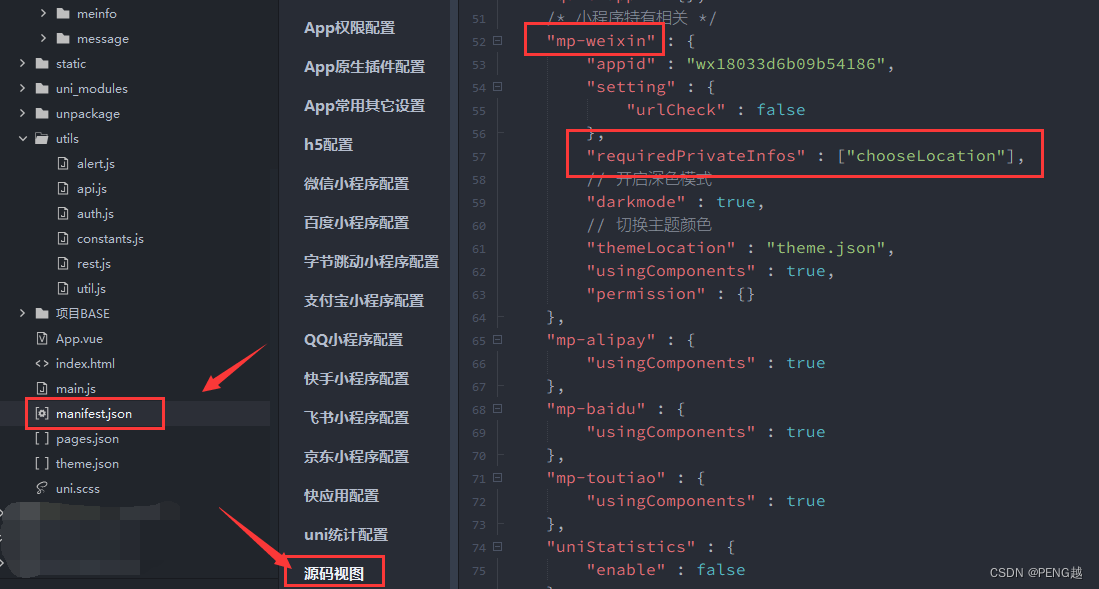
如果是uni开发的项目,首先需要去配置文件中,打开配置项
- 项目根目录中找到manifest.json
- 点击源码视图
- 找到mp-weixin
- 添加
"requiredPrivateInfos" : ["chooseLocation"]

代码部分:
<!-- 如果address有的话就显示具体地址,没有的话就显示:你在哪里? -->
<view @click="chooseLocation" class="choose-location">
<u-icon name="map" size="30rpx"></u-icon>
<text class="txt">{{ address || '你在哪里?' }}</text>
</view>
效果图:

点击事件方法定义
chooseLocation() {
let that = this;
uni.chooseLocation({
success: function(res) {
console.log('位置名称:' + res.name);
console.log('详细地址:' + res.address);
console.log('纬度:' + res.latitude);
console.log('经度:' + res.longitude);
that.form.address = res.name;
that.form.latitude = res.latitude;
that.form.longitude = res.longitude;
},
// 可以先定义fail方法,如果报错可以查看报错信息
fail: (error) => {
console.log(error);
}
});
},
PS:记得真机调试,我似乎是模拟状态点击打开位置是没得用的。真机调试就行
























 1577
1577











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










