记录一下HorizontalBarChart(横向条形图)的使用!
注:本人使用的版本是MPAndroidChart-v3.0.3(如若版本不同有某些方法更新,可在评论区留言,尽我所能帮你解决!)
MPAndroidChart的详细使用——LineChart折线图(一)(简单使用)
MPAndroidChart的详细使用——LineChart折线图(二)(详细美化)
MPAndroidChart的详细使用——BarChart条形图(一)(简单使用)
MPAndroidChart的详细使用——BarChart条形图(二)(详细美化)
MPAndroidChart的详细使用——BarChart条形图组(三)(条形图组)
MPAndroidChart的详细使用——BarChart叠状条形图(四)(堆叠柱状图)
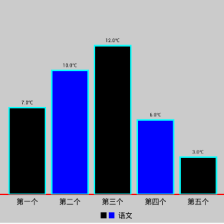
效果图

XML(在普通的BarChart前面加一个Horizontal)
<com.github.mikephil.charting.charts.HorizontalBarChart
android:id="@+id/bar_hor"
android:layout_width="match_parent"
android:layout_height="300dp">
</com.github.mikephil.charting.charts.HorizontalBarChart>
Java
这里需要注意的是,横向的柱状图和普通的柱状图的区别就是(实际上是顺时针旋转90°)
1、X轴:默认是在图的右边,但是设置位置还是设置成在下面
2、Y轴:一般来说改成隐藏左边的Y轴(而不是像普通BarChart那样隐藏右边)
Tip:所有普通BarChart的方法在HorizontalBarChart中都适用,具体方法可以参考我前几篇文章
public class HorBarChartActivity extends AppCompatActivity {
private HorizontalBarChart barHor;
List<BarEntry>list=new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_hor_bar_chart);
barHor = (HorizontalBarChart) findViewById(R.id.bar_hor);
list.add(new BarEntry(1,3));
list.add(new BarEntry(2,5));
list.add(new BarEntry(3,6));
list.add(new BarEntry(4,4));
list.add(new BarEntry(5,2));
BarDataSet barDataSet=new BarDataSet(list,"横向柱状图");
BarData barData=new BarData(barDataSet);
barHor.setData(barData);
barHor.getDescription().setEnabled(false);//隐藏右下角英文
barHor.getXAxis().setPosition(XAxis.XAxisPosition.BOTTOM);//X轴的位置 默认为右边
barHor.getAxisLeft().setEnabled(false);//隐藏上侧Y轴 默认是上下两侧都有Y轴
}
}





















 627
627











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








