上一篇讲了如何添加依赖,依赖添加好了那么就来讲怎么简单使用这个开源库!
上一篇:MPAndroidChart的详细使用——添加依赖
下一篇:MPAndroidChart的详细使用——图表的交互
第一步:首先需要在你的XML文件中添加上一个视图(View)
这边只演示一个LineChart的添加,如果你需要别的图标,可以用同样的方法添加上View
| 控件名 | 名称 |
|---|---|
| LineChart | 折线图 |
| BarChart | 柱状图(条形图) |
| PieChart | 饼图 |
| RadarChart | 雷达图(蛛网图) |
| BubbleChart | 气泡图 |
| CandleStickChart | 烛台图 |
| ScatterChart | 散点图 |
| CombinedChart | 组合图 |
| Tip:上述所有的图表都有自己的特点,具体怎么用,用哪个都取决你的需求~ |
<com.github.mikephil.charting.charts.LineChart
android:id="@+id/line"
android:layout_width="match_parent"
android:layout_height="300dp">
</com.github.mikephil.charting.charts.LineChart>
第二步:当然我们最讨厌的FindViewByID环节~
line = (LineChart) findViewById(R.id.line);
第三步:实例化一个List
这里需要注意了!List<这里面根据你图表的类型来填> ,比如LineChart就直接填Entry,BarChart就填BarEntry,PieChart就填PieEntry
List<Entry>list=new ArrayList<>();
第四步:添加数据
同样的,图表不同,你所添加的数据也不同,LineChart需要添加X和Y的数据,而PieChart则需要一个float数据和一个String(数据的描述)等等~
//其中两个参数对应的分别是 X轴 Y轴
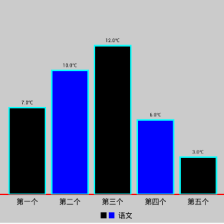
list.add(new Entry(0,7));
list.add(new Entry(1,10));
list.add(new Entry(2,12));
list.add(new Entry(3,6));
list.add(new Entry(4,3));
第五步:实例化DataSet(个数由你的数据组数决定)和一个Data
//list是你这条线的数据 "语文" 是你对这条线的描述
LineDataSet lineDataSet=new LineDataSet(list,"语文");
LineData lineData=new LineData(lineDataSet);
//有多条数据则使用adddataset()方法 参数是你的DataSet
//lineData.addDataSet(lineDataSet);
第六步:图表的setData()方法
写完setData()方法你的图表就会成功显现出来了!
line.setData(lineData);






















 5890
5890











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








