1.行间样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
</head>
<body>
<div style="
width:100px;
height:100px;
background-color:red;
">
</div>
</body>
</html>

2.页面级css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<style type="text/css">
div{
width:100px;
height:100px;
background-color:green;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>

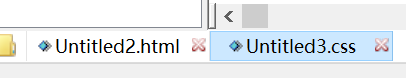
3.外部css文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="Untitled3.CSS">
</head>
<body>
<div>
</div>
</body>
</html>
div{
width:100px;
height:100px;
border-radius:50%;
background-color:black;
}
``上述两段代码要分别放置,如图所以


选择器
1.id选择器(一对一)


2.class(类)选择器(多对多)


3.标签选择器




4.通配符选择器(只要是标签都可以作用)


5.属性选择器






它们的优先级排序:
!important >行间样式 > id > class == 属性选择器 > 标签选择器 > 通配符






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








