微信小程序显示地图与定位实现
微信小程序显示地图与定位实现,比起用Vue实现要简单得多。下面说一下代码:
1.页面
<!--index.wxml-->
<view class='view'>
<map longitude="{{longitude}}" latitude="{{latitude}}" markers="{{markers}}" covers="{{covers}}" show-location>
<cover-view>
经度:{{longitude}}
</cover-view>
<cover-view>
纬度:{{latitude}}
</cover-view>
<cover-view>
速度:{{speed}}
</cover-view>
<cover-view>
精度:{{accuracy}}
</cover-view>
</map>
</view>
2.定位
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
longitude:116.4965075,
latitude: 40.006103,
speed:0,
accuracy:0
},
//事件处理函数
bindViewTap: function() {
},
onLoad: function () {
var that=this
wx.showLoading({
title:"定位中",
mask:true
})
wx.getLocation({
type: 'gcj02',
altitude:true,//高精度定位
//定位成功,更新定位结果
success: function (res) {
var latitude = res.latitude
var longitude = res.longitude
var speed = res.speed
var accuracy = res.accuracy
that.setData({
longitude:longitude,
latitude: latitude,
speed: speed,
accuracy: accuracy
})
},
//定位失败回调
fail:function(){
wx.showToast({
title:"定位失败",
icon:"none"
})
},
complete:function(){
//隐藏定位中信息进度
wx.hideLoading()
}
})
},
})
3.样式(全屏)
/**index.wxss**/
/* 不加page无法全屏 */
page {
height: 100%;
}
.view {
width: 100%;
height: 100%;
}
map {
width: 100%;
height: 100%;
background-color: red;
}
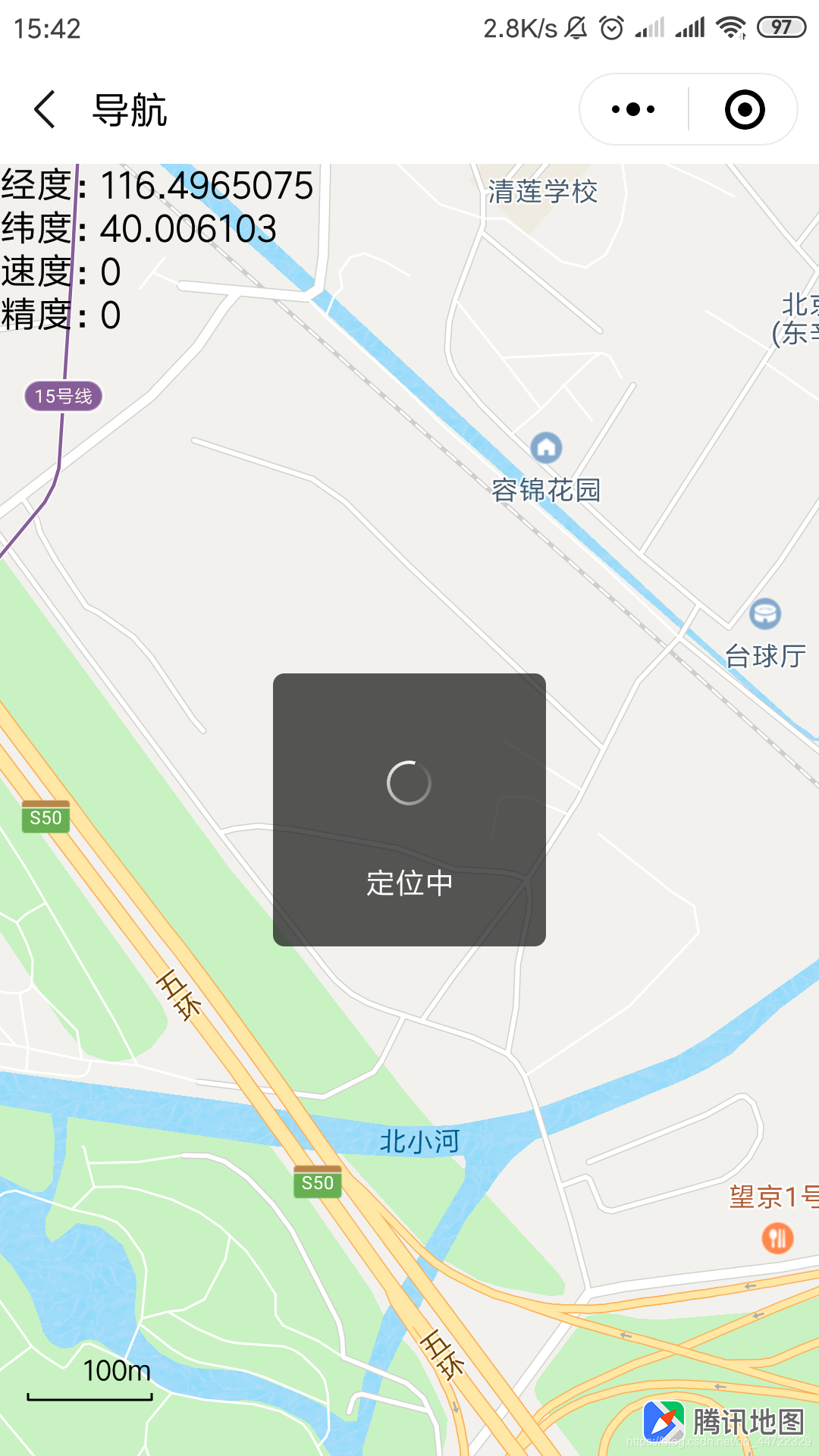
效果图:
























 1349
1349











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








