uniapp开发微信小程序的时候, 有时候需要嵌入H5页面
可以使用小程序自带的 web-view 组件相当于 HTML页面中的 iframe
如何使用
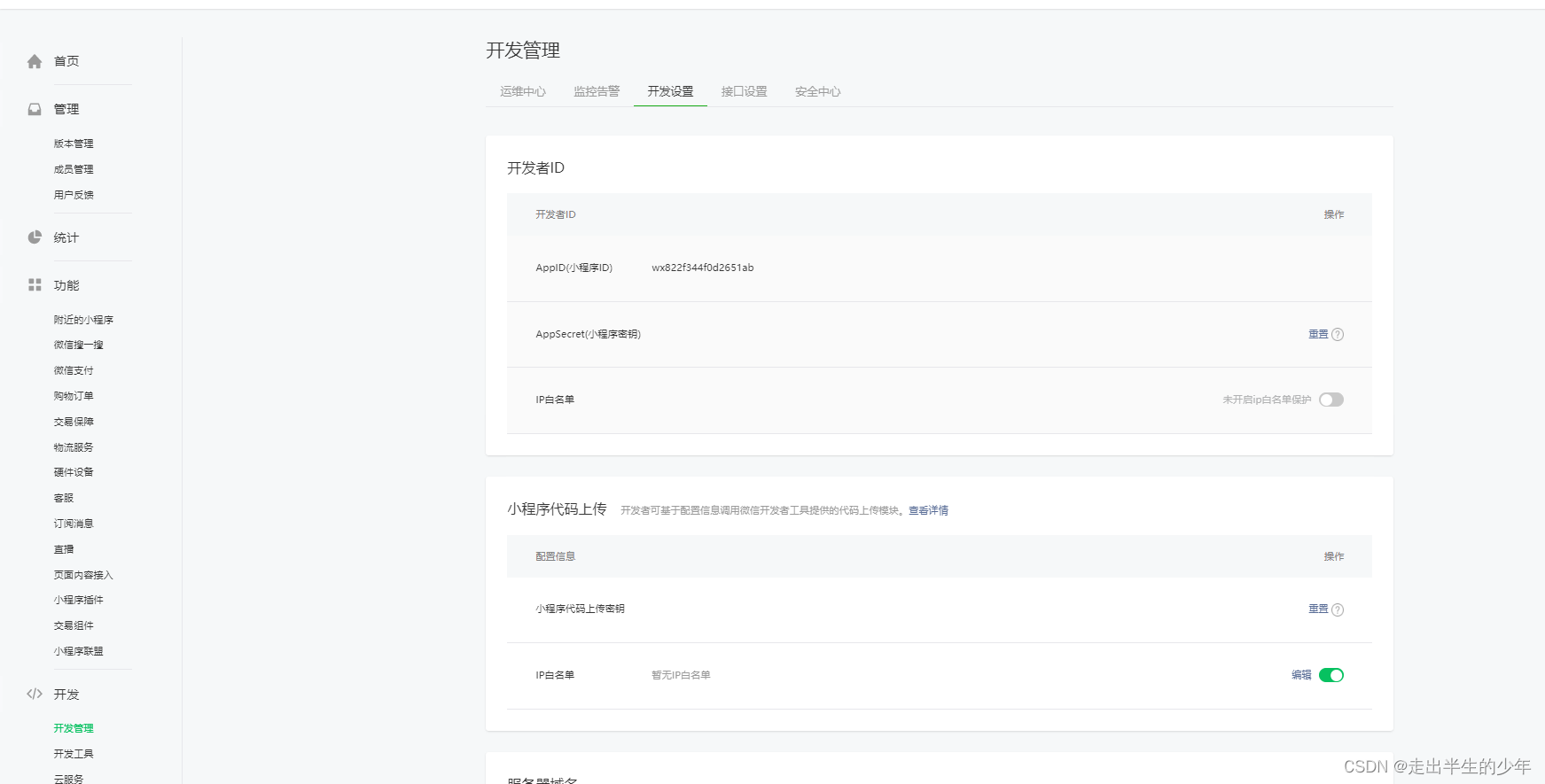
1.配置业务域名
开发管理 --->开发设置 --->业务域名 然后去配置你的业务域名就可以了


2.页面中使用 web-view 使用起来还是很方便的
<web-view src="xxx"></web-view>uniapp提供属性可以具体看看

我们当时是想把用户协议页面,使用H5展示
这样用户协议改了,微信小程序前端不用改
后来,我理解错了,以为可以使用html格式的页面,但是并不行
所以,我选择的去让用户预览文件的方式去预览用户协议
具体怎么预览用户协议 ,预览doc ftp 可以点下面链接看我另一篇博客

























 1623
1623











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








