scrollHeight和scrollWidth在添加overflow后的区别
scrollHeight和scrollWidth
两者分别是用来获取元素里面内容的最大高和宽+padding。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
padding: 0;
margin: 0;
}
div{
height: 100px;
width: 100px;
padding: 10px;
border:2px solid red;
}
p{
height: 200px;
width: 200px;
background-color: seagreen;
}
</style>
</head>
<body>
<div>
<p></p>
</div>
<script>
var div0=document.querySelector("div");
console.log(div0.scrollHeight,div0.scrollWidth);
</script>
</body>
</html>
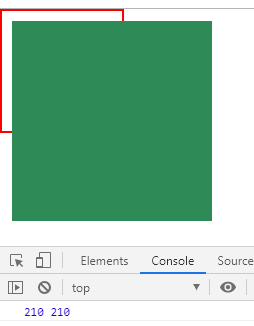
此时两者的结果都是210px,即上padding10px加div中内容的最大高度200px和左padding10px加div中内容的最大宽度200px。如下图

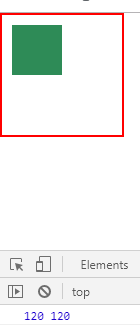
而当p中的内容小于div的大小时,将p的宽和高都定义为50px。得到的结果就会是上下padding加div的高度,和左右高度加div的宽度。

添加overflow样式
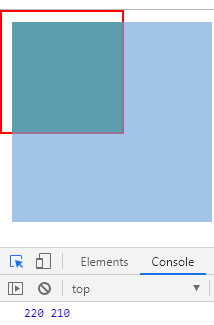
但是在div中添加overflow样式后,不论是hidden还是scroll,scrollWidth还是左padding10px+200px,而scrollHeight却会是上下padding10px+10px+200px。

刚开始以为是margin的塌陷问题,但把margin删除后依然没有解决。





















 358
358











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








