QToolButton
简介
根据QT官方帮助文档的翻译,QToolButton是一个特殊的按钮,提供对特定命令或选项的快速访问;QToolButton能够插入默认的action、能够插入menu、能够设置图标、设置文字;
他主要的属性有:
-
arrowType : Qt::ArrowType
-
autoRaise : bool
-
popupMode: ToolButtonPopupMode
-
toolButtonStyle : Qt::ToolButtonStyle
1. arrowType
这个属性是设置QToolButton是否显示箭头图标,而非正常的图标;这个属性默认是Qt::NoArrow,也就是不显示箭头。
如果需要设置这个属性,需要调用setArrowType,来指定需要设置的是哪一个样式。
void setArrowType(Qt::ArrowType type);
-
downArraw

-
upArrow

-
leftArrow

-
rightArrow

说到这个属性,就不得不提一句另外一个属性: toolButtonStyle,这个属性,标志了QToolButton要以一种什么样子的形式去显示图标和文字。
2. autoRaise
这个属性,从字面上翻译下来是自动抬起,但是具体没有感觉到点在哪里。这个属性默认是false的,但是具体所代表的意思,暂时不太清楚。
调用setAutoRaise来设置这个属性,函数原型如下,函数原型如下:
void setAutoRaise(bool enable);
下图是设置为true的效果:

3. popupMode
这个属性主要是设置QToolButton中的内部拓展,主要是更换一下menu的触发方式;

调用setPopupMode来设置这个属性,函数原型如下:
button->setPopupMode(QToolButton::mode);
这个属性同样也有三个:
-
DelayedPopup
这个模式为延迟展开,也就是说要长按左键,一段时间后才会展开菜单。

-
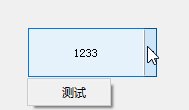
MenuButtonPopup
这个模式是单独拉出一个部分,用于点击展开菜单。

-
InstantPopup
设置这个展开模式之后,点击按钮,会立即展开菜单,同时,你默认添加的action将不会被触发,这和前两个不同,前两个都会触发默认添加的action。

4. toolButtonStyle
这个属性设置了QToolButton的显示风格,上面的设置箭头就和这个属性息息相关。

默认是ToolButtonIconOnly,调用setToolButtonStyle来设置这个属性,函数原型如下:
void setToolButtonStyle(Qt::ToolButtonStyle style);
各个属性的实际效果为:
-
ToolButtonIconOnly
设置只显示图标;

-
ToolButtonTextOnly
设置只显示文字;

-
ToolButtonTextBesideIcon
设置文字显示在图标的旁边

-
ToolButtonTextUnderIcon
设置文字显示在图标下面

-
ToolButtonFollowStyle
图标和文字显示跟随Style
注意
我在使用QToolButton的时候,遇到了一个问题,那就是:
调用了setDefaultAction之后,之前设置的按钮上的文字,就消失不见了,后面我找到了原因,那就是你设置了默认的action之后,如果你要显示文字,你就要将文字设置给你的默认的action,也就是这样:
QAction action = new QAction(this);
action->setText("测试文字");
toolButton->setDefaultAction(action);
只有这样,才能够设置文字显示。
信号的连接
这个按钮的信号和槽基本和其他按钮差不多,但是有一个信号:
void triggred(QAction *action);
这个是当某个action触发时,发射的信号,可以根据这个信号,来实现对应的细节。
样式表的设计
这个的样式表,也基本和其他按钮差不多。
























 3161
3161

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








