什么是vue生命周期?
是实例从创建,运行, 到销毁的过程。在这个生命周期中,经历了从开始创建、初始化数据、编译模板、挂载Dom、渲染→新→渲染、卸载等一系列过程。
具体有哪些过程?

什么是生命周期钩子?
其实就是生命周期函数(事件)的别名而已啦。
分别有哪些生命周期钩子?
创建时期的周期函数
- beforecreate
- created
- beforemounted
- mounted
运行时期的周期函数
- beforeupdate
- updated
销毁事件的周期函数
- beforedestroy
- destroyed
vue生命周期过程
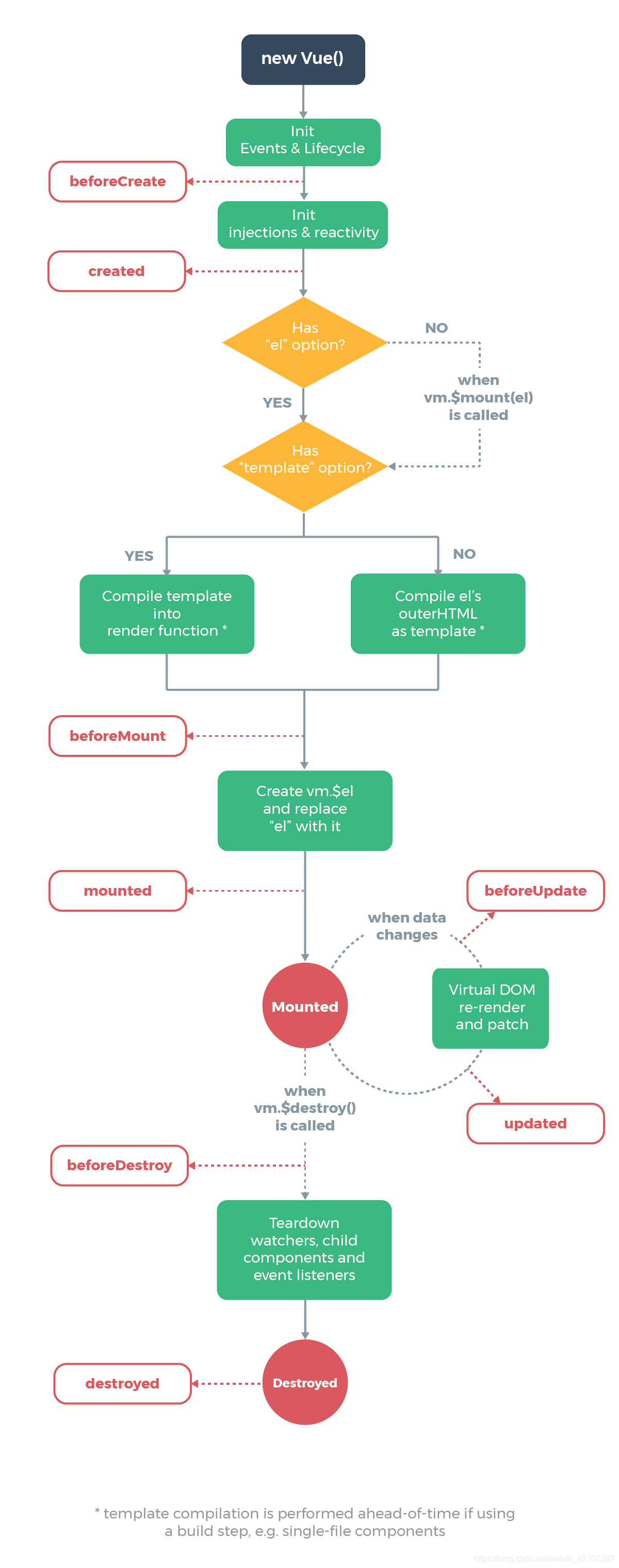
1.new Vue()
开始创建一个vue的实例对象
2.init event&lifecycle
初始化vue实例相关事件和生命周期。这个时候,vue实例是个空的对象。只有一些默认的事件和生命周期,其他下面的事件都还没有开始创建。
3.beforecreate:vue实例完全被创建出来之前会执行这个函数。注意,这个时候只有一些默认的事件和生命周期,data和method里面的数据都没有初始化。
4.init injections&reactivities
初始化数据和方法,这个过程,会定义data数据,方法以及事件。
5.created:在created函数中,data和methods数据已经被初始化好了。如果要调用methods里面的方法,最早也只能在created函数里面操作,再往上找的话data和methods都没有初始化呢。
6.判断是否有el属性?
yes,继续判断是否有template属性。
no,如果没有el,等待调用$mount(el)方法(后面会详细说)。
7.判断是否有template模板?
yes,将template模板转换成render函数。
no,将el中挂载的内容作为template,然后在将这个template转换成render函数。
补充:这一部分是用来编译模板的,这个时候的模板编译好了是放在内存中的,并没有挂在到真正的页面中。

8.beforemount:表示模板已经在内存中渲染好了,但是尚未渲染到页面中。在执行的时候,页面中的元素还没有被替换过来,只是之前写的一些模板字符串。
9.creat vm$el and replace “el” with it:把模板中的内容真实的替换到浏览器的页面中去。
10.mounted: 表示内存中的模板已经真实的挂在到页面中了。注意:这是创建实例的最后一个周期函数。当执行完mounted周期函数,表示实例已经完全创建好了。如果要通过某种插件操作页面上的dom节点的话,最早要在mounted中进行。此时,组件也已经脱离了创建阶段,进入了运行阶段。
11.实例运行的过程

beforeupdate:这个时候界面还没有被更新,数据已经更新了。
Virtual DOM re-render and patch:这个时候先根据DOM中最新的数据,在内存中重新渲染出一份新的DOM树。当最新的内存DOM被更新后,会把最新的内存DOM树重新渲染到真实的页面中去,这时就完成了从数据data(model层)->view(视图层)的更新。
updated:这个事件执行的时候,页面和数据已经保持同步了。
when data changes(当数据改变时),当mounted上的数据改变时,beforeupdate函数就会触发,从而触发updated生命周期函数,数据改变的次数是多少,那这两个生命周期函数的次数就是多少;如果没有改变过实例上的数据(when vm.$destory()is called) 。
12.销毁阶段

beforeDestory:vue实例进入销毁阶段。但beforedestory表示还没有真正进行销毁的过程,这个时候实例的data,methods,指令,过滤器等...都还可用。
destroyed:此时这个时候实例的data,methods,指令,过滤器等...都不可用。实例已经销毁了。






















 282
282











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








