前端之Sass和Less(VScode)的合并、媒体查询、条件、循环、导入的语法区别
代码原文件见同名知乎;
在VScode中Sass和Less合并、媒体查询、条件、循环、导入语法的编码差异让我们一起对比揭露吧
- 合并语法
- 媒体查询语法
- 条件语法
- 循环语法
- 导入语法
- 总结
1.合并语法
合并即多个值合到一起。(SCSS合并真复杂呀建议看看代码混个眼熟,了解即可)
逗号合并SCSS用 map-values($ );
空格合并SCSS用zip(map-values($ )…);
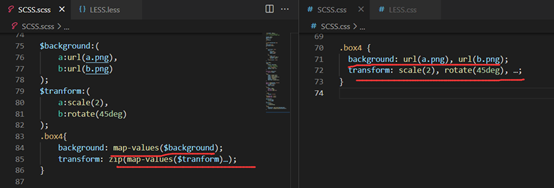
SCSS.scss与SCSS.css的逗号和空格合并语法代码,如下图所示:

逗号合并LESS用“+”,空格合并LESS用“+_”。
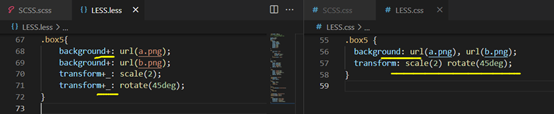
LESS.less与LESS.css的逗号和空格合并语法代码,如下图所示:

2.媒体查询语法
SCSS与LESS使用@media写法以及在CSS中的生成代码完全相同。
SCSS.scss与SCSS.css的媒体查询语法代码,如下图所示:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 666
666











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








