map是不能改变原数组,map不会对空数组进行检测,但是对于数组元素item是对象时,和foreach一样
foreach也是不能改变原数组的,但是如果数组里的元素是对象可以改变属性,也可以为item对象新增属性,实例如下
//数组-基本数据类型
let array = [
{
name: '小红',
age: 12
},
{
name: '小明',
age: 18
},
];
只修改属性是可以的
array.forEach(person => {
if(person.name === '小红'){
person.age = 15
console.log(person === array[0]) //true
}
})
console.log(array) //[{name: '小红',age: 15},{name: '小明',age: 18},]
但是如果修改整个item,不论是基本还是引用类型都不行
array.forEach(person => {
if(person.name === '小红'){
person = {
name: '小红',
age: 15
},
console.log(person === array[0]) //false
}
})
console.log(array) //[{name: '小红',age: 12},{name: '小明',age: 18},]
综上:forEach不能改变数组本身,无论是基础数据类型还是引用数据类型都不可以

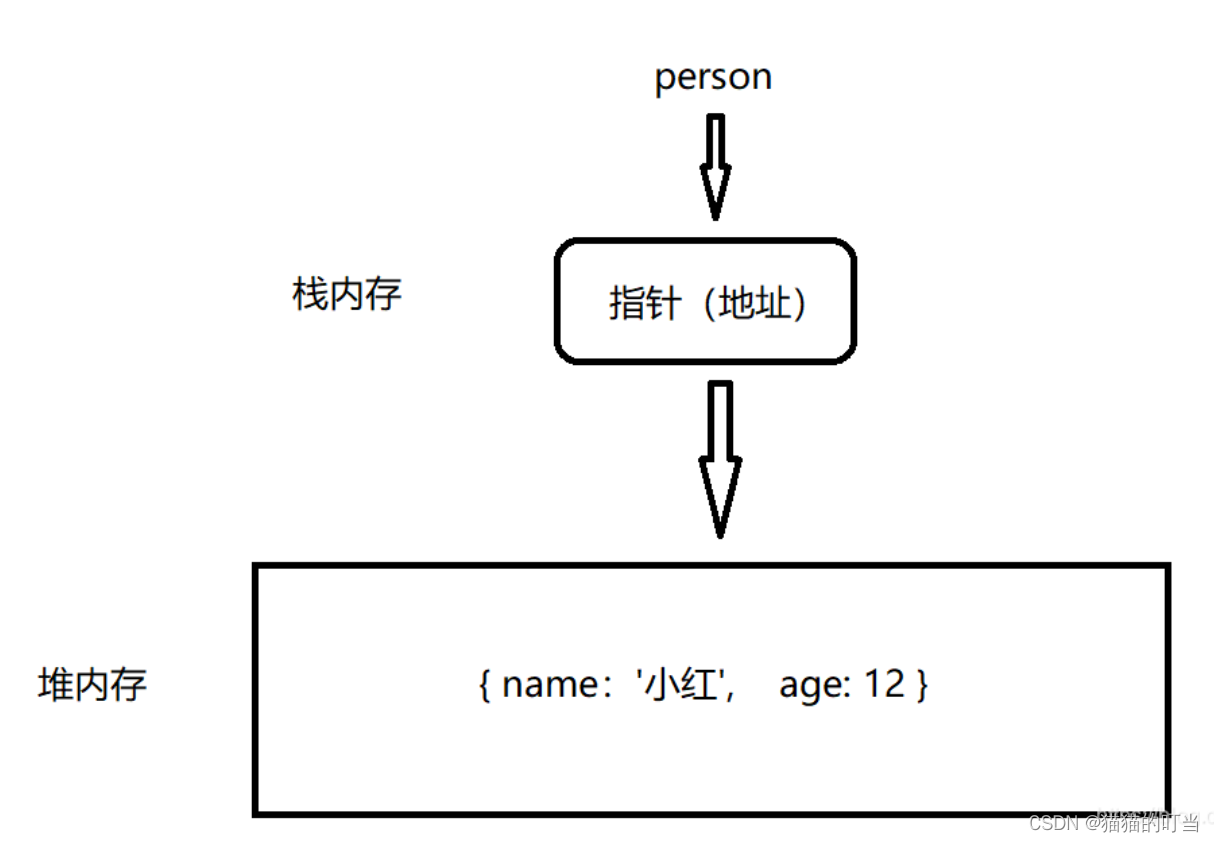
person是一个对象,他在栈里存的是一个指针,指向堆中的真实数据,所以item拿到的是指向这串数据的地址,foreach不允许修改数组内的item,也就是说这串地址是改变不了的,堆里的属性值可以换,也就是可以变的。




















 452
452











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








