前言
你是否有过这样的疑问?
在vue项目中public和assets文件夹都可以存放图片,那么图片应该存放public还是assets文件夹下?
-
public或assets文件夹下有什么区别呢?
-
什么样的图片应该存放在public文件夹下?
-
什么样的图片应该存放在assets文件夹下?
-
要回答这些问题,首先,我们来了解一下public和assets文件夹:
public
public 目录下存放项目需要使用的静态资源,有更新动态显示的需求。
任何放置在 public 文件夹的静态资源都会被简单的复制,而不经过 webpack,需要通过绝对路径来引用它们。
路径设置时无需添加 public/,默认加载public文件夹下的图片。
不需要使用 require,否则就变成在src/assets文件夹寻找。
系统编译后,可直接替换图片;
assets
assets 目录下存放适合存放项目中所必须的图标,属于代码的一部分
会通过webpack处理的脚本和样式表会被压缩且打包在一起,可以避免额外的网络请求。
- 需要使用
require,运行时就加载; - 系统编译后,不能替换,因为被内部编译管理;
了解完public和assets文件夹,这些问题其实都有了答案。
public和assets文件夹的区别?
-
public文件夹下的图片等静态资源,不经过 webpack,通过绝对路径来引用,系统编译后,可替换;
-
assets文件夹下的图片等静态资源,经过 webpack,系统编译后,不能替换;
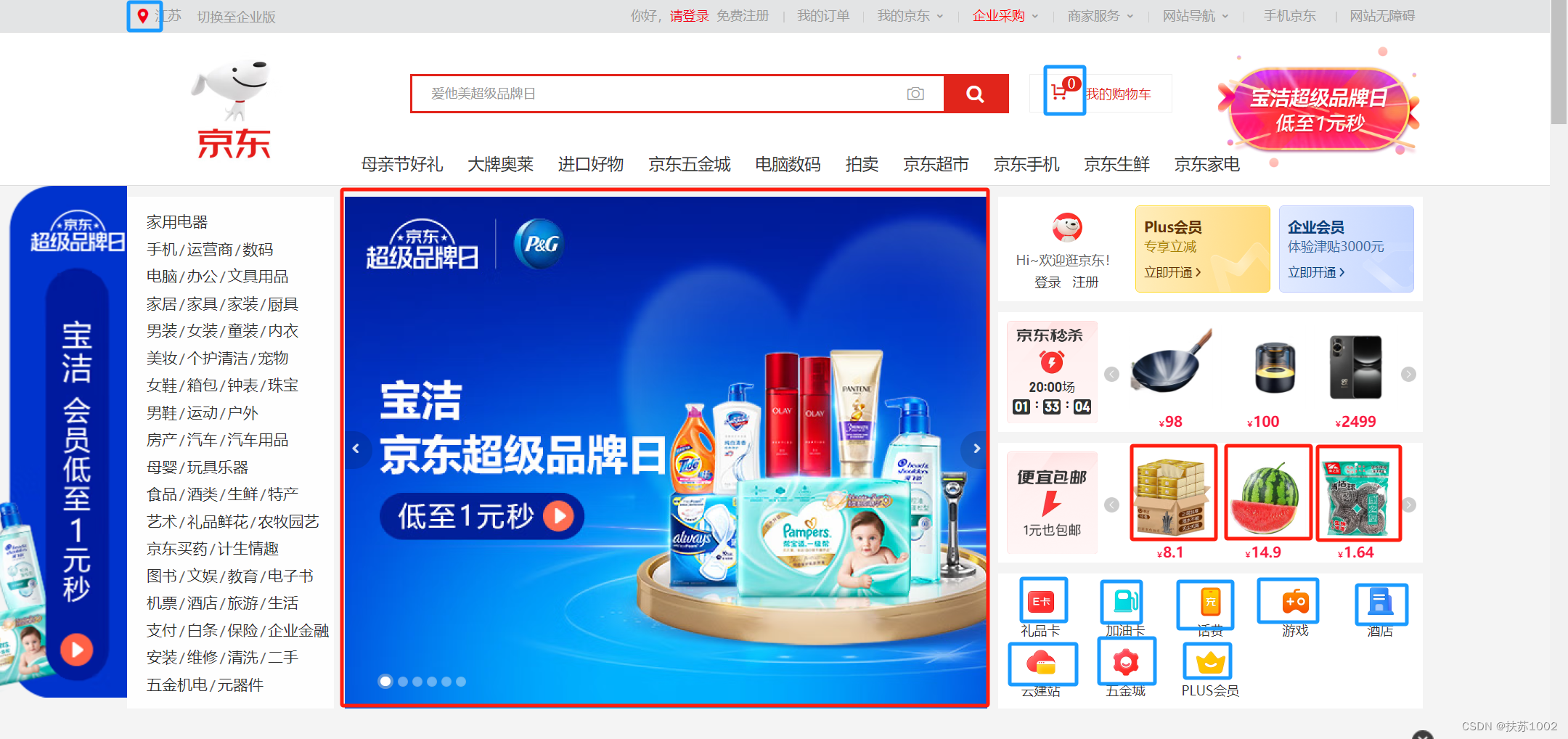
例如:下图中红色框类似的图片应该存放在public文件夹下,下图中蓝色框类似的图片应该存放在assets文件夹下。























 492
492











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








