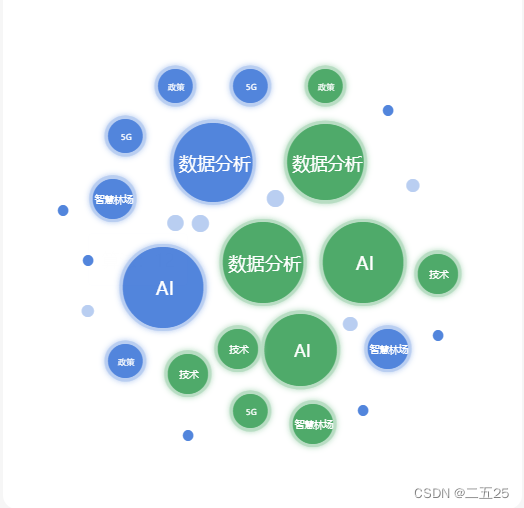
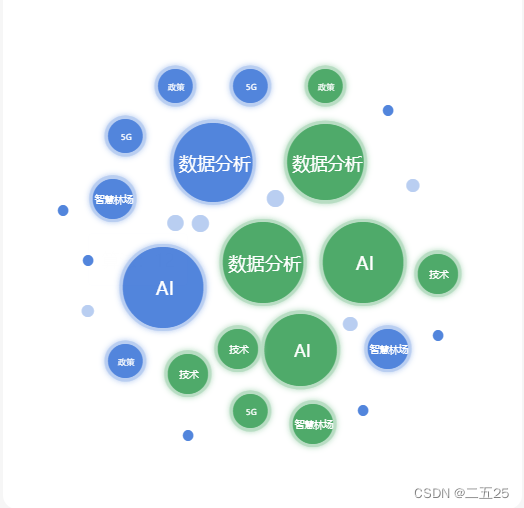
1.效果图

2.下载echarts词云扩展
npm i echarts // echarts库
npm i echarts-wordcloud // 词云

3.修改WordCloudView.js

import * as echarts from 'echarts'
echarts.extendChartView({
type: 'wordCloud',
render: function (seriesModel, ecModel, api) {
const group = this.group
group.removeAll()
const data = seriesModel.getData()
const gridSize = seriesModel.get('gridSize')
seriesModel.layoutInstance.ondraw = function (text, size, dataIdx, drawn) {
const itemModel = data.getItemModel(dataIdx)
const textStyleModel = itemModel.getModel('textStyle')
const { option: label } = itemModel.getModel('label')
const labelStyle = itemModel.getModel('labelStyle')
const textEl = new echarts.graphic.Text({
style: echarts.helper.createTextStyle(textStyleModel),
scaleX: 1 / drawn.info.mu,
scaleY: 1 / drawn.info.mu,
x: (drawn.gx + drawn.info.gw / 2) * gridSize,
y: (drawn.gy + drawn.info.gh / 2) * gridSize,
rotation: drawn.rot
})
textEl.setStyle({
x: drawn.info.fillTextOffsetX,
y: drawn.info.fillTextOffsetY + size * 0.5,
text: text,
verticalAlign: 'middle',
fill: data.getItemVisual(dataIdx, 'style').fill,
fontSize: size
})
const textLabel = new echarts.graphic.Text({
style: echarts.helper.createTextStyle(labelStyle),
scaleX: 1 / drawn.info.mu,
scaleY: 1 / drawn.info.mu,
x: (drawn.gx + drawn.info.gw / 2) * gridSize,
y: (drawn.gy + drawn.info.gh / 2) * gridSize,
rotation: drawn.rot
})
textLabel.setStyle({
x: drawn.info.fillTextOffsetX + size * 0.45,
y: drawn.info.fillTextOffsetY + size * 0.45,
text: label,
align: 'center',
verticalAlign: 'middle'
})
group.add(textEl)
group.add(textLabel)
data.setItemGraphicEl(dataIdx, textEl)
textEl.ensureState('emphasis').style = echarts.helper.createTextStyle(
itemModel.getModel(['emphasis', 'textStyle']),
{
state: 'emphasis'
}
)
textEl.ensureState('blur').style = echarts.helper.createTextStyle(
itemModel.getModel(['blur', 'textStyle']),
{
state: 'blur'
}
)
echarts.helper.enableHoverEmphasis(
textEl,
itemModel.get(['emphasis', 'focus']),
itemModel.get(['emphasis', 'blurScope'])
)
textEl.stateTransition = {
duration: seriesModel.get('animation')
? seriesModel.get(['stateAnimation', 'duration'])
: 0,
easing: seriesModel.get(['stateAnimation', 'easing'])
}
textEl.__highDownDispatcher = true
}
this._model = seriesModel
},
remove: function () {
this.group.removeAll()
this._model.layoutInstance.dispose()
},
dispose: function () {
this._model.layoutInstance.dispose()
}
})
4.引用
import * as echarts from 'echarts';
import 'echarts-wordcloud';
5.核心代码
var bubbleData = [
{ value: 100, label: "数据分析" },
{ value: 18, label: "安全" },
{ value: 43, label: "5G" },
{ value: 12, label: "算法" },
{ value: 50, label: "技术" },
{ value: 90, label: "AI" },
{ value: 21, label: "前端" },
{ value: 43, label: "政策" },
{ value: 12, label: "大数据" },
{ value: 50, label: "智慧林场" },
{ value: 98, label: "数据分析" },
{ value: 21, label: "安全" },
{ value: 43, label: "5G" },
{ value: 12, label: "算法" },
{ value: 50, label: "技术" },
{ value: 100, label: "AI" },
{ value: 20, label: "前端" },
{ value: 43, label: "政策" },
{ value: 12, label: "大数据" },
{ value: 50, label: "智慧林场" },
{ value: 95, label: "数据分析" },
{ value: 16, label: "安全" },
{ value: 43, label: "5G" },
{ value: 12, label: "算法" },
{ value: 50, label: "技术" },
{ value: 100, label: "AI" },
{ value: 15, label: "前端" },
{ value: 43, label: "政策" },
{ value: 12, label: "大数据" },
{ value: 50, label: "智慧林场" },
],
let colorList = [
{ color: "#5285dc", borderColor: "#B9CEF1" },
{ color: "#4FAA6A", borderColor: "#B8DDC3" },
];
let colorListLen = colorList.length;
if (.bubbleData.length > 0) {
let countList = this.bubbleData;
let max = 0;
let min = this.bubbleData[0].value;
this.bubbleData.forEach((e, i) => {
if (e.value >= max) max = e.value;
if (e.value <= min) min = e.value;
});
var number = Math.round(max * 0.05);
countList.forEach((e, i) => {
e.name = "⬤";
let flag = Math.random();
if (e.value <= min * 2) {
e.labelStyle = {
color: "#fff",
fontSize: 0,
};
if (e.value <= min) {
e.textStyle = {
color: colorList[0].color,
};
} else {
e.textStyle = {
color: colorList[0].borderColor,
};
}
} else {
e.labelStyle = {
color: "#fff",
fontSize: ((e.value + number) / max) * 14,
};
e.textStyle = {
color: colorList[Math.floor(flag * colorListLen)].color,
textBorderColor:
colorList[Math.floor(flag * colorListLen)].borderColor,
textBorderWidth: 5,
textShadowBlur: 5,
textShadowColor:
colorList[Math.floor(flag * colorListLen)].borderColor,
};
}
});
}
const option = {
tooltip: {
show: true,
formatter: (e) => {
return `${e.data.label}:${e.data.value}`;
},
},
series: [
{
type: "wordCloud",
shape: "circle",
left: "center",
width: "100%",
height: "100%",
top: 10,
gridSize: 20,
sizeRange: [10, 80],
rotationRange: [0, 0],
rotationStep: 90,
drawOutOfBound: true,
data: .bubbleData,
},
],
};

























 1575
1575

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








