项目场景:
大数据中台
问题描述
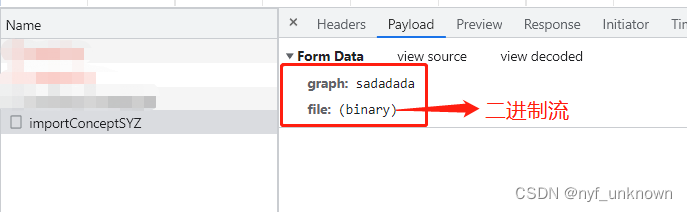
导入文件二进制流
解决方案:
写法一:
<el-upload
ref="upload1"
class="upload-demo"
action="rest/v2/gonghu_schema_zdy/..." // 提交的地址
:data="{ graph: this.enName }" // 要传的参数
:on-success="fileSuccess" // 绑定提示方法
accept=".txt"
:before-upload="beforeAvatarUpload"
:show-file-list="false"
>
<p @click="leadingIn" class="to">导入概念三元组</p >
</el-upload>
methods中写提示
//概念 txt上传成功
fileSuccess() {
this.$message({
message: "概念三元组上传成功!",
type: "success",
});
},
效果:

写法二:
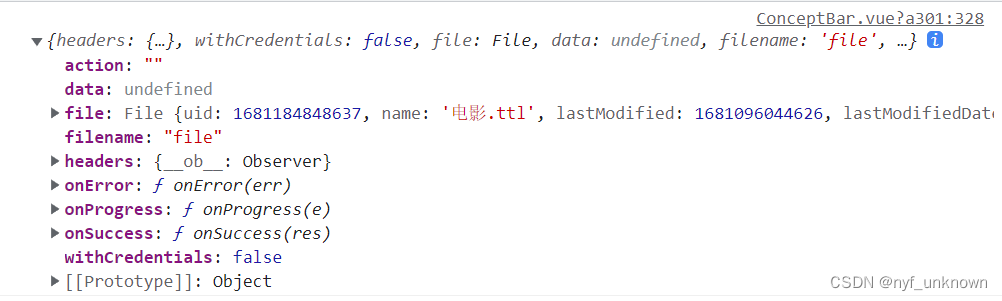
- 控制台打印的上传文件格式

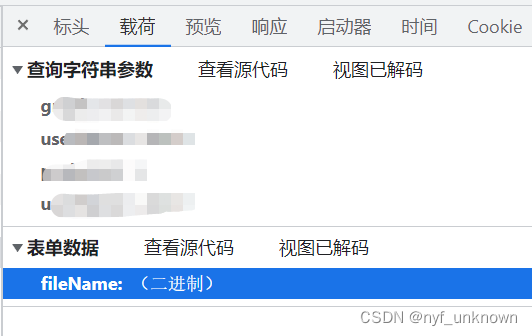
- 传给后端的格式

代码:
<el-upload
ref="upload2"
class="upload-demo"
action
accept=".ttl"
:http-request="httpRequestTxt"
:before-upload="beforeFileTtl"
:show-file-list="false"
>
<p @click="leadingIn" class="to">导入概念三元组owl</p>
</el-upload>
methods:{
httpRequestTxt(param) {
console.log(param);
if (this.flag) {
let file = param.file;
let formData = new FormData();
formData.append("fileName", file);
let user = this.$store.state.variable.userData;
importConceptSYZByOwl(this.enName, this.loginName, user, formData).then(
(res) => {
if (res.data.status == "SUCCESS") {
this.$Message.success("导入成功");
this.getConstructList();
this.visible = false;
} else if (res.data.code == 500) {
this.$Message.error(res.data.result);
}
}
);
}
},
//上传前的校验
beforeFileTtl(file) {
const fileName = file.name;
const fileType = fileName.substring(fileName.lastIndexOf("."));
if (fileType === ".ttl") {
this.flag = true;
} else {
this.$Message.error("上传类型错误,请选择ttl文件");
return false;
}
},
}
写法三:
-
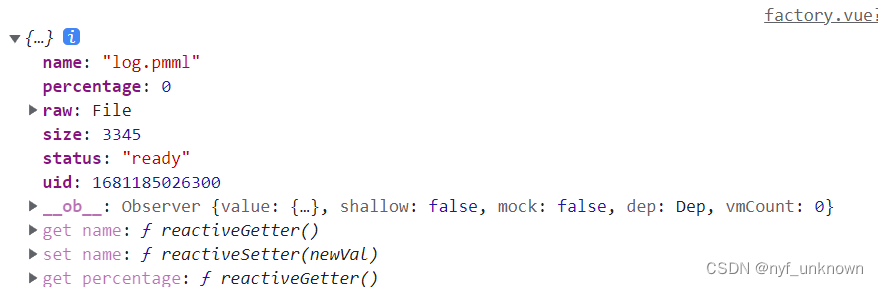
控制台打印的上传文件格式

-
传给后端的格式

代码:
<el-upload
class="upload-demo"
action
:limit="1"
:file-list="fileList"
:on-change="handleChange"
:show-file-list="true"
:on-remove="handleRemove"
:before-remove="beforeRemove"
:auto-upload="false"
>
<Button type="primary">选取文件</Button>
</el-upload>
methods:{
handleChange(file) {
console.log(file);
let user = this.$store.state.variable.userData;
let type = file.name.split(".")[1];
if (type == "pmml") {
this.fileType = "pmml";
this.modelId = Date.now();
let fileRaw = file.raw;
let fd = new FormData();
fd.append("file", fileRaw);
importModel(fd, this.modelId, user).then((res) => {
if (res.data == "fail") {
this.$Message.error("上传失败!");
this.fileList = [];
}
});
} else {
this.$Message.error("格式错误,请上传pmml格式!");
this.fileList = [];
}
},
//文件移除
handleRemove(file, fileList) {},
beforeRemove(file) {
return this.$confirm(`确定移除 ${file.name}?`);
},
}
@RequestPart-Java接口,同时传参JSON对象数据和文件
解决参考:https://blog.csdn.net/m0_71202849/article/details/135390391
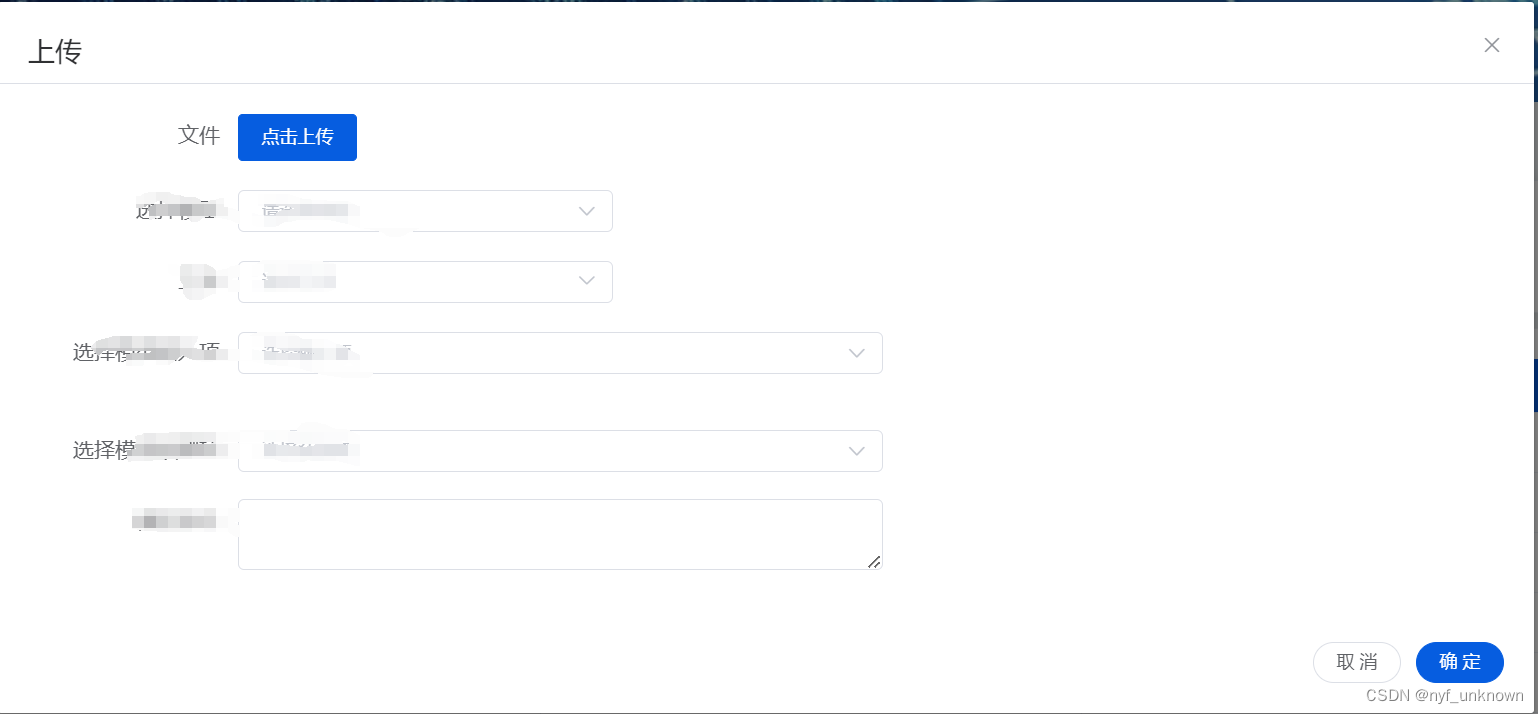
实际使用:


代码
<el-form-item label="文件">
<el-upload
ref="myUpload"
class="upload-demo"
action
:on-change="handleChange"
:before-remove="beforeRemove"
:on-remove="handleRemove"
:file-list="fileList"
:auto-upload="false"
>
<el-button size="small" type="primary">点击上传</el-button>
</el-upload>
</el-form-item>
方法:
handleChange(file) {
this.file = file
},
// 上传确定
onUploadOK() {
var fileRaw = this.file.raw
var formdata = new FormData()
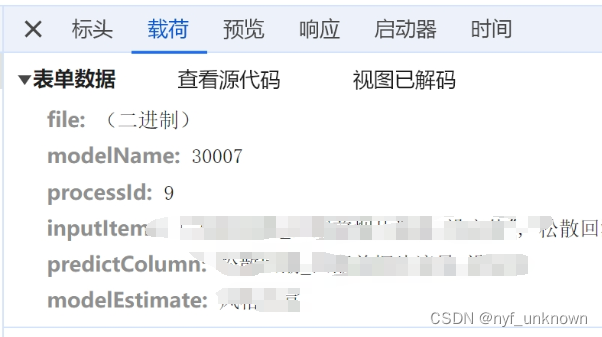
formdata.append('file', fileRaw)
formdata.append('modelName', this.modelForm.modelName)
formdata.append('processId', this.modelForm.processId)
formdata.append('inputItems', this.modelForm.inputItems)
formdata.append('predictColumn', this.modelForm.predictColumn)
formdata.append('modelEstimate', this.modelForm.modelEstimate)
modelUpload(formdata).then(res => {
if (res.code === '00000') {
this.$message.success('上传成功')
} else {
this.$message.error(res.msg)
}
})
}






















 5321
5321











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








