(vue3)引入组件标红,…has no default export 组件没有默认导出
一、项目背景:
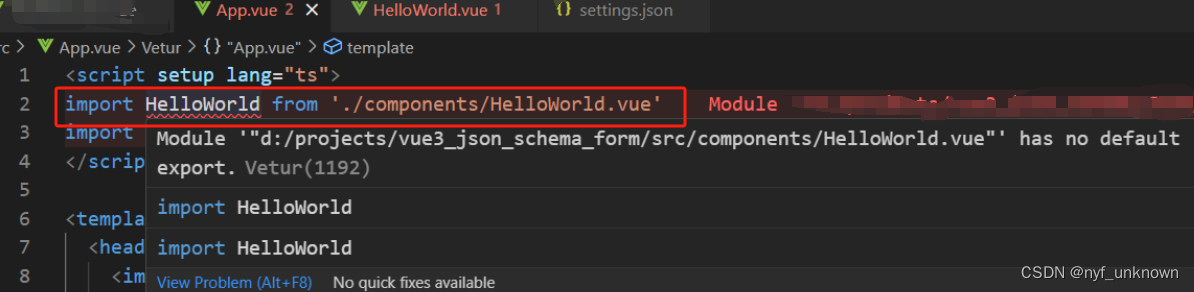
创建的vite+vue3+ts项目页面有标红,但程序不报错

二、原因
由于之前安装了 Vetur 插件,Vetur 默认使用 eslint-plugin-vue,并且强制 export default 语法。
三、解决方法
法1.安装 Vue 官方推荐的两款插件:
Vue Language Features(Volar) 代替 Vetur 的语法高亮等功能
TypeScript Vue Plugin 使得写法为 lang=ts 的组件能使用 *.vue 引入

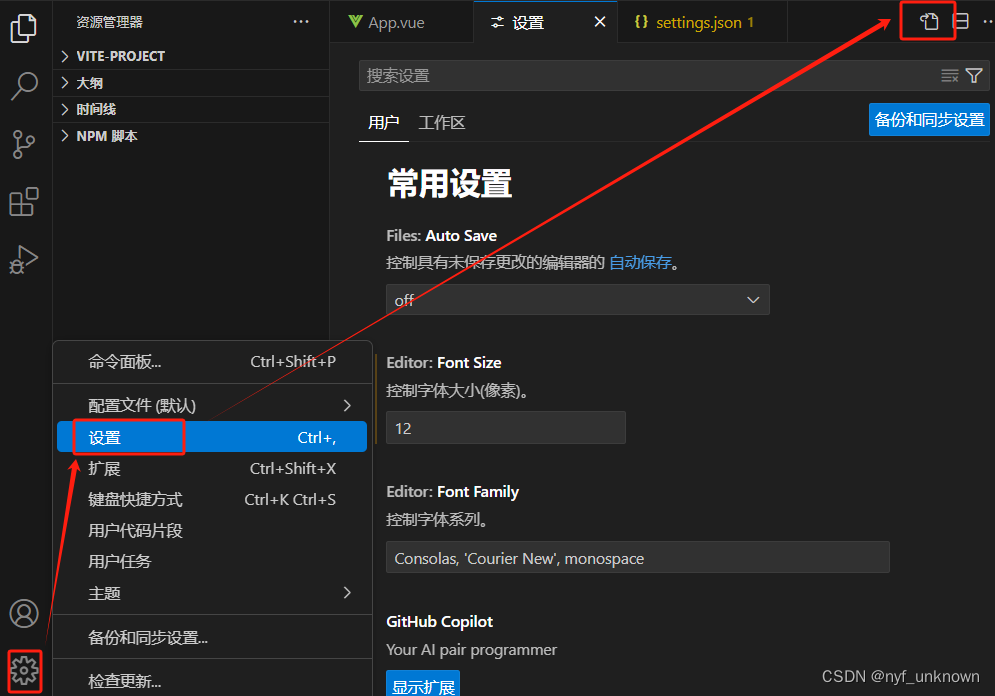
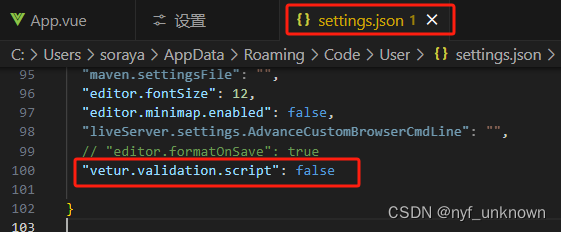
法2.在vscode中的setting.json中添加一下代码
"vetur.validation.script": false
1.位置:
2.写法:

3.重启vscode
法3. env.d.ts和tsconfig.json俩文件中添加如下代码

解决参考:https://blog.csdn.net/weixin_61498310/article/details/135962561






















 2100
2100

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








