项目场景:
数据中台智能问答模块
问题描述
实现聊天对话
解决方案:
<!-- 问答弹框 -->
<el-dialog
title="智能问答"
:visible.sync="dialogVisible"
width="40%"
:before-close="handleClose"
>
<div class="dia">
<div class="left">
<div class="left-main" ref="left-main">
<!-- 聊天记录数组 -->
<div class="left-main-big">
<!-- 问 -->
<ul class="word-my" style="display: none">
<li>
<div class="info">
<div class="info-content"></div>
</div>
<img src="@/assets/images/neo4j.jpg" alt="" />
</li>
</ul>
<!-- 答 -->
<ul class="word" style="display: none">
<li>
<img src="@/assets/images/neo4j.jpg" alt="" />
<div class="info">
<div class="info-title">
查询<span style="color: red">[]</span>如下:
</div>
<hr />
<ul class="info-content">
<p style="color: red; font-weight: 700">实体属性</p>
<li>
<span>名称</span> :
<span></span>
</li>
</ul>
</div>
</li>
</ul>
</div>
</div>
<!-- 输入 -->
<div class="left-bottom">
<el-input
type="textarea"
v-model="myInput"
placeholder="请输入您想问的问题..."
style="padding: 5px 0"
maxlength="40"
></el-input>
<div class="left-bottom-btn">
<p>
您还可以输入 <span>{{ 40 - myInput.length }}</span> 个字
</p>
<el-button type="primary" size="mini" @click="sendMsg(myInput)"
>发送</el-button
>
</div>
</div>
</div>
</div>
</el-dialog>
方法:
methods: {
// 发送
sendMsg(myInput) {
// 原生版本
var leftMainBig = this.$el.querySelector(".left-main-big"); // vue获取元素
var oUl = document.createElement("ul"); // 创建元素节点
oUl.className = "word-my"; // 匹配节点对应样式
oUl.innerHTML = `
<li data-v-790c2bd6>
<div data-v-790c2bd6 class="info">
<div data-v-790c2bd6 class="info-content">${myInput}</div>
</div>
<img data-v-790c2bd6 src="/img/neo4j.bad2a45d.jpg" alt="" />
</li>`;
leftMainBig.appendChild(oUl);
this.myInput = ""; // 清空输入框
this.scroll(); // 滚动条到最底部
this.answer(); // 回答展示
},
// 回答
answer() {
//模拟数据
let wordList = {
id: "2",
question: "李四",
name: "李四",
jiguan: "北京",
业务标识: "563728349499443484",
体育老师: "李北京",
};
var leftMainBig = this.$el.querySelector(".left-main-big"); // vue获取元素
var oUl = document.createElement("ul"); // 创建元素节点
oUl.className = "word"; // 匹配节点对应样式
oUl.innerHTML = `
<li data-v-790c2bd6>
<img data-v-790c2bd6 src="/img/neo4j.bad2a45d.jpg" alt="" />
<div data-v-790c2bd6 class="info">
<div data-v-790c2bd6 class="info-title">
查询<span data-v-790c2bd6 style="color: red">[${wordList.name}]</span>如下:
</div>
<hr />
<ul data-v-790c2bd6 class="info-content">
<p data-v-790c2bd6 style="color: red; font-weight: 700">实体属性</p>
<li data-v-790c2bd6>
<span data-v-790c2bd6>名称</span> :
<span data-v-790c2bd6>${wordList.jiguan}</span>
</li>
</ul>
</div>
</li> `;
leftMainBig.appendChild(oUl); // 添加新节点
},
// 滚动条
scroll() {
this.$nextTick(() => {
this.$refs["left-main"].scrollTop =
this.$refs["left-main"].scrollHeight;
});
},
},
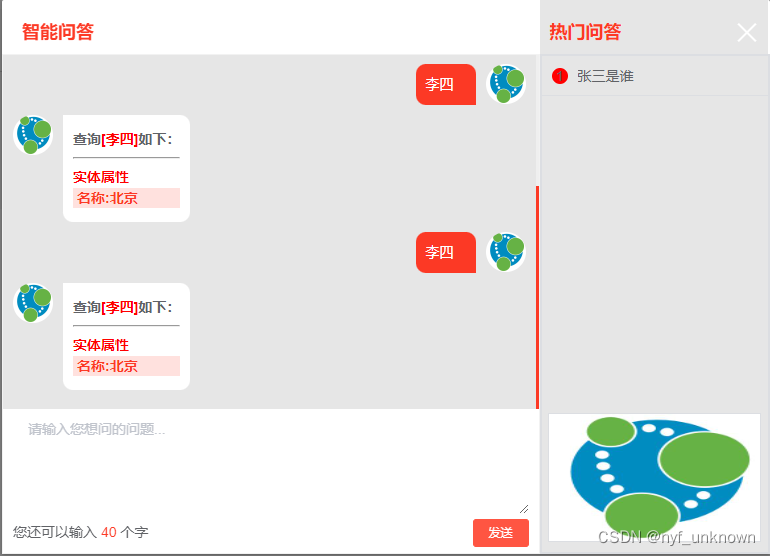
效果:






















 1215
1215











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








