(vue)Js 获取剪贴板值
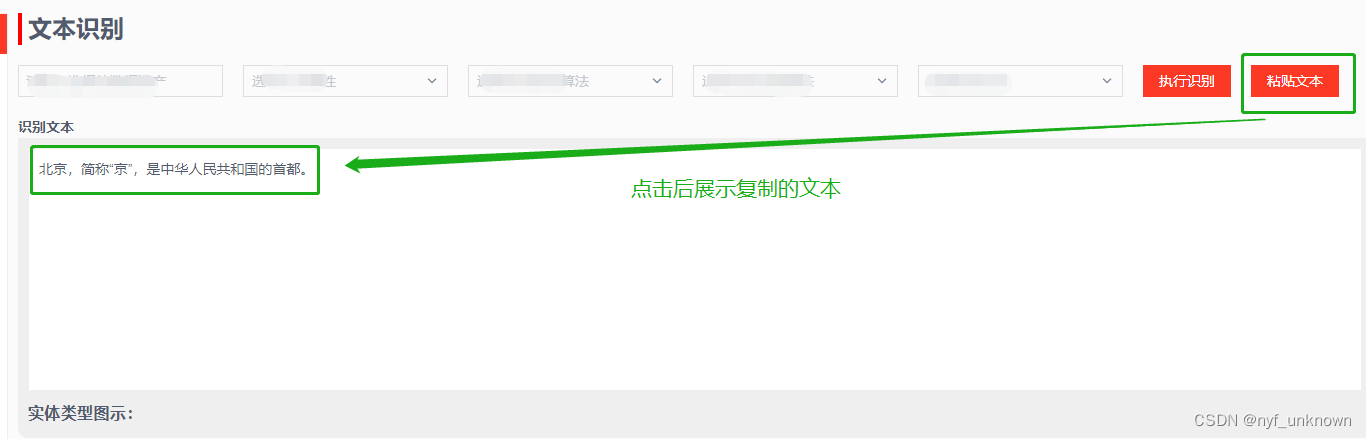
效果:

1、自动获取
<Button class="btnOK" type="primary" @click="pasteOption">粘贴文本</Button>
//自动获取剪贴板
pasteOption() {
navigator.clipboard
.readText()
.then((v) => {
console.log("获取剪贴板成功:", v);
this.content = v;
})
.catch((v) => {
console.log("获取剪贴板失败: ", v);
});
},
2、粘贴事件获取 (Ctrl+V)
//事件获取剪贴板
pasteOption() {
window.addEventListener("paste", function (e) {
var clipdata = e.clipboardData || window.clipboardData;
this.content = clipdata.getData("text/plain");
});
},
解决参考:https://blog.csdn.net/qq_36658051/article/details/107908422
阮一峰:https://www.ruanyifeng.com/blog/2021/01/clipboard-api.html






















 1688
1688











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








