(css)v-html文本超出宽度使其换行
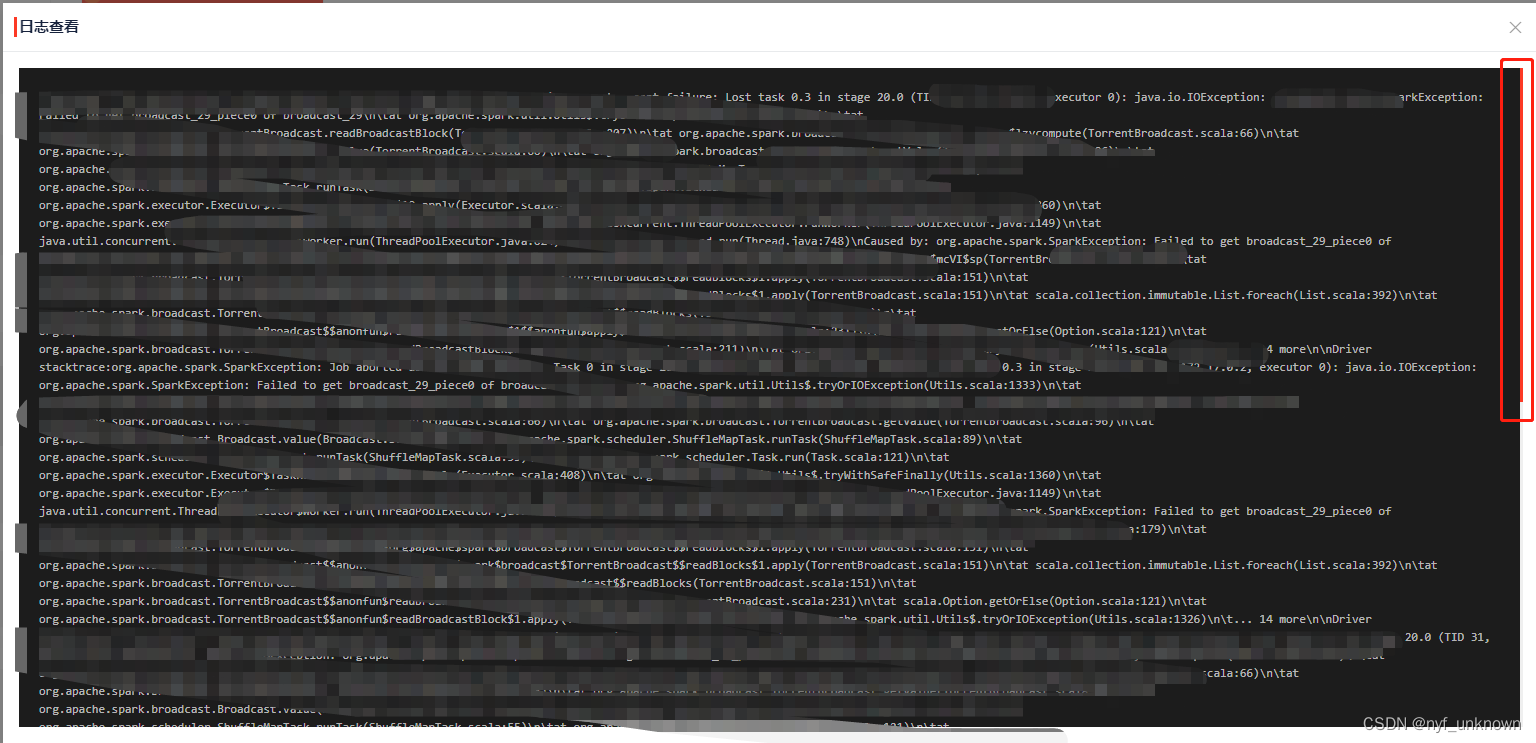
效果:

<div class="content">
<div v-if="contentHtml" v-html="contentHtml"></div>
</div>
.content {
height: 68vh;
background: #1c1c1c;
color: #efefefbb;
font-family: Consolas, serif;
font-size: 12px;
padding: 20px;
overflow-y: auto;
word-wrap: break-word;//换行
}
解决参考:https://www.csdn.net/tags/MtjaEg0sMjM1MTUtYmxvZwO0O0OO0O0O.html






















 1879
1879











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








