(vue)网站uv 没有用户登录前端自动生成token
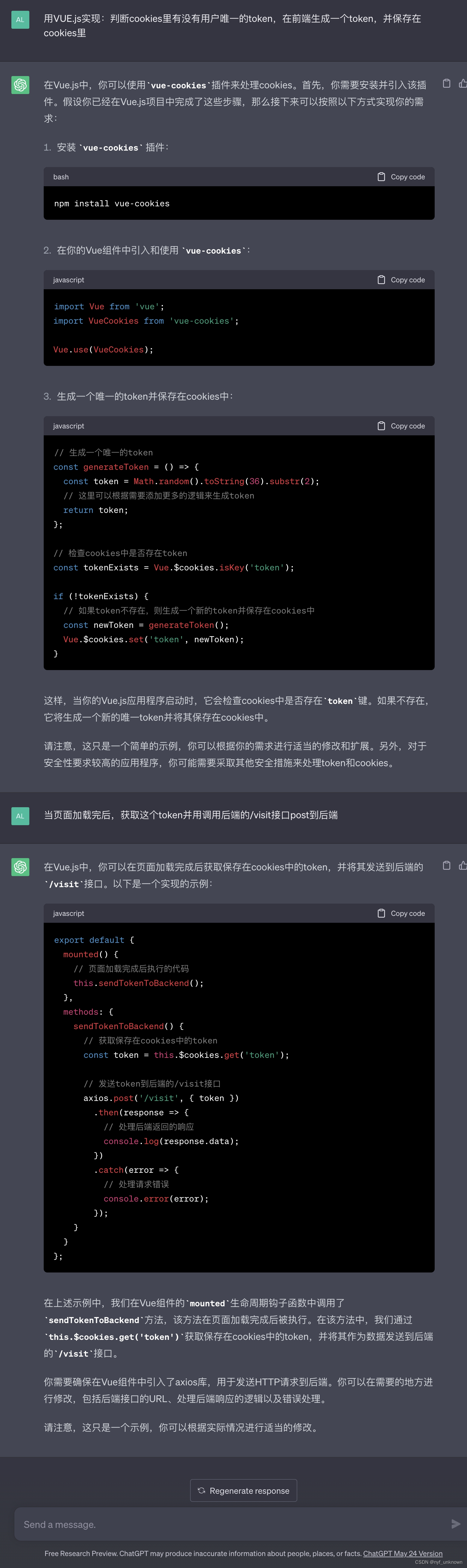
方案:

生成代码:
main.js
import Vue from 'vue'
import App from './App'
...
//生成一个唯一的token
const generateToken = () => {
const token = Math.random().toString(36).substr(2); //这里可以根据需要添加更多的逻辑来生成token
return token;
}
//检查cookies中是否存在tokenconst
const tokenExists = Vue.$cookies.isKey('token');
if (!tokenExists) {
//如果token不存在,则生成一个新的token并保存在cookies中
const newToken = generateToken();
Vue.$cookies.set('token', newToken);
}
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: {
App
},
template: '<App/>'
})
页面获取:
mounted() {
//获取token
this.token = this.$cookies.get("token");
},
结果:























 3203
3203











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








