(vue)获取对象的键遍历,同时循环el-tab页展示key及内容
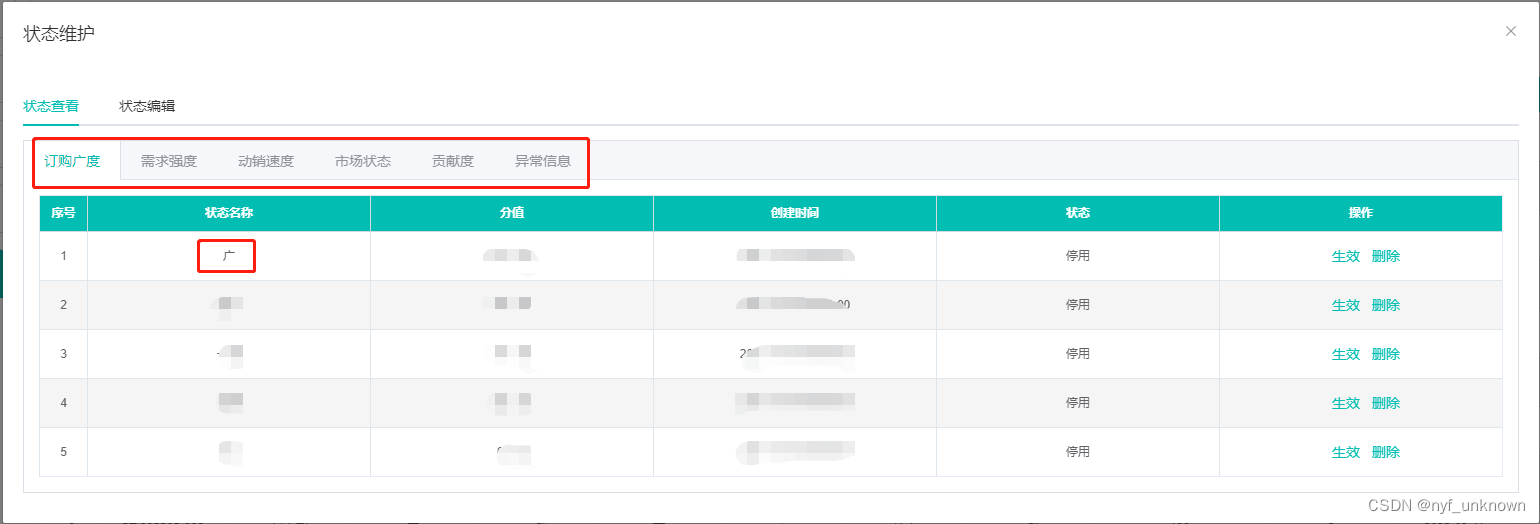
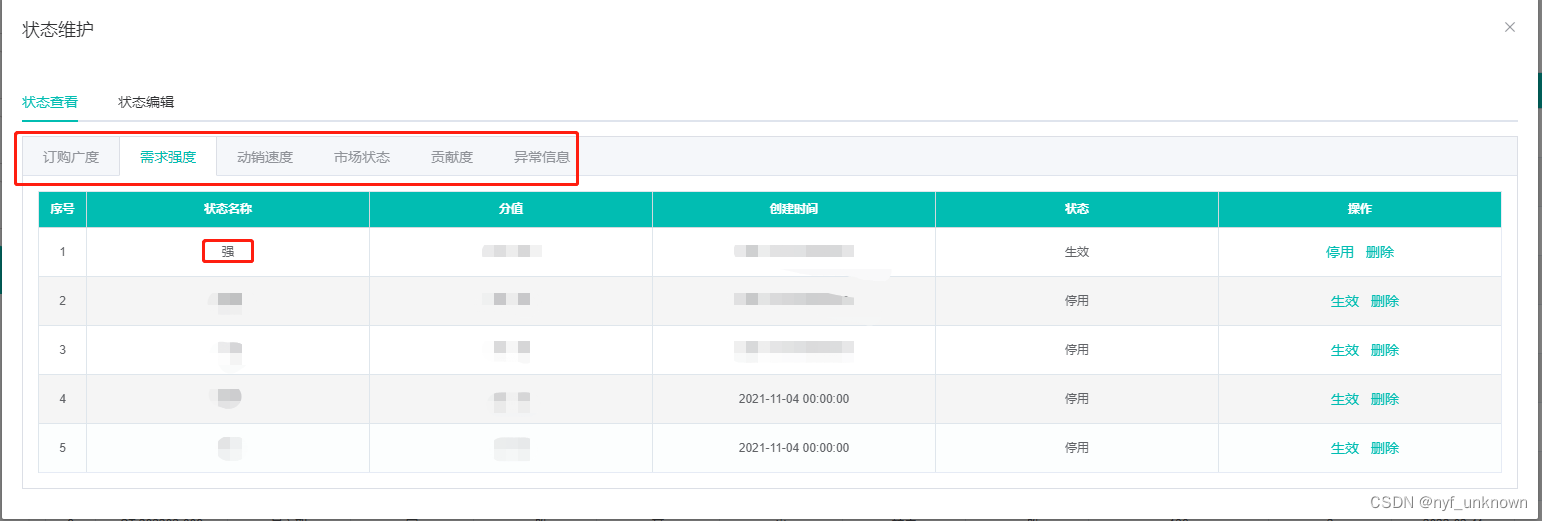
效果:


数据结构:
"statusData": {
"订购广度": [
{
"id": 11,
"ztName": "广",
...
},
{
"id": 12,
"ztName": "较广",
...
},
],
"需求强度": [
{
"id": 21,
"ztName": "强",
...
},
{
"id": 22,
"ztName": "弱",
...
},
],
...
}
代码:
<el-tabs v-model="activeName" @tab-click="handleClick">
<el-tab-pane label="状态查看" name="first">
<el-tabs type="border-card">
// Object.keys(statusData) 获取对象的键(key): ['订购广度', '需求强度', '动销速度', '市场状态', '贡献度', '异常信息']
<el-tab-pane :label="item" v-for="(item,index) in Object.keys(statusData)" :key="index">
<el-table
:data="statusData[item]"
...
>
<el-table-column type="index" label="序号" align="center" />
...
</el-table>
</el-tab-pane>
</el-tabs>
</el-tab-pane>
<el-tab-pane label="状态编辑" name="second">
...
</el-tab-pane>
</el-tabs>






















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








