联系人管理-客户拜访记录| CRM客户关系管理系统项目 实战七(Struts2+Spring+Hibernate)解析+源代码
客户拜访记录的列表的显示,
客户拜访记录的保存,
客户拜访记录查询(条件搜索),
修改保存操作
一、客户拜访记录的管理
1、客户拜访记录需求的概述
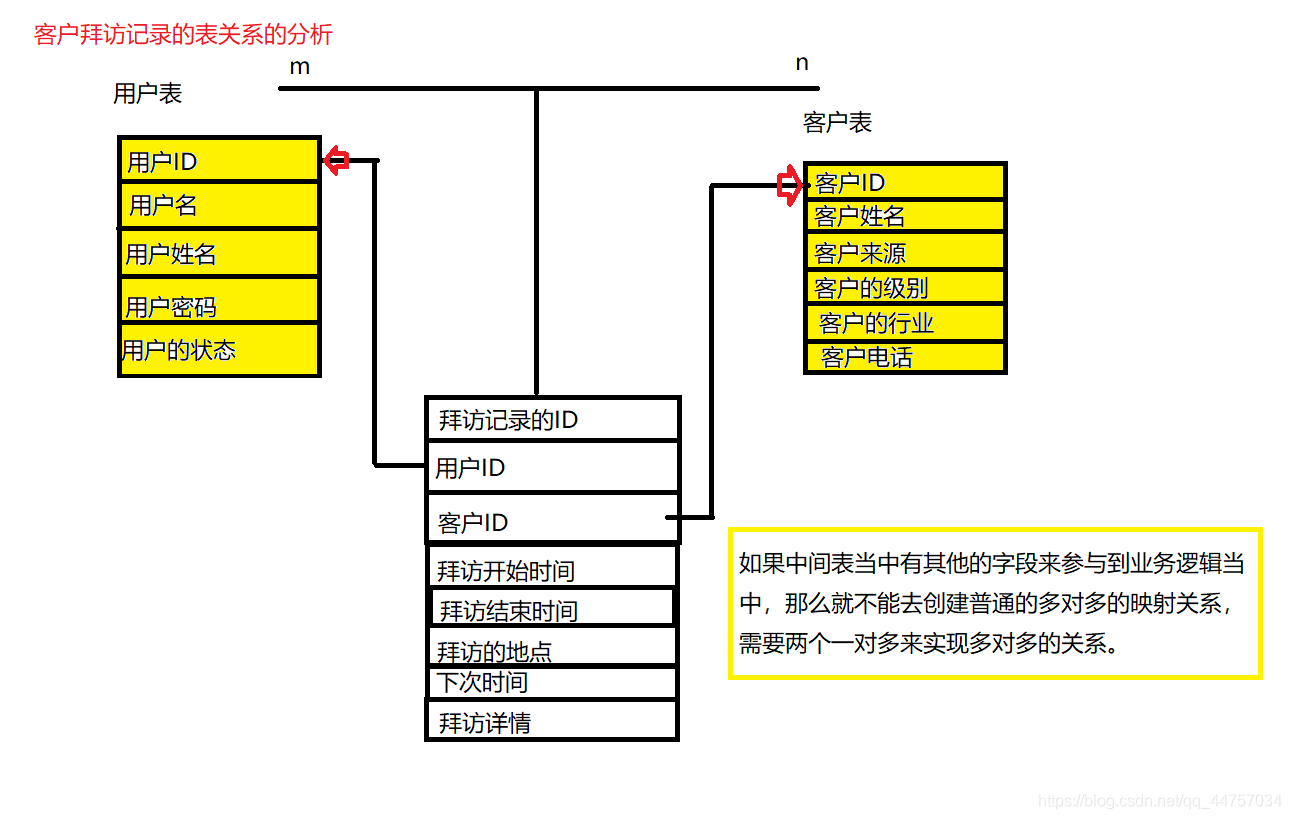
一个系统的用户(公司的业务员),业务员需要对客户进行拜访,对拜访的过程进行记录。业务员(用户)和客户(客户)之间的关系(需要具体业务进行具体分析:一对多-公司产品比较单一,只允许一个业务员来对应多个客户。多对多-一些大公司有不同的产品,不同产品下有不同的业务员都可以接触到同一个客户,一个客户也可以对应多业务员)。大部分情况习惯与创建为多对多的。
2、多对多建表原则
- 创建中间表,中间表当中至少两个字段,分别作为外键指向多对多双方的各自的主键。

二、客户拜访记录的准备工作
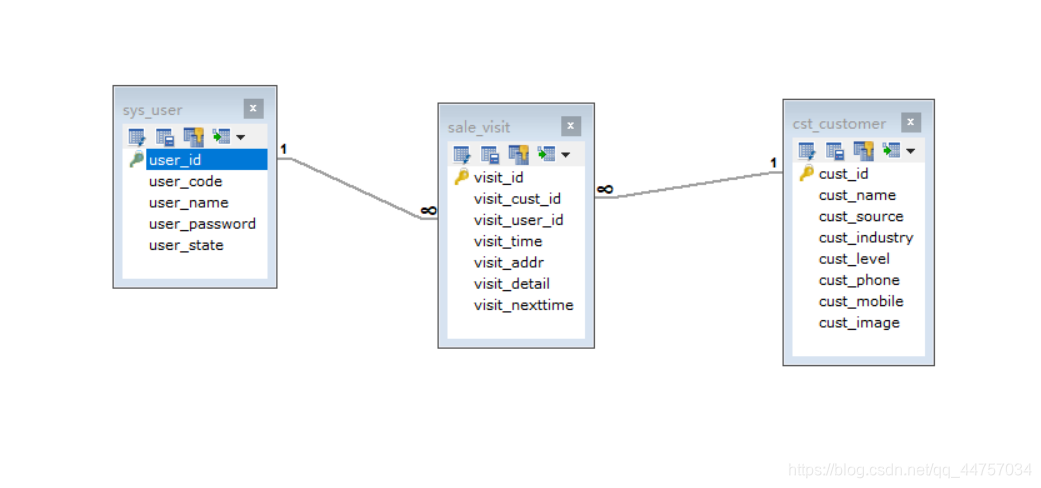
1、创建表
CREATE TABLE `sale_visit` (
`visit_id` varchar(32) NOT NULL,
`visit_cust_id` bigint(32) DEFAULT NULL COMMENT '客户id',
`visit_user_id` bigint(32) DEFAULT NULL COMMENT '负责人id',
`visit_time` datetime DEFAULT NULL COMMENT '拜访时间',
`visit_addr` varchar(128) DEFAULT NULL COMMENT '拜访地点',
`visit_detail` varchar(256) DEFAULT NULL COMMENT '拜访详情',
`visit_nexttime` datetime DEFAULT NULL COMMENT '下次拜访时间',
PRIMARY KEY (`visit_id`),
KEY `FK_sale_visit_cust_id` (`visit_cust_id`),
KEY `FK_sale_visit_user_id` (`visit_user_id`),
CONSTRAINT `FK_sale_visit_cust_id` FOREIGN KEY (`visit_cust_id`) REFERENCES `cst_customer` (`cust_id`) ON DELETE NO ACTION ON UPDATE NO ACTION,
CONSTRAINT `FK_sale_visit_user_id` FOREIGN KEY (`visit_user_id`) REFERENCES `sys_user` (`user_id`) ON DELETE NO ACTION ON UPDATE NO ACTION
) ENGINE=InnoDB DEFAULT CHARSET=utf8;

2、创建实体和映射
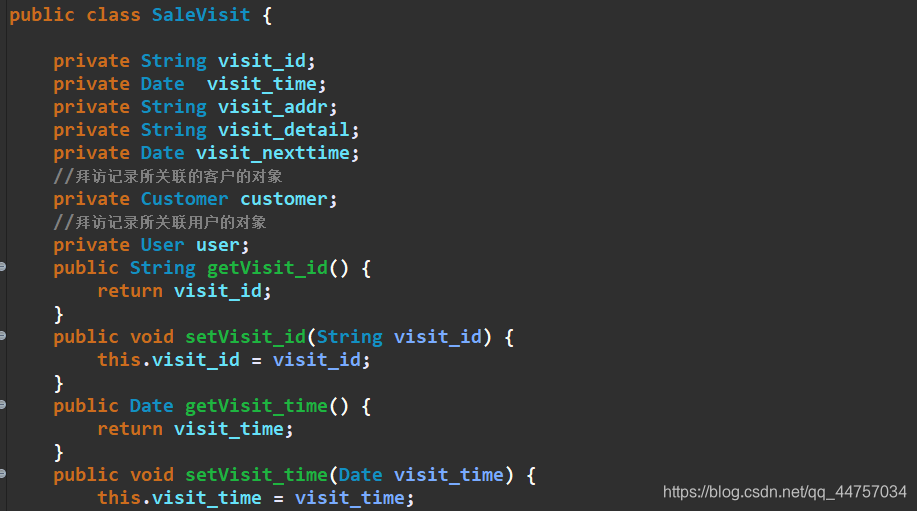
- 创建实体
在SaleVisit当中配置属性并设置客户对象以及对应的用户

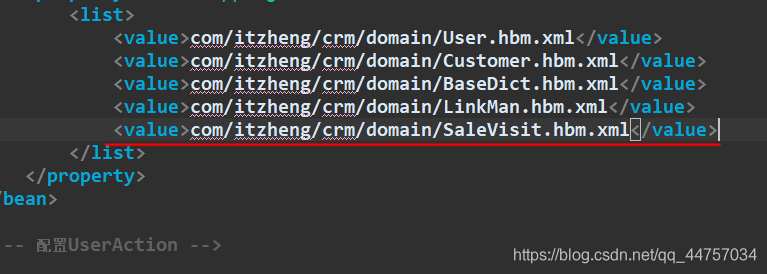
- 创建映射SaleVisit.hbm.xml文件当中设置多对一的映射关系
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE hibernate-mapping PUBLIC
"-//Hibernate/Hibernate Mapping DTD 3.0//EN"
"http://www.hibernate.org/dtd/hibernate-mapping-3.0.dtd">
<hibernate-mapping>
<class name="com.itzheng.crm.domain.SaleVisit" table="sale_vist">
<id name="visit_id" column="visit_id">
<generator class="uuid">
</generator>
</id>
<property name="visit_time" column="visit_time"/>
<property name="visit_addr" column="visit_addr"/>
<property name="visit_detail" column="visit_detail"/>
<property name="visit_nexttime" column="visit_nexttime"/>
<!-- 配置与客户的关联关系 -->
<many-to-one name="customer" class="com.itzheng.crm.domain.Customer" column="visit_cust_id"></many-to-one>
<!-- 配置与用户的关联关系 -->
<many-to-one name="user" class="com.itzheng.crm.domain.User" column="visit_user_id"/>
</class>
</hibernate-mapping>
- 将实体交给Spring管理,在appliactionContext.xml当中配置对应

3、创建相关的类
SaleVisitDao

SaleVisitDaoImpl

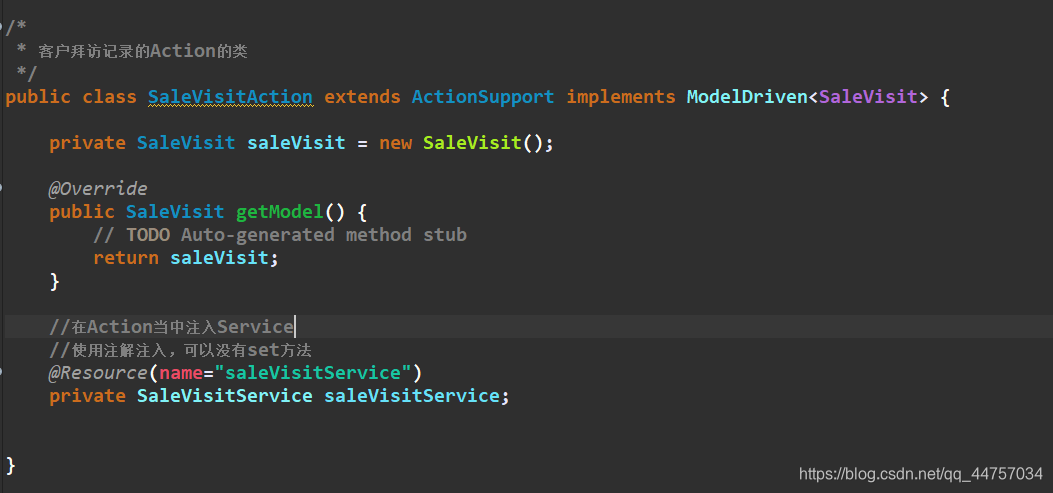
创建SaleVisitAction,并注入SaleVisit
package com.itzheng.crm.web.action;
import com.itzheng.crm.domain.SaleVisit;
import com.opensymphony.xwork2.ActionSupport;
import com.opensymphony.xwork2.ModelDriven;
/*
- 客户拜访记录的Action的类
*/
public class SaleVisitAction extends ActionSupport implements ModelDriven<SaleVisit> {
private SaleVisit saleVisit = new SaleVisit();
@Override
public SaleVisit getModel() {
// TODO Auto-generated method stub
return saleVisit;
}
}
4、将相关的类进行配置
- Bean管理交给Spring的XML
- 属性注入使用注解方式
(1)在applicationContext.xml当中开启属性注入

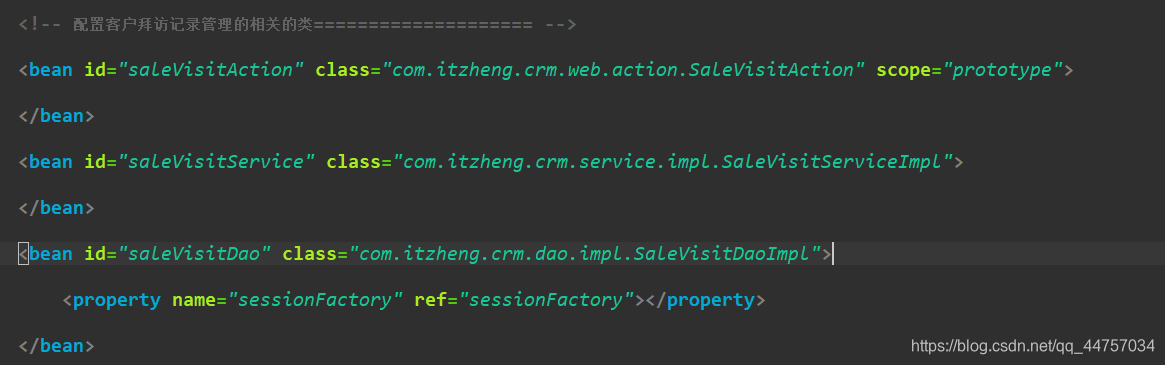
- 将saleVisitAction和saleVisitService和saleVisitDao交给Spring管理

(2)在要注入类当中设置标签@Resource(name="")
在action当中注入service

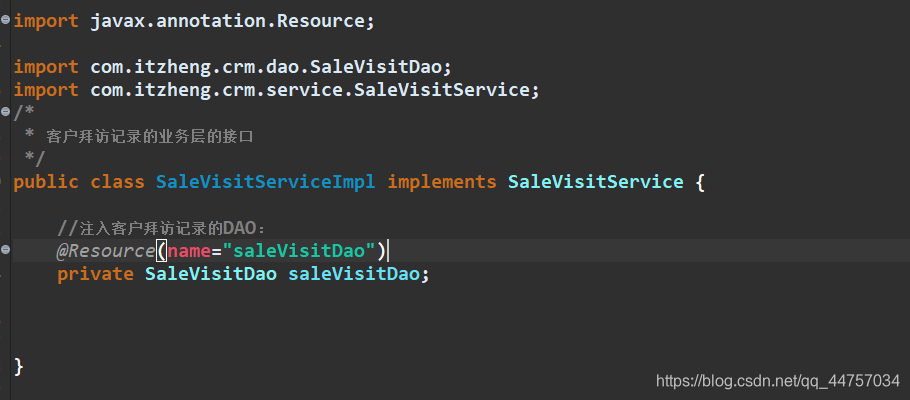
在service层注入DAO

三、客户拜访记录的列表的显示
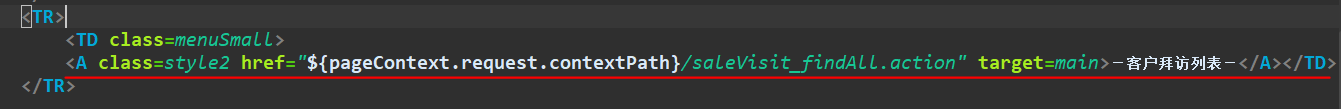
1、修改menu.jsp的提交订单路径

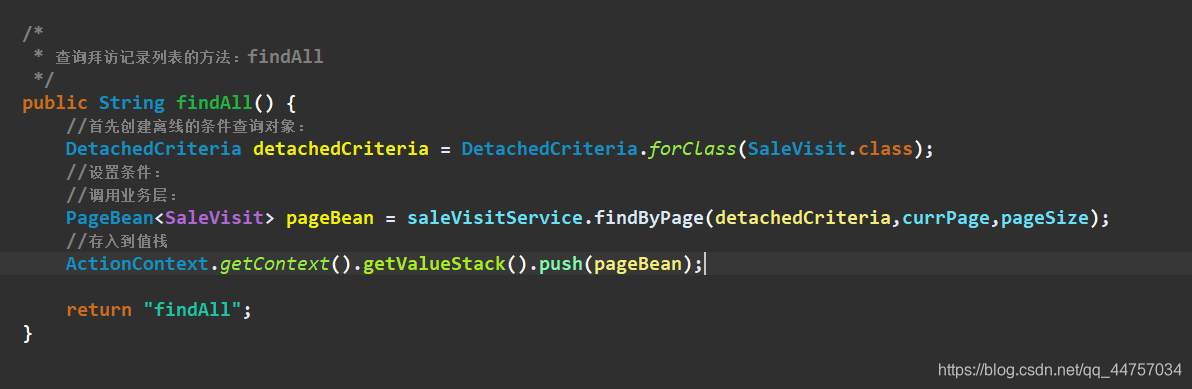
2、编写Action的findAll的方法
在SaleVisitAction

3、编写service
SaleVisitServiceImpl
package com.itzheng.crm.service.impl;
import java.util.List;
import javax.annotation.Resource;
import org.hibernate.criterion.DetachedCriteria;
import com.itzheng.crm.dao.SaleVisitDao;
import com.itzheng.crm.domain.PageBean;
import com.itzheng.crm.domain.SaleVisit;
import com.itzheng.crm.service.SaleVisitService;
/*
- 客户拜访记录的业务层的接口
*/
public class SaleVisitServiceImpl implements SaleVisitService {
// 注入客户拜访记录的DAO:
@Resource(name = "saleVisitDao")
private SaleVisitDao saleVisitDao;
@Override
// 业务层分页显示拜访记录的方法:
public PageBean<SaleVisit> findByPage(DetachedCriteria detachedCriteria, Integer currPage, Integer pageSize) {
PageBean<SaleVisit> pageBean = new PageBean<SaleVisit>();
// 设置当前页数
pageBean.setCurrPage(currPage);
// 设置每一页显示的记录数
pageBean.setPageSize(pageSize);
// 设置总的记录数
Integer totalCount = saleVisitDao.findCount(detachedCriteria);
pageBean.setTotalCount(totalCount);
// 设置总页数:
double tc = totalCount;
Double num = Math.ceil(tc / pageSize);
// 设置总页数:
pageBean.setTotalPage(num.intValue());
// 设置每一页所显示的数据的集合
Integer begin = (currPage - 1) * pageSize;
List<SaleVisit> list = saleVisitDao.findByPage(detachedCriteria, begin, pageSize);
pageBean.setList(list);
return pageBean;
}
}
4、在页面上进行显示
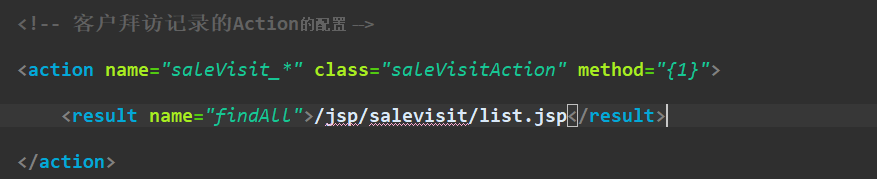
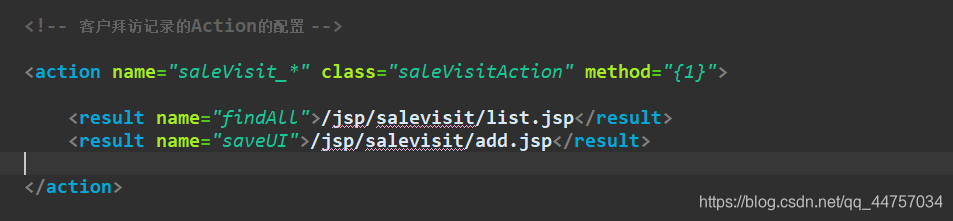
(1)配置struts.xml

(2)在创建salevisit并创建list.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<%@ taglib uri="/struts-tags" prefix="s" %>
<html>
<head>
<TITLE>客户拜访记录列表</TITLE>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<LINK href="${pageContext.request.contextPath }/css/Style.css" type=text/css rel=stylesheet>
<LINK href="${pageContext.request.contextPath }/css/Manage.css" type=text/css
rel=stylesheet>
<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.4.4.min.js"></script>
<SCRIPT language=javascript>
function to_page(page){
if(page){
$("#page").val(page);
}
document.customerForm.submit();
}
</SCRIPT>
<META content="MSHTML 6.00.2900.3492" name=GENERATOR>
</HEAD>
<BODY>
<FORM id="customerForm" name="customerForm"
action="${pageContext.request.contextPath }/saleVisit_findAll.action"
method=post>
<TABLE cellSpacing=0 cellPadding=0 width="98%" border=0>
<TBODY>
<TR>
<TD width=15><IMG src="${pageContext.request.contextPath }/images/new_019.jpg"
border=0></TD>
<TD width="100%" background="${pageContext.request.contextPath }/images/new_020.jpg"
height=20></TD>
<TD width=15><IMG src="${pageContext.request.contextPath }/images/new_021.jpg"
border=0></TD>
</TR>
</TBODY>
</TABLE>
<TABLE cellSpacing=0 cellPadding=0 width="98%" border=0>
<TBODY>
<TR>
<TD width=15 background="${pageContext.request.contextPath }/images/new_022.jpg"><IMG
src="${pageContext.request.contextPath }/images/new_022.jpg" border=0></TD>
<TD vAlign=top width="100%" bgColor=#ffffff>
<TABLE cellSpacing=0 cellPadding=5 width="100%" border=0>
<TR>
<TD class=manageHead>当前位置:客户拜访记录管理 > 客户拜访记录列表</TD>
</TR>
<TR>
<TD height=2></TD>
</TR>
</TABLE>
<TABLE borderColor=#cccccc cellSpacing=0 cellPadding=0
width="100%" align=center border=0>
<TBODY>
<TR>
<TD height=25>
<TABLE cellSpacing=0 cellPadding=2 border=0>
<TBODY>
<TR>
<TD>联系人名称:</TD>
<TD>
<s:textfield theme="simple" name="lkm_name" cssClass="textbox" cssStyle="WIDTH: 80px" maxLength="50"/>
<TD>
<TD>联系人性别:</TD>
<TD>
<s:select theme="simple" name="lkm_gender" list="#{'1':'男','2':'女'}" headerKey="" headerValue="-请选择-"/>
<TD>
<INPUT class=button id=sButton2 type=submit value="筛选 " name=sButton2></TD>
</TR>
</TBODY>
</TABLE>
</TD>
</TR>
<TR>
<TD>
<TABLE id=grid
style="BORDER-TOP-WIDTH: 0px; FONT-WEIGHT: normal; BORDER-LEFT-WIDTH: 0px; BORDER-LEFT-COLOR: #cccccc; BORDER-BOTTOM-WIDTH: 0px; BORDER-BOTTOM-COLOR: #cccccc; WIDTH: 100%; BORDER-TOP-COLOR: #cccccc; FONT-STYLE: normal; BACKGROUND-COLOR: #cccccc; BORDER-RIGHT-WIDTH: 0px; TEXT-DECORATION: none; BORDER-RIGHT-COLOR: #cccccc"
cellSpacing=1 cellPadding=2 rules=all border=0>
<TBODY>
<TR
style="FONT-WEIGHT: bold; FONT-STYLE: normal; BACKGROUND-COLOR: #eeeeee; TEXT-DECORATION: none">
<TD>业务员名称</TD>
<TD>客户名称</TD>
<TD>拜访时间</TD>
<TD>拜访地点</TD>
<TD>拜访详情</TD>
<TD>下次拜访时间</TD>
<TD>操作</TD>
</TR>
<s:iterator value="list">
<TR
style="FONT-WEIGHT: normal; FONT-STYLE: normal; BACKGROUND-COLOR: white; TEXT-DECORATION: none">
<TD><s:property value="user.user_name"/> </TD>
<TD>
<s:property value="customer.cust_name"/>
</TD>
<TD>
<s:date name="visit_time" format="yyyy-MM-dd"/>
</TD>
<TD><s:property value="visit_addr"/> </TD>
<TD><s:property value="visit_detail"/> </TD>
<TD>
<s:date name="visit_nexttime" format="yyyy-MM-dd"/>
</TD>
<TD>
<a href="#">修改</a>
<a href="#">删除</a>
</TD>
</TR>
</s:iterator>
</TBODY>
</TABLE>
</TD>
</TR>
<TR>
<TD><SPAN id=pagelink>
<DIV style="LINE-HEIGHT: 20px; HEIGHT: 20px; TEXT-ALIGN: right">
共[<B> <s:property value="totalCount" />
</B>]条记录,[<B>
<s:property value="totalPage" /> </B>]页 ,每页显示
<select name="pageSize" onchange="to_page()">
<option value="3"
<s:if test="pageSize == 3">selected</s:if>>3</option>
<option value="5"
<s:if test="pageSize == 5">selected</s:if>>5</option>
<option value="10"
<s:if test="pageSize == 10">selected</s:if>>10</option>
</select> 条
<s:if test="currPage != 1">
[<A href="javascript:to_page(<s:property value="1" />)">首页</A>]
[<A href="javascript:to_page(<s:property value="currPage-1" />)">前一页</A>]
</s:if>
<B>
<s:iterator var="i" begin="1" end="totalPage">
<s:if test="#i == currPage">
<s:property value="#i" />
</s:if>
<s:else>
<a href="javascript:to_page(<s:property value="#i" />)">
<s:property value="#i" />
</a>
</s:else>
</s:iterator>
</B>
<s:if test="currPage != totalPage">
[<A href="javascript:to_page(<s:property value="currPage+1" />)">后一页</A>]
[<A href="javascript:to_page(<s:property value="totalPage" />)">尾页</A>]
</s:if>
到 <input type="text" size="3" id="page" name="currPage" />
页 <input type="button" value="Go" onclick="to_page()" />
</DIV>
</SPAN></TD>
</TR>
</TBODY>
</TABLE>
</TD>
<TD width=15 background="${pageContext.request.contextPath }/images/new_023.jpg"><IMG
src="${pageContext.request.contextPath }/images/new_023.jpg" border=0></TD>
</TR>
</TBODY>
</TABLE>
<TABLE cellSpacing=0 cellPadding=0 width="98%" border=0>
<TBODY>
<TR>
<TD width=15><IMG src="${pageContext.request.contextPath }/images/new_024.jpg"
border=0></TD>
<TD align=middle width="100%"
background="${pageContext.request.contextPath }/images/new_025.jpg" height=15></TD>
<TD width=15><IMG src="${pageContext.request.contextPath }/images/new_026.jpg"
border=0></TD>
</TR>
</TBODY>
</TABLE>
</FORM>
</BODY>
</HTML>
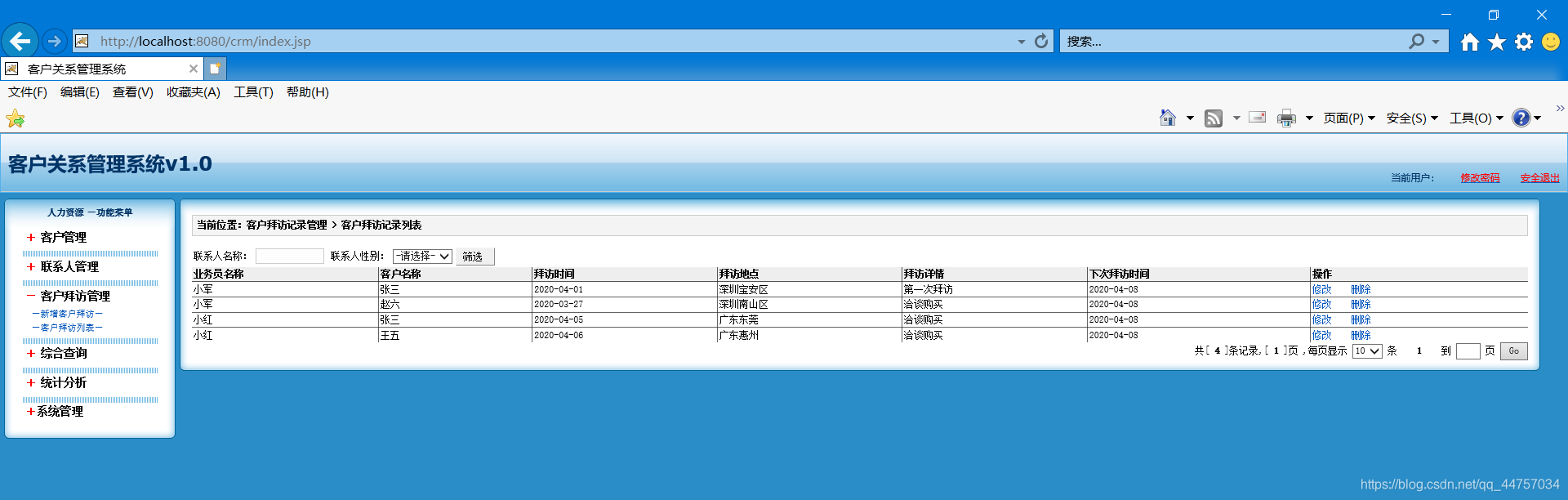
(3)测试

四、客户拜访记录的保存
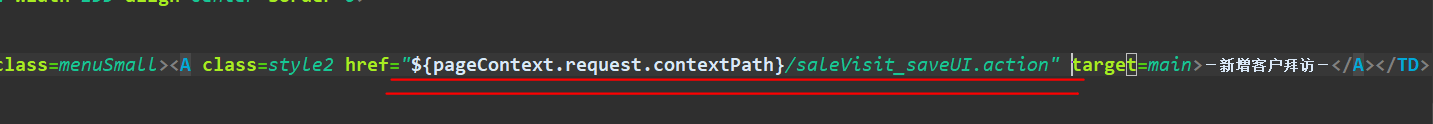
1、跳转到添加保存页面(修改menu.jsp的链接地址)

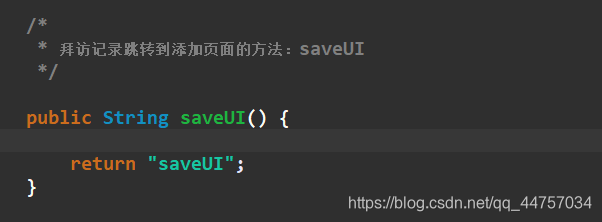
2、编写Action中的saveUI方法

3、跳转到添加页面
- 在struts2当中配置跳转

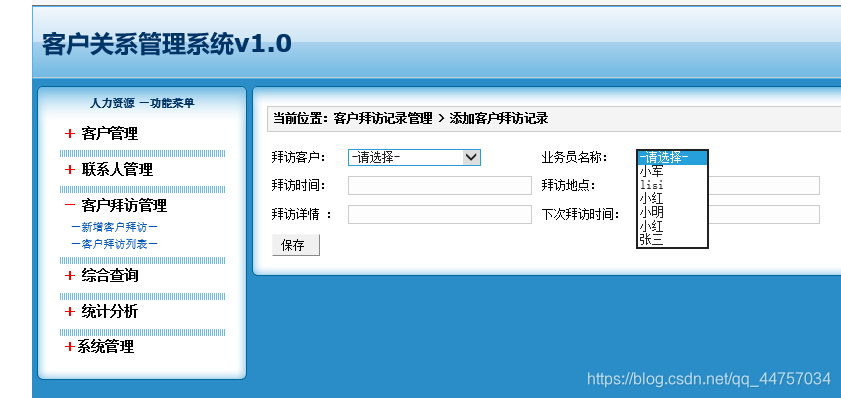
4、在salevisit下的add.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="/struts-tags" prefix="s" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<TITLE>添加客户拜访记录</TITLE>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<LINK href="${pageContext.request.contextPath }/css/Style.css" type=text/css rel=stylesheet>
<LINK href="${pageContext.request.contextPath }/css/Manage.css" type=text/css
rel=stylesheet>
<META content="MSHTML 6.00.2900.3492" name=GENERATOR>
</HEAD>
<BODY>
<s:form id="form1" name="form1" namespace="/" action="saleVisit_save" method="post" theme="simple">
<TABLE cellSpacing=0 cellPadding=0 width="98%" border=0>
<TBODY>
<TR>
<TD width=15><IMG src="${pageContext.request.contextPath }/images/new_019.jpg"
border=0></TD>
<TD width="100%" background="${pageContext.request.contextPath }/images/new_020.jpg"
height=20></TD>
<TD width=15><IMG src="${pageContext.request.contextPath }/images/new_021.jpg"
border=0></TD>
</TR>
</TBODY>
</TABLE>
<TABLE cellSpacing=0 cellPadding=0 width="98%" border=0>
<TBODY>
<TR>
<TD width=15 background=${pageContext.request.contextPath }/images/new_022.jpg>
<IMG src="${pageContext.request.contextPath }/images/new_022.jpg" border=0></TD>
<TD vAlign=top width="100%" bgColor=#ffffff>
<TABLE cellSpacing=0 cellPadding=5 width="100%" border=0>
<TR>
<TD class=manageHead>当前位置:客户拜访记录管理 > 添加客户拜访记录</TD>
</TR>
<TR>
<TD height=2></TD>
</TR>
</TABLE>
<TABLE cellSpacing=0 cellPadding=5 border=0>
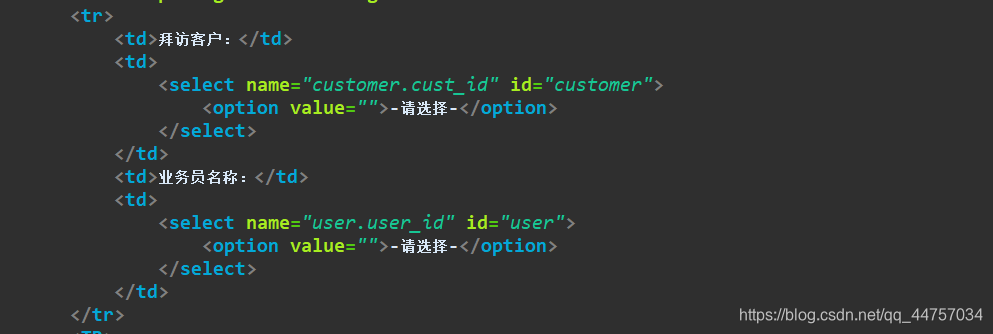
<tr>
<td>拜访客户:</td>
<td>
<select name="customer.cust_id" id="customer">
<option value="">-请选择-</option>
</select>
</td>
<td>业务员名称:</td>
<td>
<select name="user.user_id" id="user">
<option value="">-请选择-</option>
</select>
</td>
</tr>
<TR>
<td>拜访时间:</td>
<td>
<s:textfield cssClass="textbox" id="sChannel2" cssStyle="WIDTH: 180px" name="visit_time"/>
</td>
<td>拜访地点:</td>
<td>
<s:textfield cssClass="textbox" id="sChannel2" cssStyle="WIDTH: 180px" maxlength="50" name="visit_addr"></s:textfield>
</td>
</TR>
<TR>
<td>拜访详情 :</td>
<td>
<s:textfield cssClass="textbox" id="sChannel2" cssStyle="WIDTH: 180px" maxlength="50" name="visit_detail"></s:textfield>
</td>
<td>下次拜访时间:</td>
<td>
<s:textfield cssClass="textbox" id="sChannel2" cssStyle="WIDTH: 180px" maxlength="50" name="visit_nexttime"></s:textfield>
</td>
</TR>
<tr>
<td rowspan=2>
<INPUT class=button id=sButton2 type=submit value="保存 " name=sButton2>
</td>
</tr>
</TABLE>
</TD>
<TD width=15 background="${pageContext.request.contextPath }/images/new_023.jpg">
<IMG src="${pageContext.request.contextPath }/images/new_023.jpg" border=0></TD>
</TR>
</TBODY>
</TABLE>
<TABLE cellSpacing=0 cellPadding=0 width="98%" border=0>
<TBODY>
<TR>
<TD width=15><IMG src="${pageContext.request.contextPath }/images/new_024.jpg"
border=0></TD>
<TD align=middle width="100%"
background="${pageContext.request.contextPath }/images/new_025.jpg" height=15></TD>
<TD width=15><IMG src="${pageContext.request.contextPath }/images/new_026.jpg"
border=0></TD>
</TR>
</TBODY>
</TABLE>
</s:form>
</BODY>
</HTML>
5、在salevisit下的add.jsp

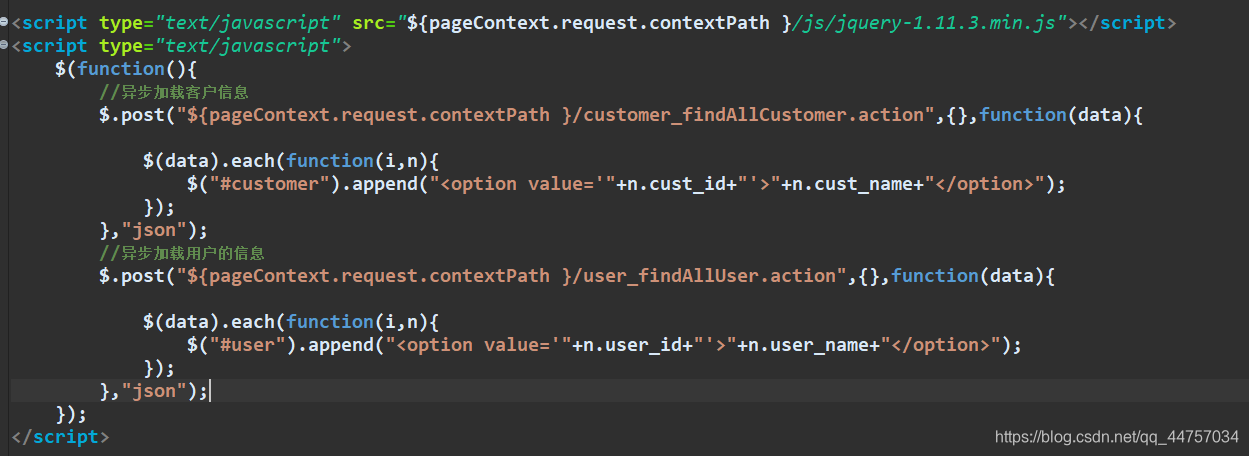
6、异步加载数据

7、修改页面数据-异步加载客户信息


8、编写异步加载的Action
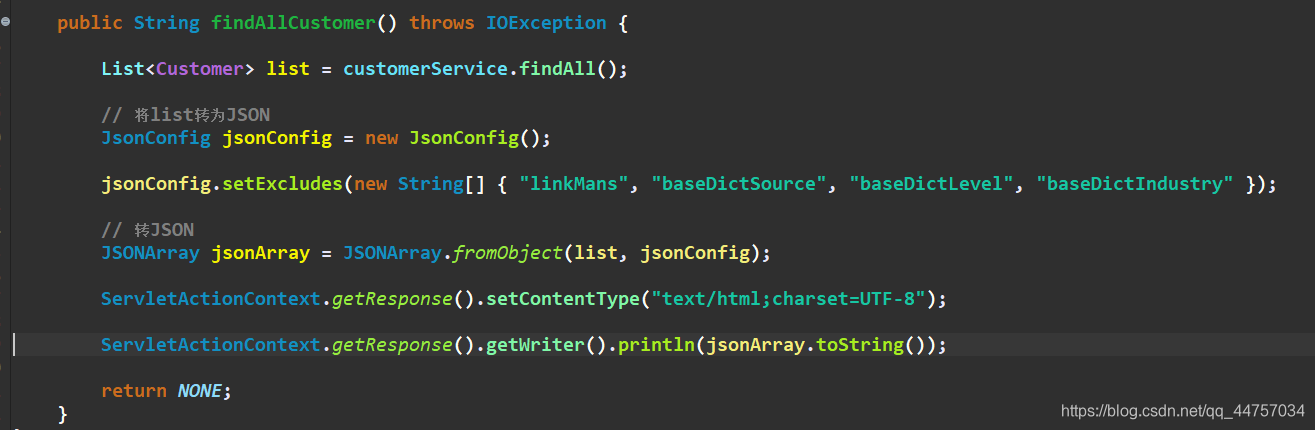
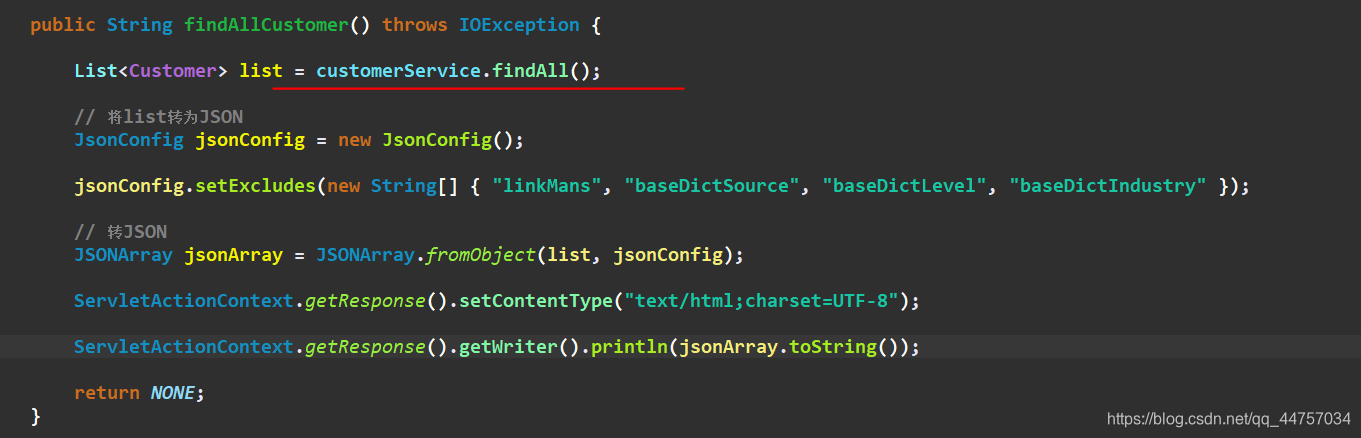
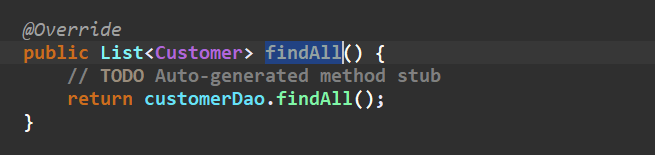
(1)CustomerAction


(2)CustomerAction

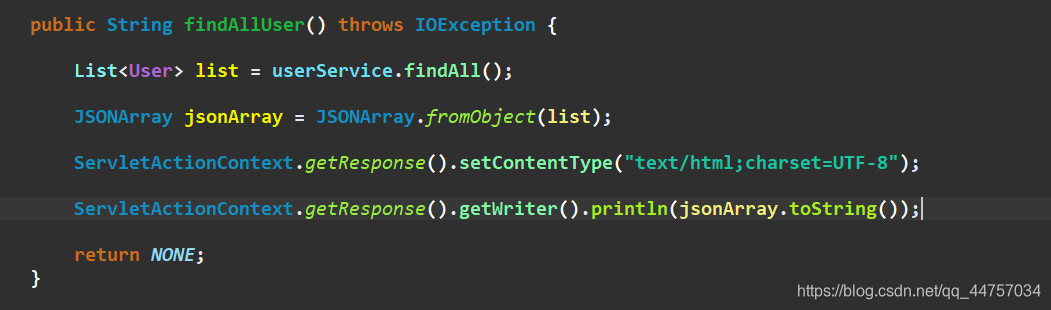
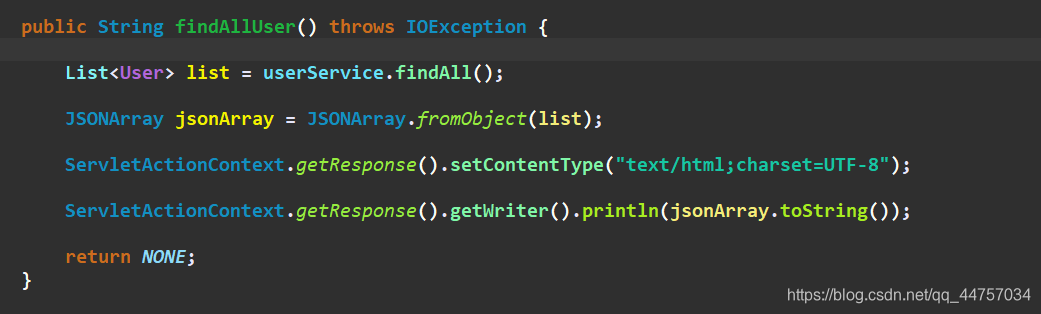
(3)UserAction


9、测试

10、客户拜访记录的保存操作
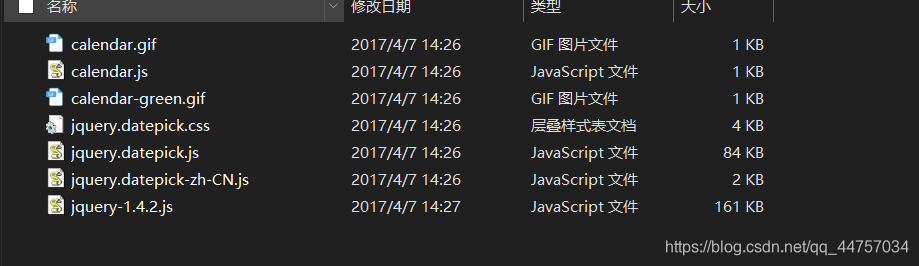
(1)导入日期控件


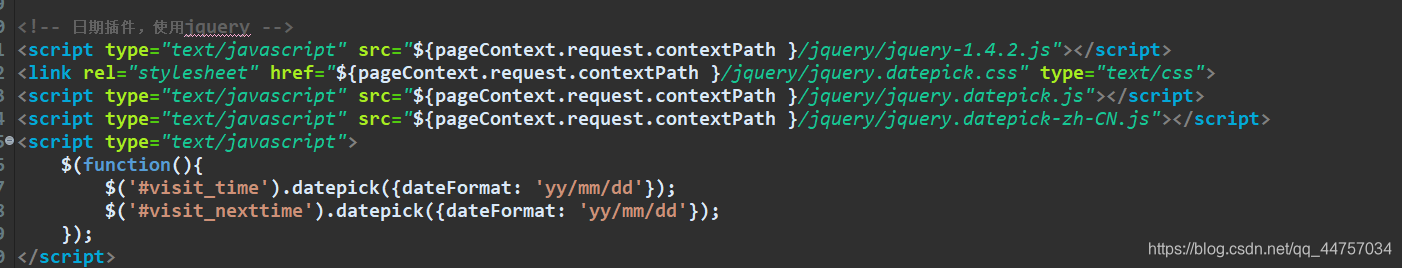
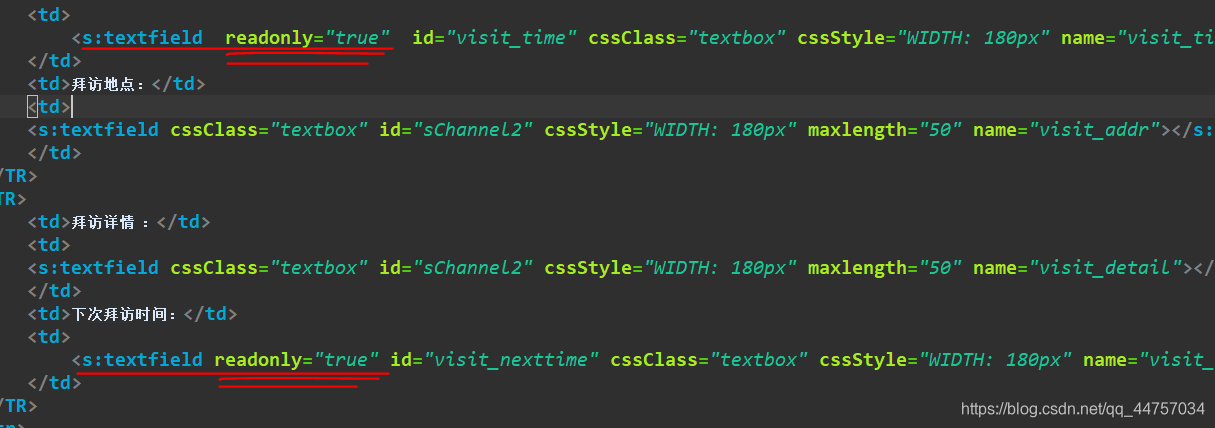
(2)在salevisit下的add.jsp引入日期控件

设置对应标签的ID并设置只读属性

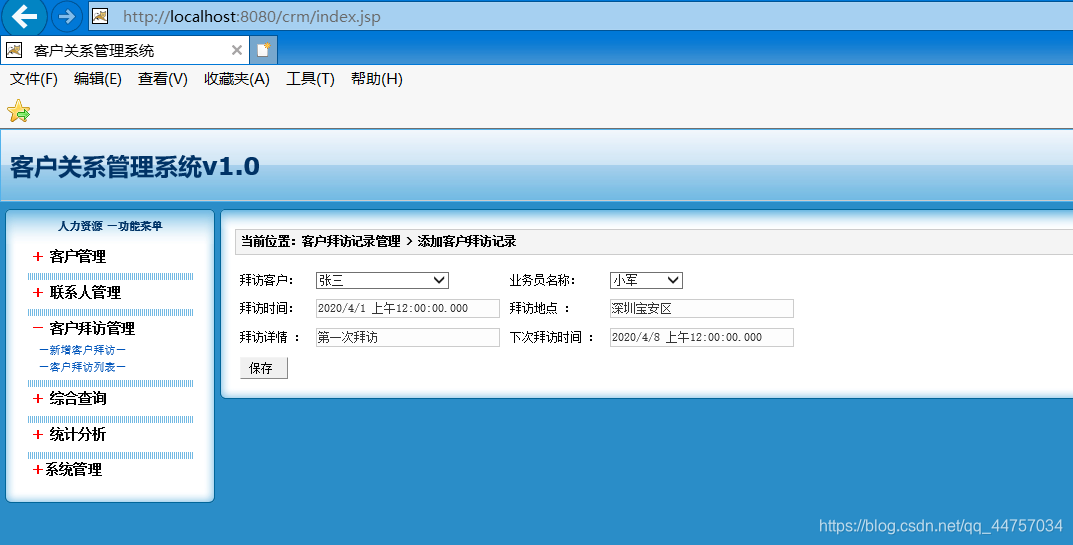
(3)日期控件显示的效果


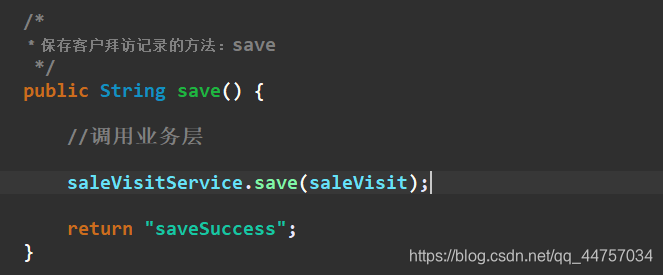
11、编写保存客户信息的Action即Action的save方法
(1)编写SaleVisitAction

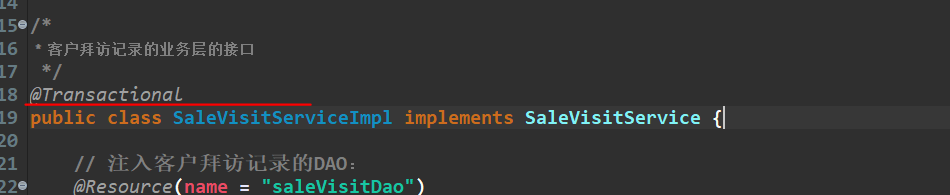
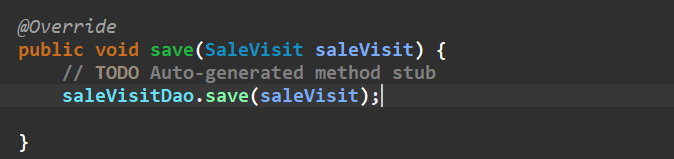
(2)编写SaleVisitServiceImpl的save方法
设置事务


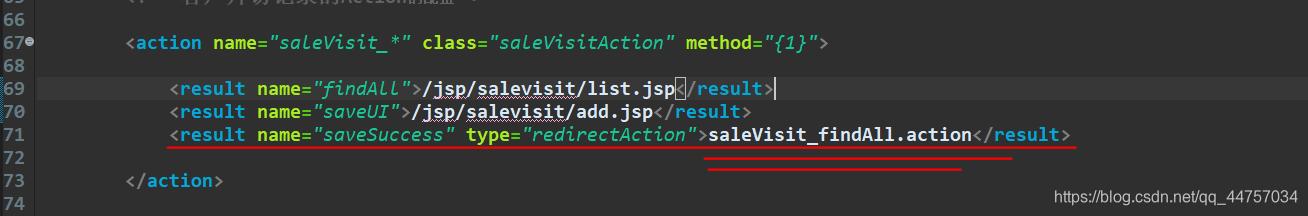
(3)在struts.xml当中配置跳转

五、客户拜访记录查询(条件搜索)
1、salevisit当中的list.jsp页面上
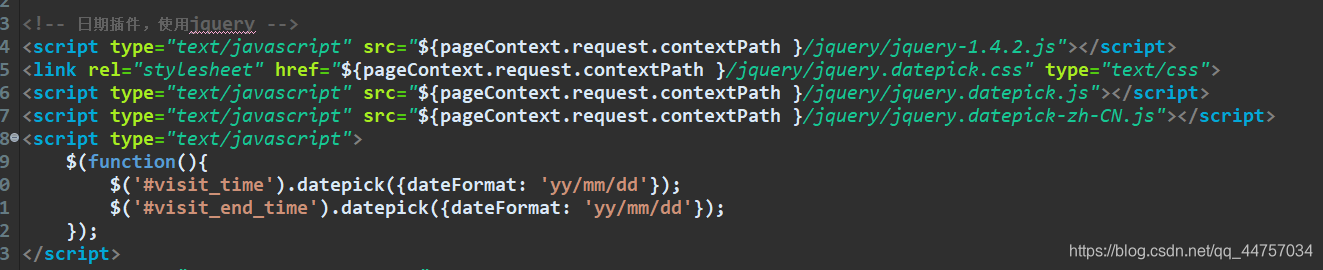
(1)引入JQuery的日期控件

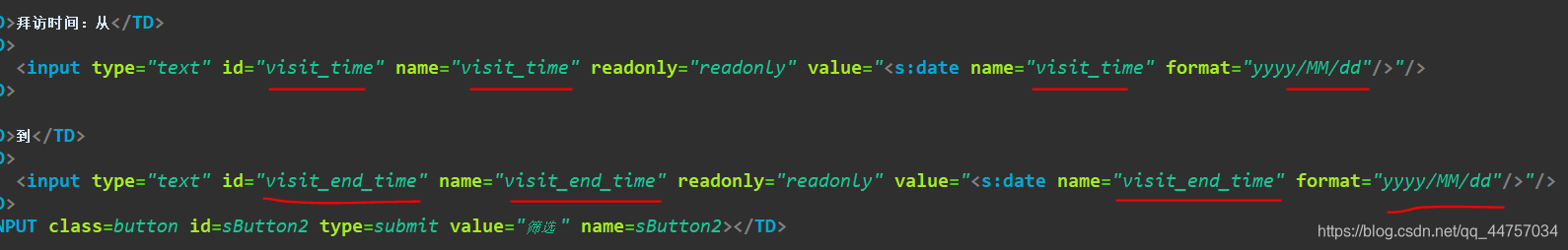
(2)修改搜索表单的属性

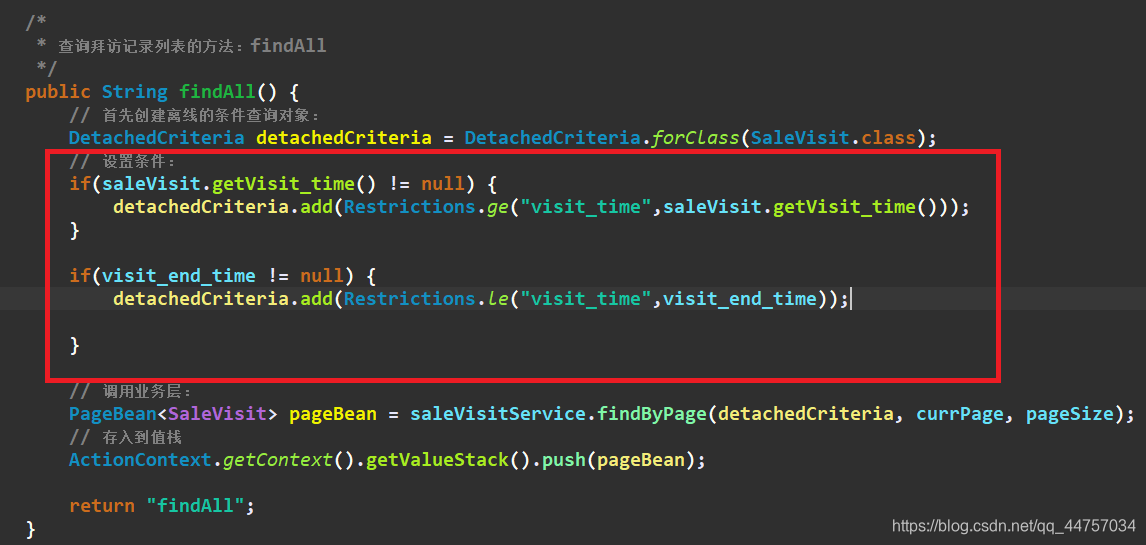
2、SaleVisitAction当中的findAll方法当中组织添加条件

3、设置visit_end_time的get方法(因为visit_end_time不再栈当中)
设置get方法后就可以在页面当中回显

4、测试

六、修改保存操作
1、在salevisit下的list.jsp页面上修改

2、在创建salevisit下创建edit.jsp页面
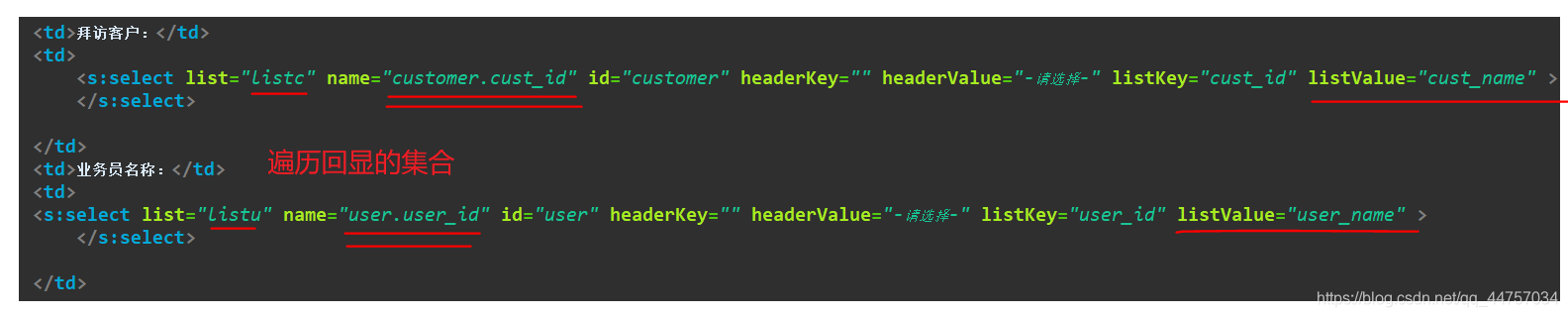
直接复制add.jsp,修改回显数据的下拉列表

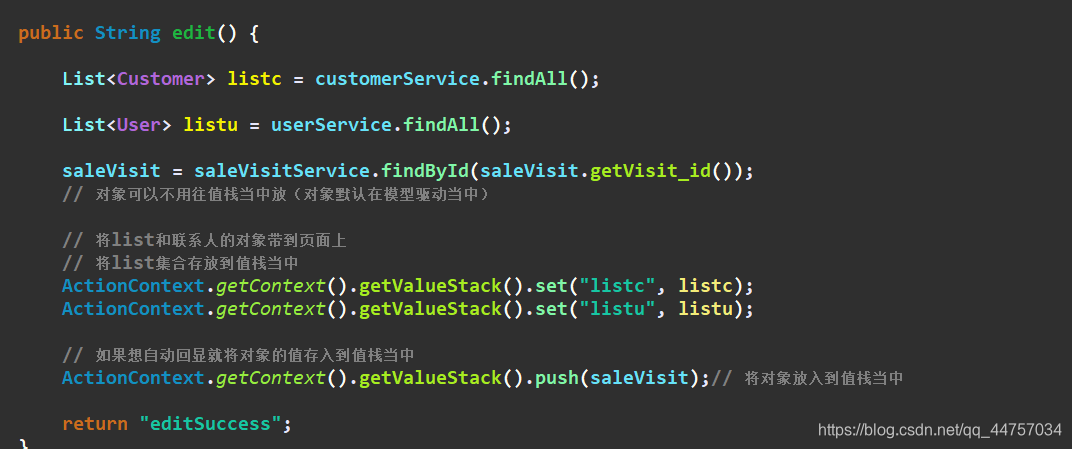
3、在SaleVisitAction当中设置查询所有的Customer和user对应的list
(1)通过属性注入的方式注入service

(2)在SaleVisitAction下创建edit方法

(3)在struts.xml当中配置

4、测试

5、保存操作
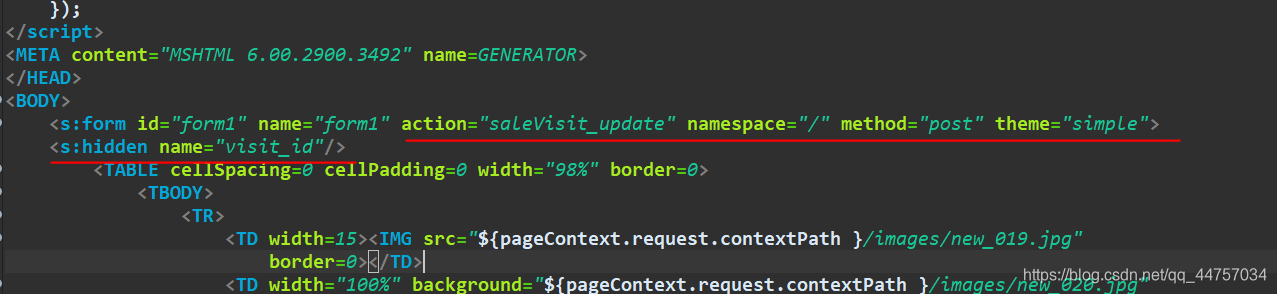
(1)修改页面salevisit的edit.jsp
设置提交的action和隐藏id属性

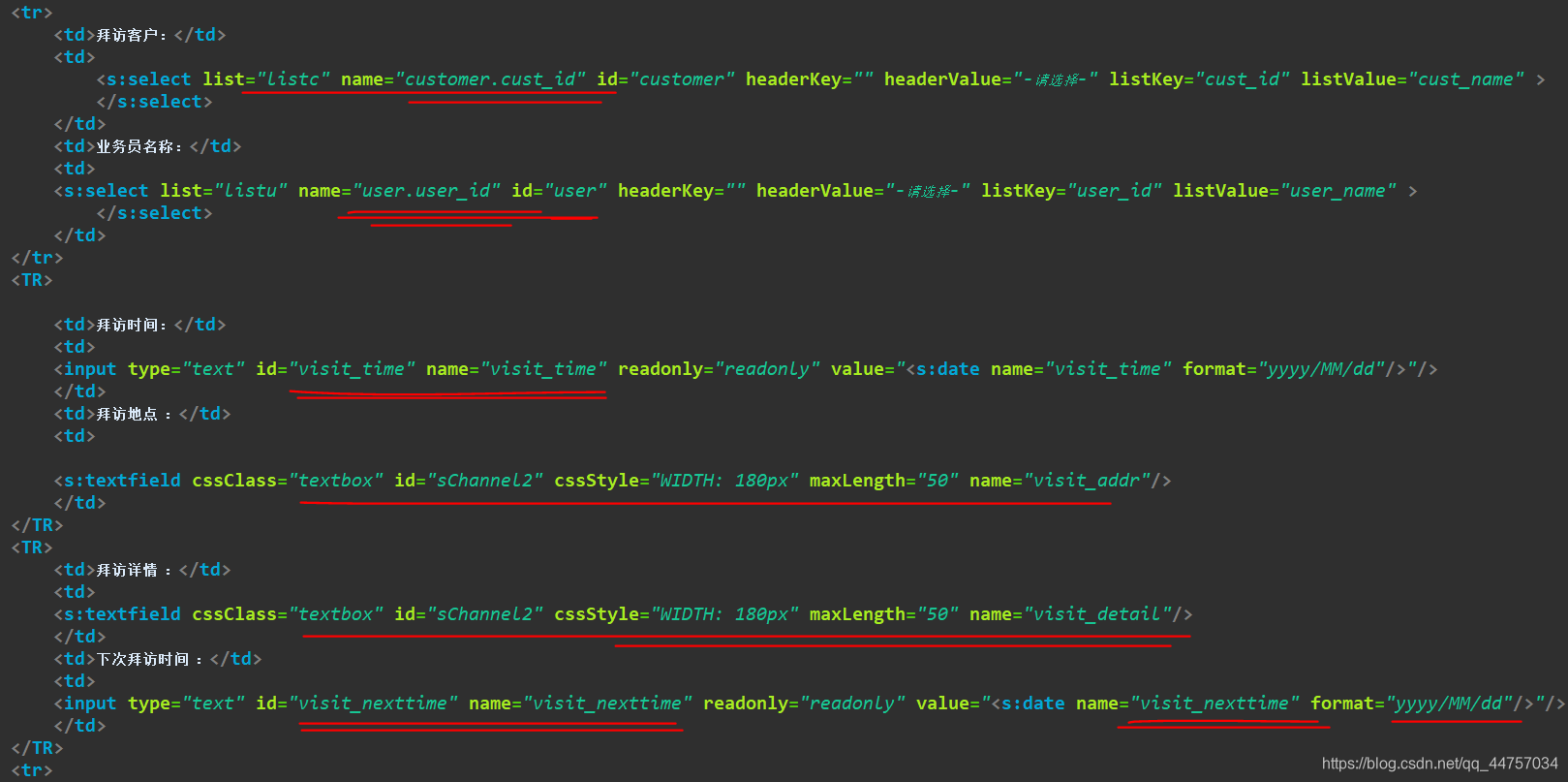
(2)遍历对应值栈当中的list集合以及对应的回显的属性

(3)在SaleVisitAction当中设置update方法

(4)在SaleVisitServiceImpl

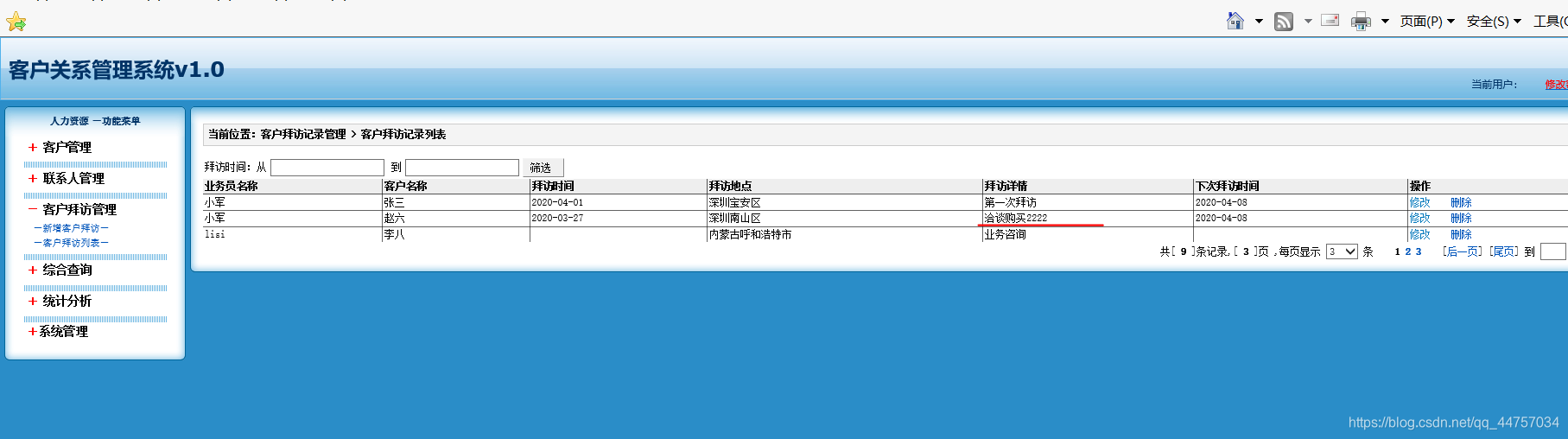
(5)测试

























 230
230











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










