(一)移动端 常用组件库
1)Vant ui
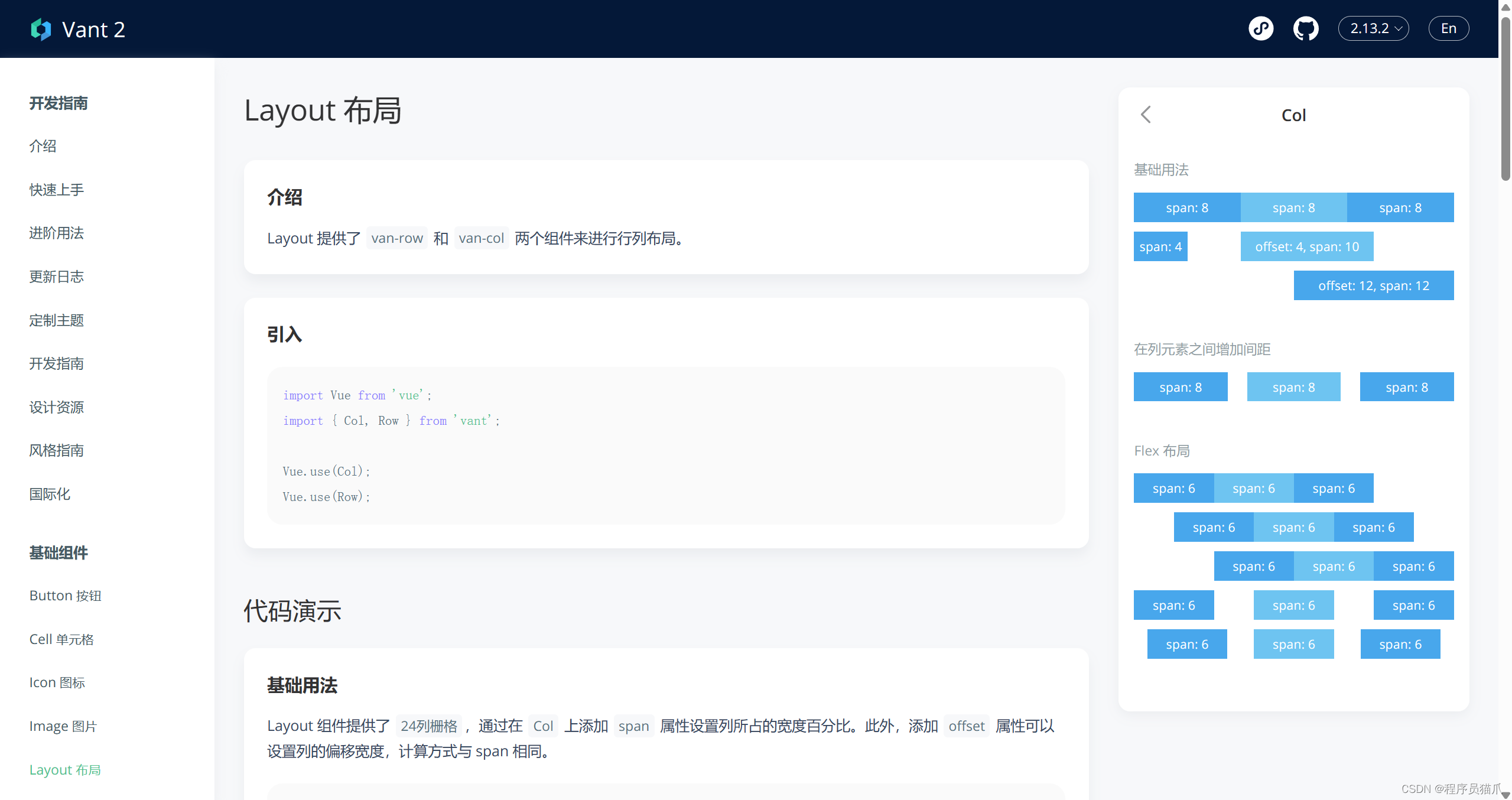
🔸有赞移动 UI 组件库,支持 Vue2/3 微信小程序,支付宝小程序
https://vant-contrib.gitee.io/vant/v2/#/zh-CN/col
Vant 是由有赞前端团队开发的一套基于 Vue.js 的移动端 UI 组件库,它包含了丰富的组件和功能,可以帮助开发者快速构建高质量的移动应用。Vant 以简洁易用和高质量的代码为特点,同时提供了丰富的文档和示例,方便开发者学习和使用。

2)uView(Vue2)
🔸https://v1.uviewui.com/
多平台快速开发的UI框架
uView UI,是uni-app生态最优秀的UI框架,全面的组件和便捷的工具会让您信手拈来,如鱼得水

ni-app在2018年初发布以来,一直蓬勃发展,一派欣欣向荣,社区也是人声鼎沸,众望所归。
因此,uView应运而生,uView的目标是成为uni-app生态最优秀的UI框架。
关于uView的取名来由,首字母u来自于uni-app首字母,uni-app是基于Vue.js,Vue和View(延伸为UI、视图之意)同音,同时view组件uni-app中 最基础,最重要的组件,故取名uView,表达源于uni-app和Vue之意,同时在此也对它们表示感谢。
3)uview-plus(Vue3)
🔸https://uiadmin.net/uview-plus/
多平台快速开发的UI框架
uview-plus,是全面兼容nvue的uni-app生态框架,全面的组件和便捷的工具会让您信手拈来,如鱼得水,基于uView2.0初步修改,后续会陆续修复vue3兼容性,以及组合式API改造等。

uview-plus来源于社区,也回归到社区,正是有一群热爱uni-app生态的同学推着它前行,而我们也一如既往的承诺,uview-plus永久开源,永远免费。
关于uview-plus的取名来由,就是uview加上plus。
关于uview的取名来由,首字母u来自于uni-app首字母,uni-app是基于Vue.js,Vue和View(延伸为UI、视图之意)同音,同时view组件是uni-app中 最基础,最重要的组件,故取名uview-plus,表达源于uni-app和Vue之意,同时在此也对它们表示感谢。
4)Cube UI
🔸滴滴出行移动端 UI 库
https://didi.github.io/cube-ui/#/zh-CN

Cube UI 是一个基于 Vue.js 的移动端 UI 组件库,由滴滴出行前端团队开发。它提供了丰富的组件和样式,可以帮助开发者快速构建高质量的移动应用。Cube UI 的设计理念是简单易用、轻量级,注重性能和用户体验。
5) NuTUI
🔸京东移动端 UI 库,面向电商业务场景,支持 Vue2/3
https://nutui.jd.com/#/

NuTUI 是一个基于 Vue.js 的企业级 UI 组件库,由南京甘祖昌科技有限公司开发。它提供了丰富的组件和样式,可以帮助开发者快速构建高质量的 Web 应用。NuTUI 的设计理念是简单易用、灵活可扩展、注重用户体验。
6)Mint ui
🔸 饿了么前端团队开发的移动组件库
http://mint-ui.github.io/#!/zh-cn

Mint UI 是由饿了么前端团队推出的一套基于 Vue.js 的移动端 UI 组件库。它提供了丰富的组件和样式,可以帮助开发者快速构建高质量的移动应用。Mint UI 的设计理念是简单易用、高效实用、灵活可扩展。
7)Varlet UI
🔸https://varlet.gitee.io/varlet-ui/#/zh-CN/index

Varlet UI 是一款基于 Vue 3 和 TypeScript 的开源 UI 组件库,是由中国团队 Varlet 开发和维护的。它以简洁、易用和高效为设计理念,提供了丰富的组件和工具,方便开发者快速构建优秀的 Web 应用。
8)OnsenUI
Onsen UI 是一个开源的移动端 UI 组件库,提供了丰富的组件和样式,可以帮助开发者快速构建优秀的混合移动应用。Onsen UI 基于 Web Components 技术开发,支持多个框架,包括 Vue.js、Angular、React 等。
9)VUX
🔸移动端 UI 组件库,针对微信强势优化
https://vux.li/

VUX 是一个基于 Vue.js 的移动端 UI 组件库,由大众点评前端团队开发。它提供了丰富的组件和样式,可以帮助开发者快速构建高质量的移动应用。VUX 的设计理念是简洁易用、高效实用、可定制化。
(二)PC端(web端)常用组件库
1)Element UI ( Vue2)
🔸饿了么前端团队开发 https://element.eleme.io/#/

Element UI 是一个基于 Vue.js 2.0 的开源 UI 组件库,由饿了么前端团队开发和维护,提供了丰富的组件和样式,适用于构建 Web 应用的各种 UI 界面。
2)Element UI PLUS (Vue3)
🔸https://element-plus.org/zh-CN/#/zh-CN

Element UI PLUS(简称 EPLUS)是在 Element UI 基础上,由社区开发者自发推出的 Element UI 增强版组件库。它在 Element UI 的基础上,提供了更多的功能和组件,并且对一些组件的样式和行为进行了改进和优化。
3)Ant Design Vue (2/3)
🔸https://2x.antdv.com/components/overview-cn/

Ant Design Vue 是一款由 Ant Design 团队开发和维护的基于 Vue.js 的 UI 组件库,它以 Ant Design 设计体系为基础,提供了一系列优雅、实用、高质量的组件和样式,适用于 Web 应用的各种 UI 界面。
4)Naive UI
🔸https://www.naiveui.com/zh-CN/os-theme

Naive UI 是一款由 Vue.js 爱好者自发开发的 UI 组件库,它采用了现代化的设计和技术,提供了一系列简洁、易用、美观的组件和样式。
5)Avue(Vue动态组件库)
Avue
6)Vuetify 3
🔸老牌 Vue UI ,基于谷歌的 Material Design 样式开发,支持 Vue3
https://vuetifyjs.com/zh-Hans/

Vuetify 3 是一个基于 Vue.js 的响应式 Material Design 组件库,旨在为开发人员提供用于构建 Web 应用程序和移动应用程序的丰富、美观和易用的组件。
Vuetify 3 与 Vue 3 的生态系统深度集成,可以在 Vue.js 应用程序中无缝使用。Vuetify 3 的组件库包含了多种组件,如按钮、表单、菜单、对话框、标签页等等,可以帮助开发人员快速构建具有丰富 UI 和交互功能的应用程序。
7)iView
🔸一套基于 Vue.js 的高质量UI 组件库 https://www.iviewui.com/

iView 是一个基于 Vue.js 的 UI 组件库,旨在为开发人员提供用于构建 Web 应用程序的丰富、美观和易用的组件。
iView 的设计风格简约、清新,具有响应式布局和可访问性,可以适应不同的屏幕尺寸和设备。开发人员可以使用 iView 的自定义样式或预定义的主题来定义应用程序的外观和感觉。
8)Vue Material
🔸https://www.creative-tim.com/vuematerial/

Vue Material 是一个基于 Vue.js 的 UI 组件库,它提供了一组美观、易用且高度可定制的组件,包括按钮、卡片、表单、菜单、对话框、进度条、图标等等。
Vue Material 的设计风格遵循 Google Material Design 指南,具有明亮、清晰、简洁的外观和响应式布局,可以适应不同的屏幕尺寸和设备。
9)Vue Material Kit
https://www.creative-tim.com/product/vue-material-kit

10)vue-element-admin
🔸 https://panjiachen.github.io/vue-element-admin-site/zh/

Vue Element Admin 是一个开箱即用的后台管理系统模板,基于 Vue.js 和 Element UI 组件库构建。它提供了许多常见的后台管理功能,如登录、权限管理、数据展示、数据编辑、图表展示、富文本编辑器等等。
Vue Element Admin 具有良好的扩展性和可定制性,可以根据需要添加或修改组件和页面。它还提供了丰富的文档和示例,使开发人员可以轻松地学习和使用它的组件和 API。
11)Vue Bootstrap
🔸https://bootstrap-vue.org/

Vue Bootstrap 是一个基于 Vue.js 的 UI 组件库,它提供了一组美观、易用且高度可定制的组件,包括按钮、卡片、表格、表单、导航栏、轮播图、模态框等等。
Vue Bootstrap 的设计风格基于 Twitter Bootstrap,具有简洁、现代和响应式的外观,可以适应不同的屏幕尺寸和设备。同时,Vue Bootstrap 还提供了许多自定义选项,使开发人员可以根据自己的需要调整组件的外观和行为。
12)Vue-Blu
🔸是基于Vuejs和Bulma开发的开源UI组件库。旨在为PC端的前端开发(特别是中后台产品)提供一个快速且灵活的解决方案。
https://chenz24.github.io/vue-blu/#/

Vue-Blu 是一个基于 Vue.js 和 Bulma CSS 框架构建的 UI 组件库,提供了一组美观、易用且高度可定制的组件,包括表单、按钮、卡片、面包屑、导航栏、面板等等。
Vue-Blu 的设计风格基于 Material Design,具有简洁、现代和响应式的外观,可以适应不同的屏幕尺寸和设备。同时,Vue-Blu 还提供了许多自定义选项,使开发人员可以根据自己的需要调整组件的外观和行为。
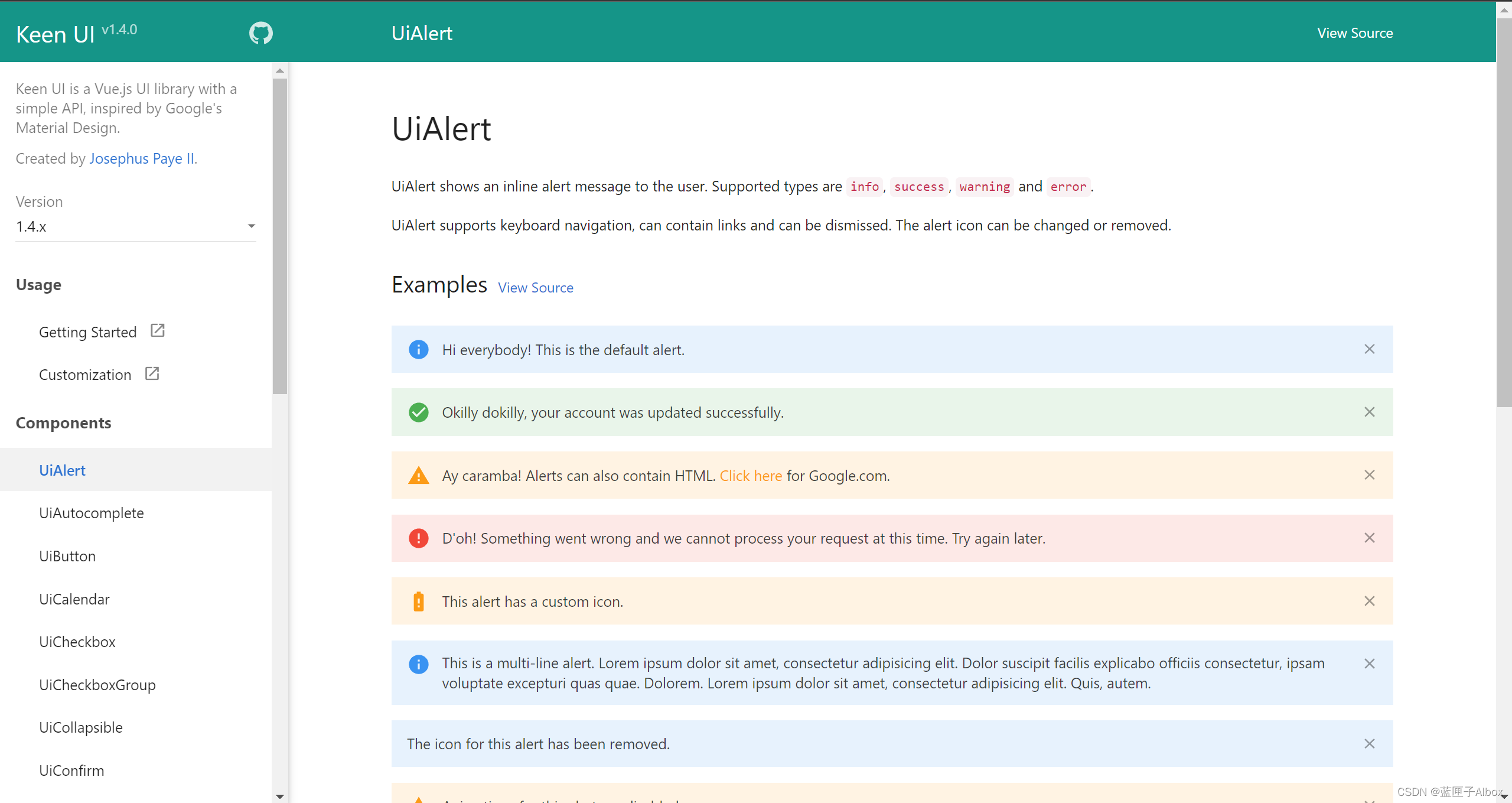
13)Keen UI
🔸https://josephuspaye.github.io/Keen-UI/#/ui-alert

Keen UI 是一个基于 Vue.js 的轻量级 UI 组件库,它提供了一组简单、灵活和易用的组件,包括按钮、表格、表单、标签页、导航栏、进度条、模态框等等。
Keen UI 的设计风格基于 Material Design,具有现代和响应式的外观,可以适应不同的屏幕尺寸和设备。Keen UI 还提供了许多自定义选项,使开发人员可以根据自己的需要调整组件的外观和行为
14)Buefy
🔸https://buefy.org/

Buefy 是一个基于 Vue.js 和 Bulma CSS 框架构建的 UI 组件库,提供了一组简单、灵活、易用的组件,包括按钮、表格、表单、标签页、导航栏、进度条、模态框、消息提示等等。
Buefy 的设计风格也基于 Bulma,具有现代、干净和响应式的外观,适用于构建各种类型的 Web 应用程序。Buefy 还提供了很多自定义选项,可以让开发人员轻松地调整组件的外观和行为。
15)Fish-UI
🔸https://myliang.github.io/fish-ui/#/components/index
Fish-UI是一个基于Vue.js的组件库,旨在为开发者提供一组易用、高效、美观的UI组件。Fish-UI提供了丰富的组件,包括表单、表格、弹窗、日期选择器、按钮、图标等等,可以满足不同应用场景的需求。

Fish-UI的特点主要包括:
简单易用:Fish-UI提供了简单易用的API和文档,使得开发者可以轻松地使用和学习Fish-UI。
高效性能:Fish-UI采用了Vue.js的虚拟DOM技术,可以实现高效的渲染和更新,提高应用程序的性能。
定制化:Fish-UI提供了多种主题和自定义选项,可以根据不同的需求进行定制。
社区支持:Fish-UI拥有一个活跃的社区,提供了各种插件、工具和示例,帮助开发者更好地使用和学习Fish-UI。
16)Quasar
🔸中文官网:http://www.quasarchs.com/

Quasar是一个基于Vue.js的框架,旨在为Web和移动应用程序开发提供一致的体验。Quasar提供了一组丰富的UI组件和工具,使得开发者可以轻松地构建响应式Web和移动应用程序。
Quasar的特点主要包括:
响应式设计:Quasar提供了一组响应式UI组件,使得应用程序可以适配不同的设备和屏幕尺寸。
跨平台支持:Quasar可以同时构建Web和移动应用程序,开发者可以使用同样的代码和工具来构建应用程序。
多样化的UI组件:Quasar提供了丰富的UI组件,包括按钮、表格、表单、对话框、进度条等等,满足不同应用程序的需求。
丰富的工具集:Quasar提供了一组实用的工具,包括国际化、路由、状态管理等等,帮助开发者更快速地开发应用程序。
社区支持:Quasar拥有一个庞大的社区,提供了各种文档、示例和插件,帮助开发者更好地使用和学习Quasar。
23)hey UI
24)CoreUI
25)Arco Design
🔸https://arco.design/vue
Arco Design 是由字节跳动 GIP UED 团队和架构前端团队联合推出的企业级设计系统,Arco Design Vue 是基于 Arco Design 的 Vue3 组件库,于2021年10月开源,提供 71 个组件。

26)OpenTiny - TinyVue
🔸https://opentiny.design/

🔸https://opentiny.design/tiny-vue/zh-CN/os-theme/overview

27)Vuestic UI
28)PrimeVue
(三)数据可视化组件库(数据大屏)
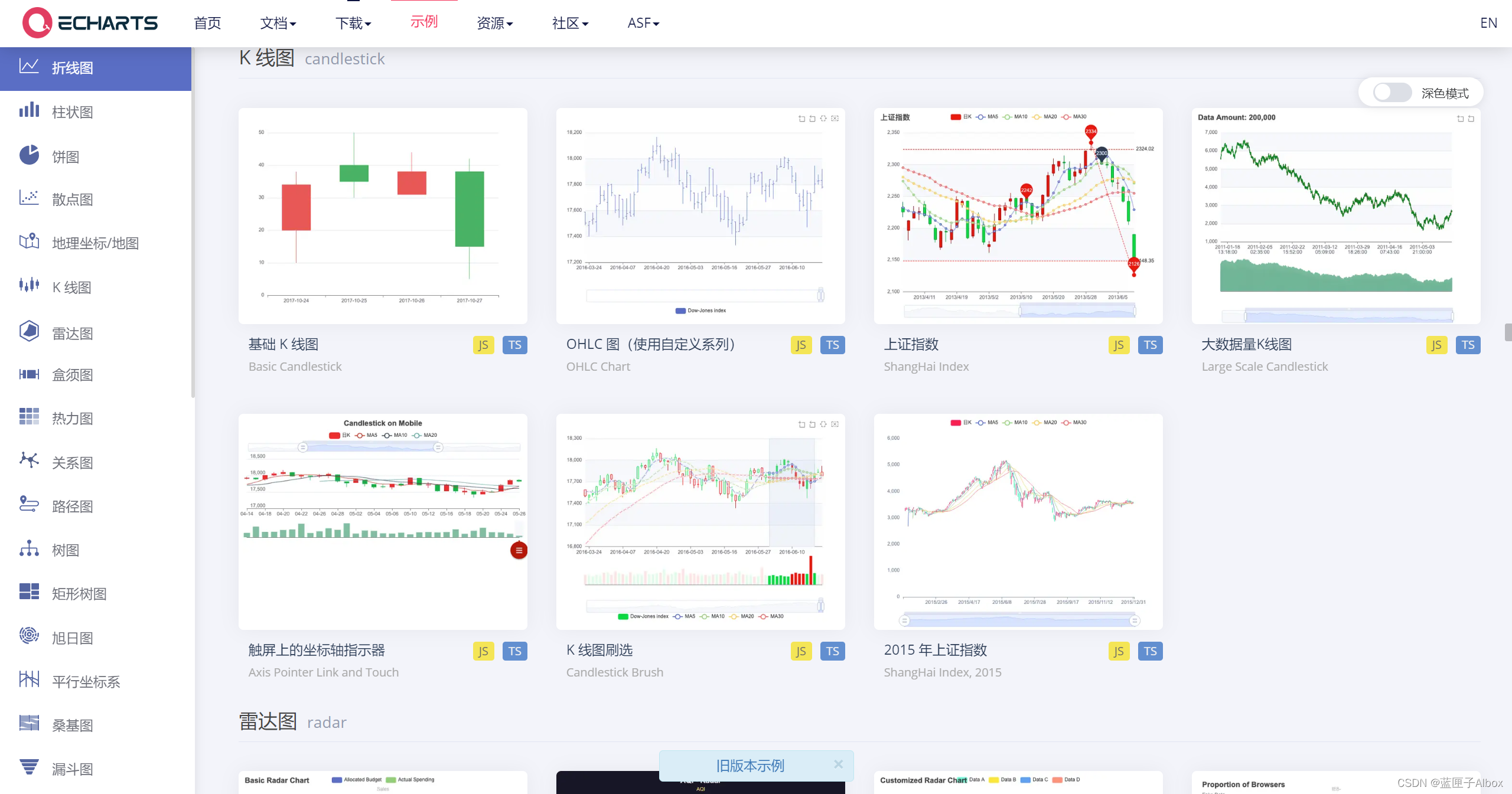
1)echarts(图表组件库)
🔸 https://echarts.apache.org/examples/zh/index.html#chart-type-candlestick
ECharts(Enterprise Charts)是一个由百度开源的数据可视化库,用于创建交互式的图表和数据可视化界面。它是一个基于JavaScript的库,可在Web应用程序中使用。

ECharts提供了丰富的图表类型,包括折线图、柱状图、饼图、散点图、雷达图、热力图、地图等。它还支持多种数据格式的输入,包括常见的JSON、XML和CSV。ECharts提供了灵活的配置选项,使用户可以根据自己的需求定制图表的外观和行为。
2)highcharts(图表组件库)
🔸https://www.hcharts.cn/
Highcharts 是一个流行的 JavaScript 图表库,用于创建交互式和可定制化的图表和数据可视化。它为开发人员提供了丰富的图表类型和灵活的配置选项,使其能够满足各种数据可视化需求。

Highcharts 在各种 Web 应用程序和数据可视化场景中广泛应用,包括数据分析、报表展示、仪表盘、实时监控等。其简单易用的接口和强大的功能使开发人员能够快速构建美观且交互性强的图表组件,帮助用户更好地理解和呈现数据。
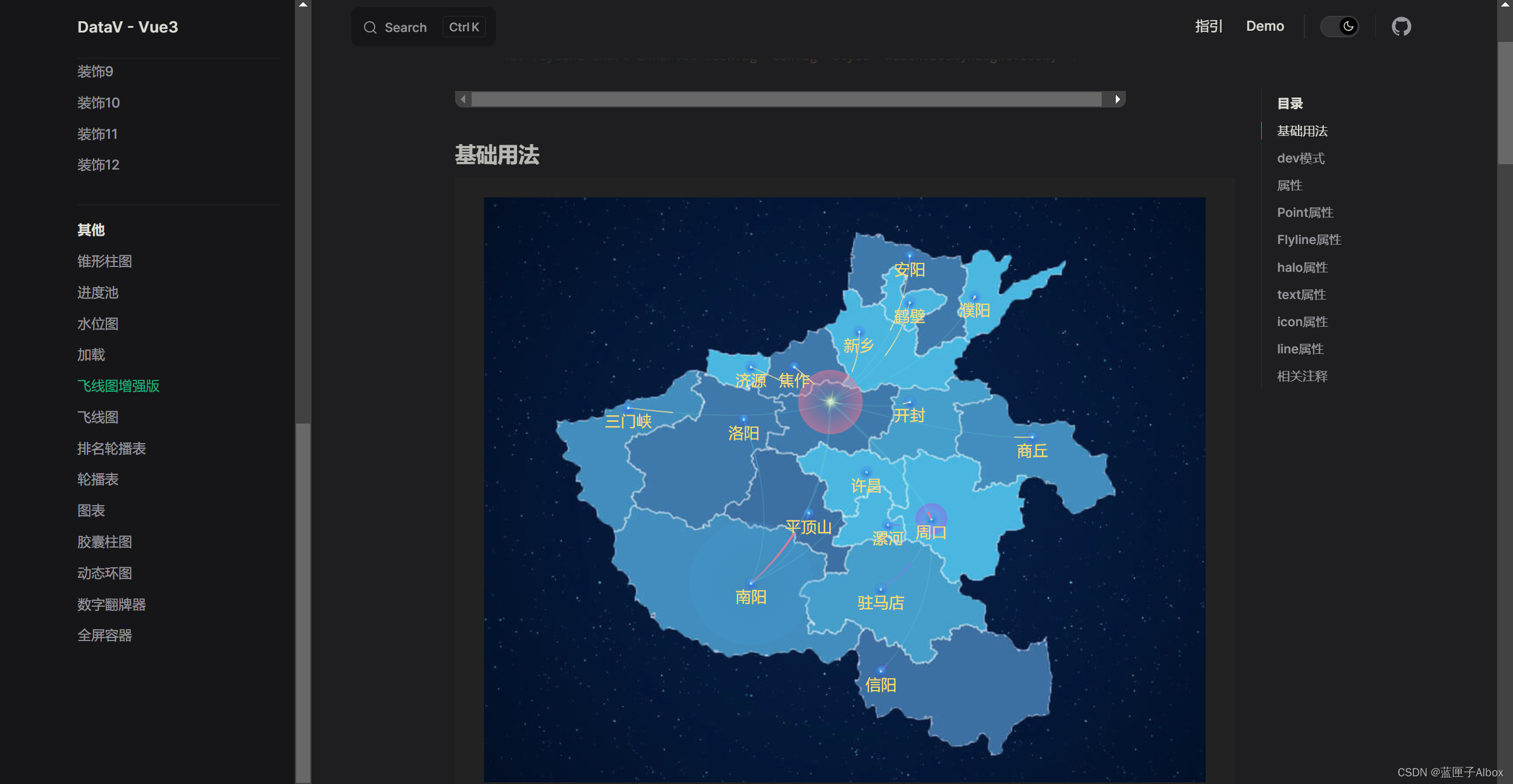
3)Datav (数据大屏组件库)
Datav是一个专业的数据可视化工具,它为用户提供了各种可视化组件、模板、图表等元素,帮助用户快速构建数据可视化页面,支持多种数据源的导入和自定义数据处理,具有快速、易用、可扩展等优点。
🔸【Vue2:http://datav.jiaminghi.com/】

🔸【Vue3:https://datav-vue3.netlify.app/】

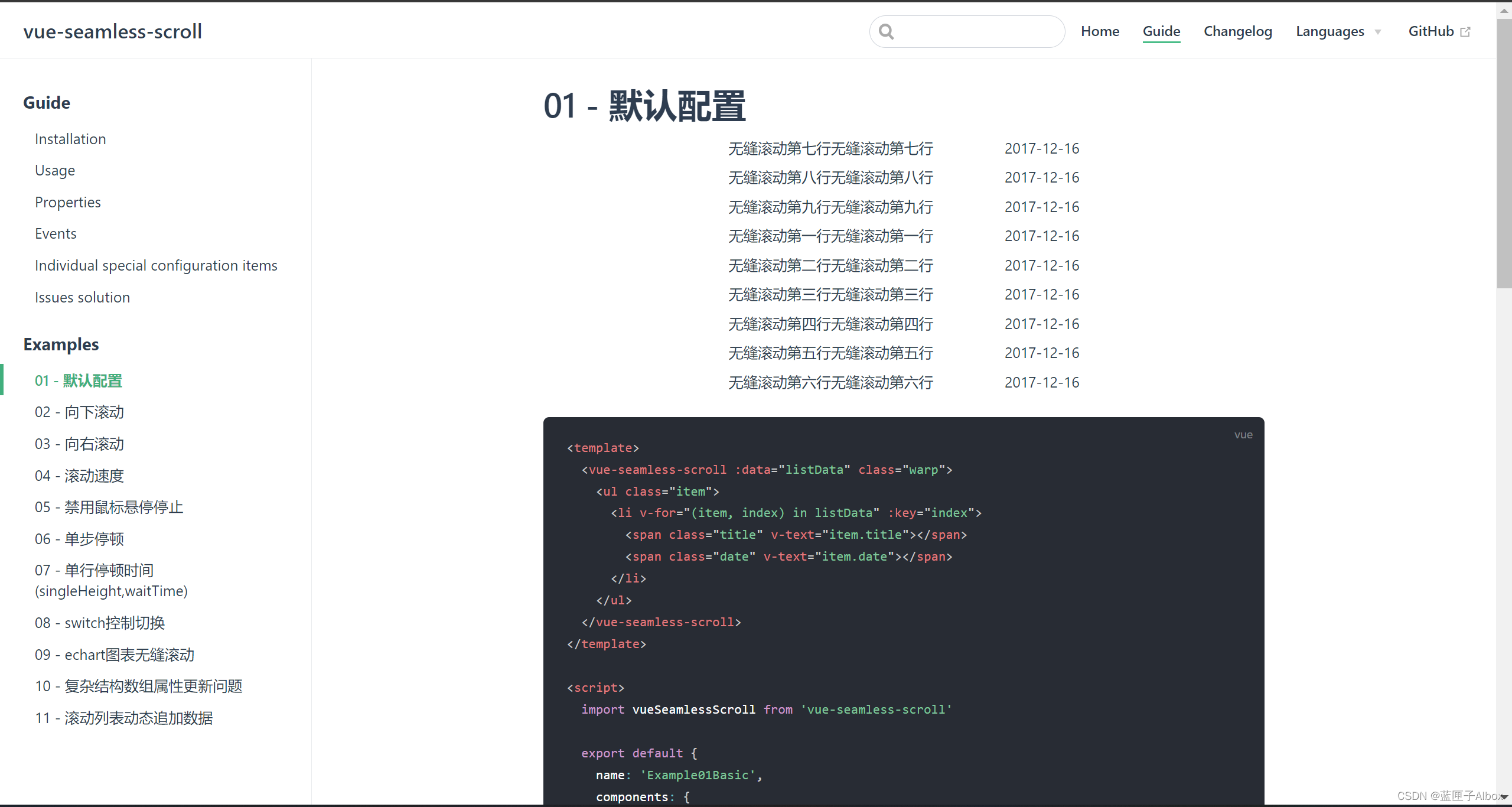
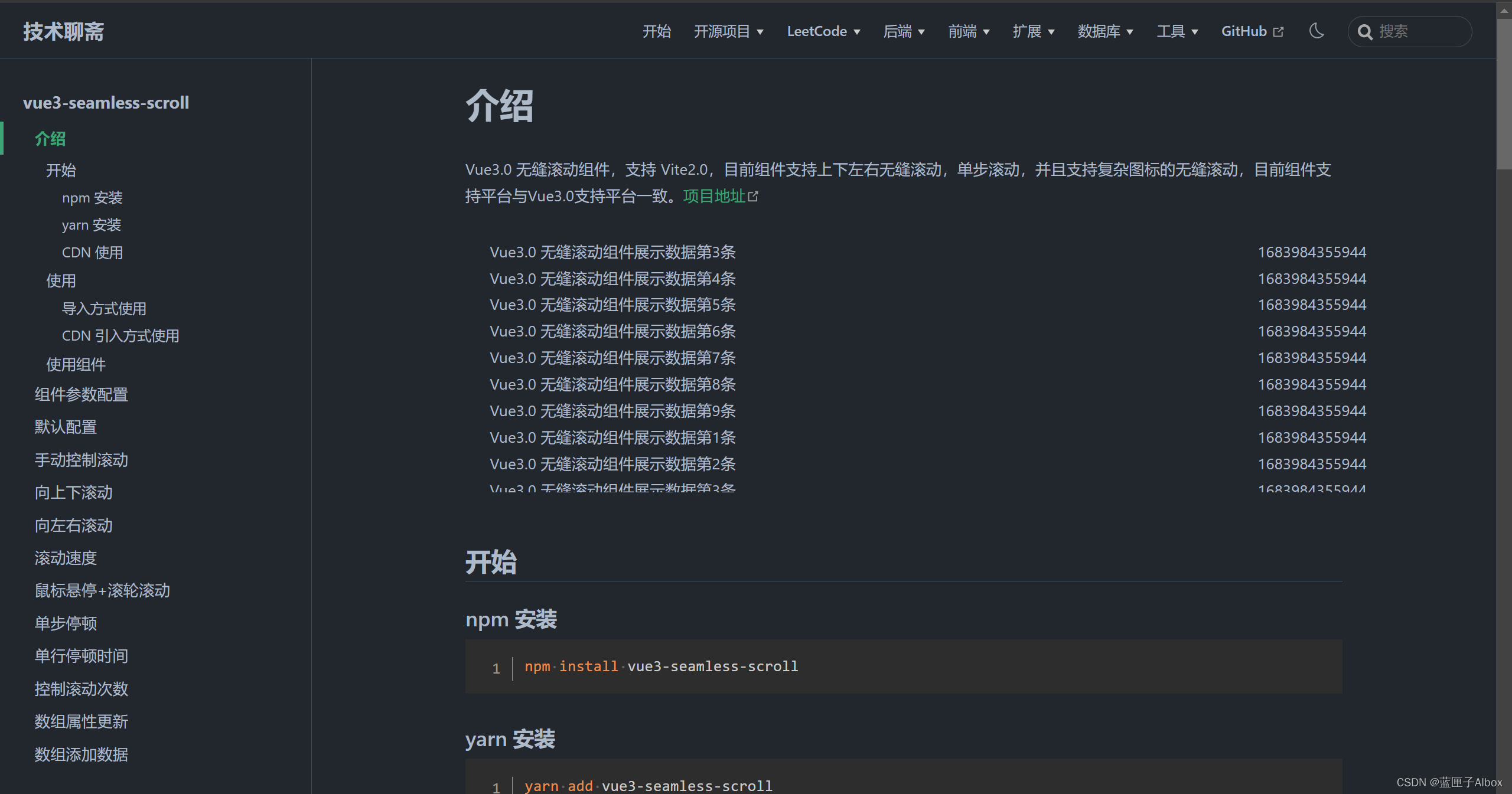
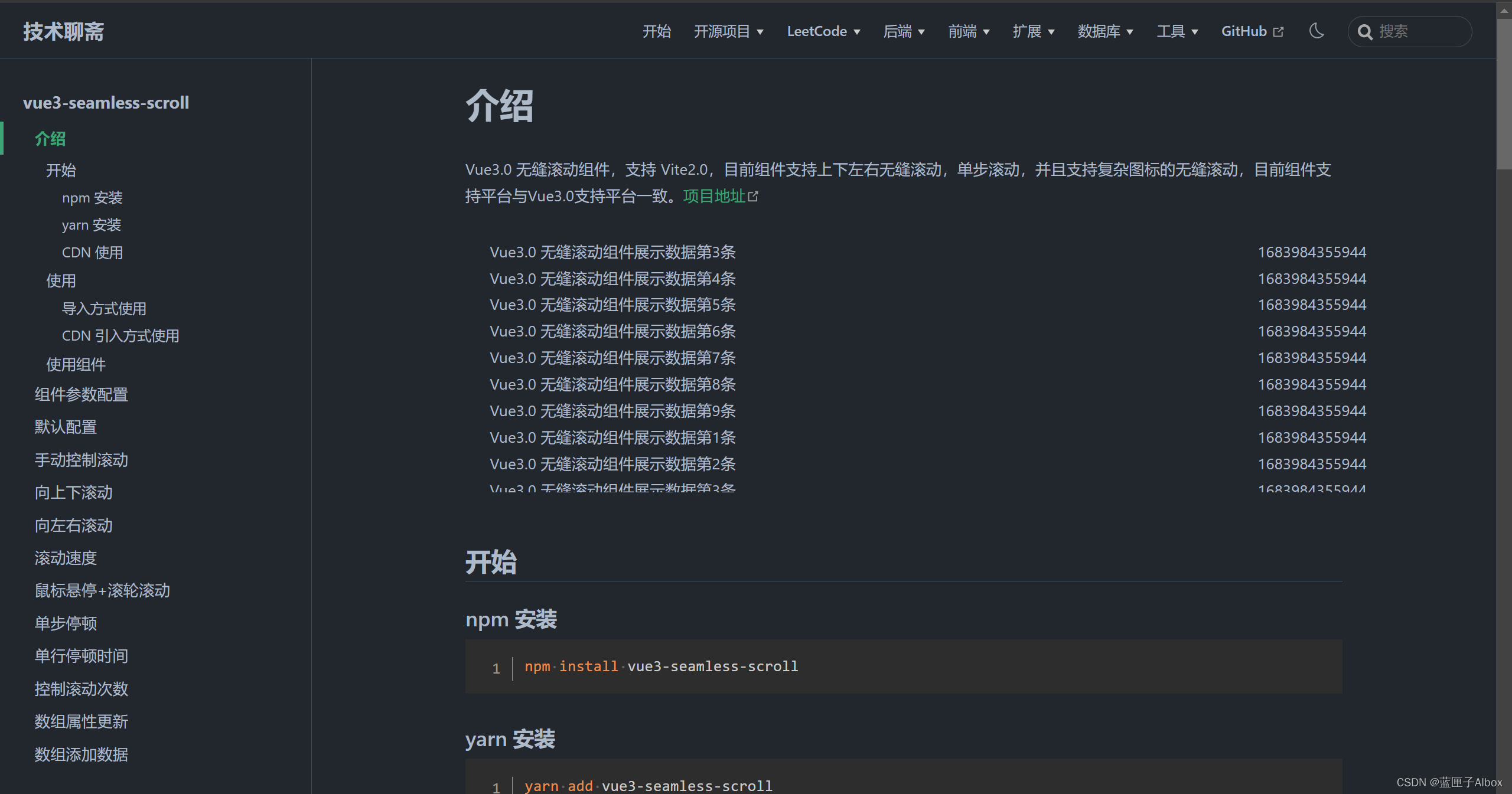
4)vue-seamless-scroll (Vue无缝滚动组件)
vue-seamless-scroll 是一个基于 Vue.js 的插件,用于实现无缝滚动效果的组件。它提供了一种简单的方式来创建水平或垂直方向上的无缝滚动视图。
🔸Vue2:https://chenxuan0000.github.io/vue-seamless-scroll/

🔸Vue3:https://doc.wssio.com/opensource/vue3-seamless-scroll/

使用 vue-seamless-scroll 插件可以轻松实现网页上的无缝滚动效果,适用于新闻滚动条、轮播图、横向导航、滚动广告等场景。通过简单的配置和定制,可以使滚动视图适应不同的设计需求,并提供良好的用户体验。
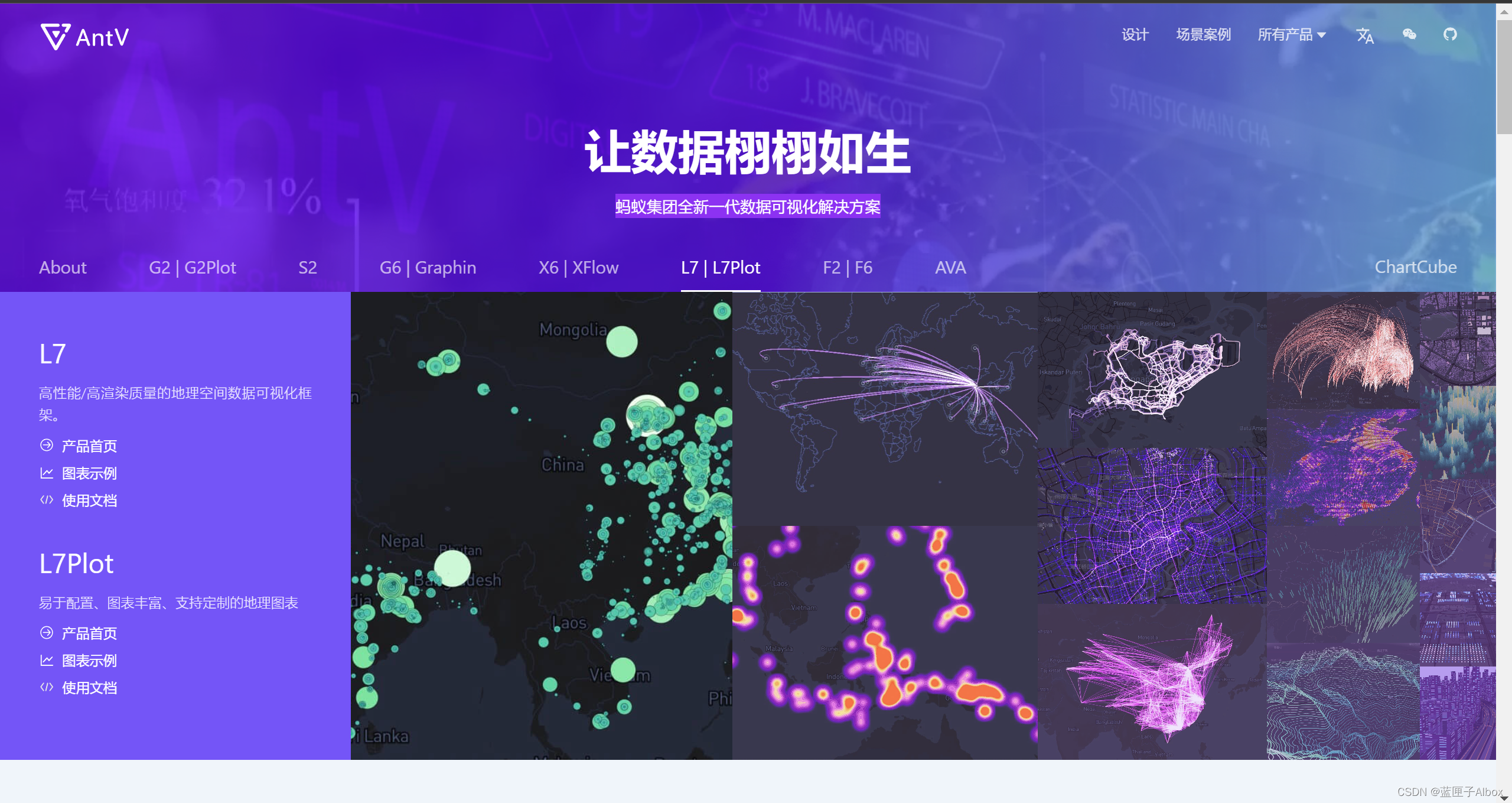
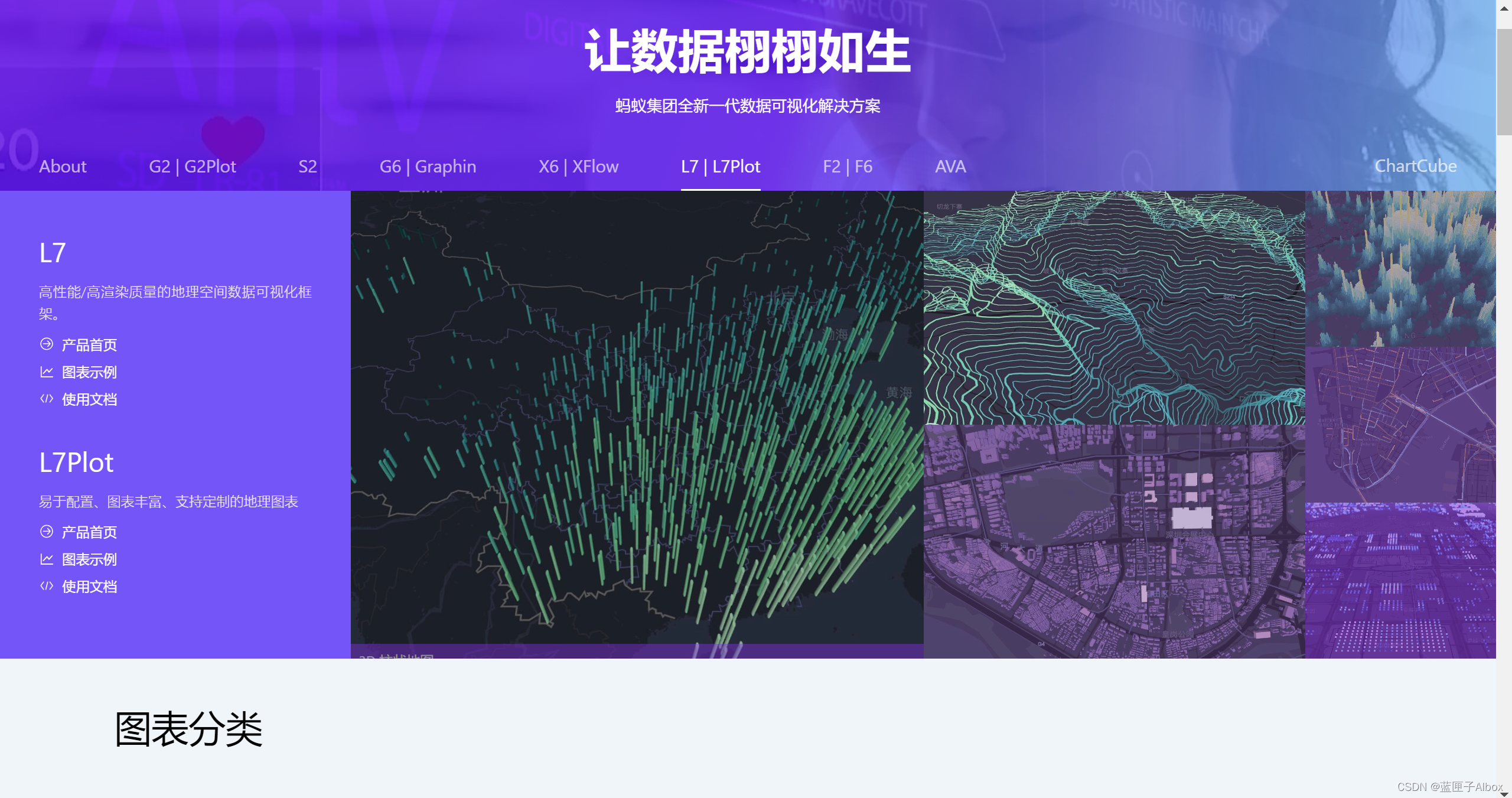
5)AntV 蚂蚁集团全新一代数据可视化解决方案
🔸https://antv.vision/
AntV 是一家专注于数据可视化的公司,他们的 G2 库提供了一套功能强大的图表组件,适用于大数据展示和分析。AntV/G2 提供了 Vue.js 的官方封装,可以轻松地在 Vue.js 项目中使用。


6)Chart.js
🔸https://chartjs.bootcss.com/
为设计和开发人员准备的简单、灵活的 JavaScript 图表工具

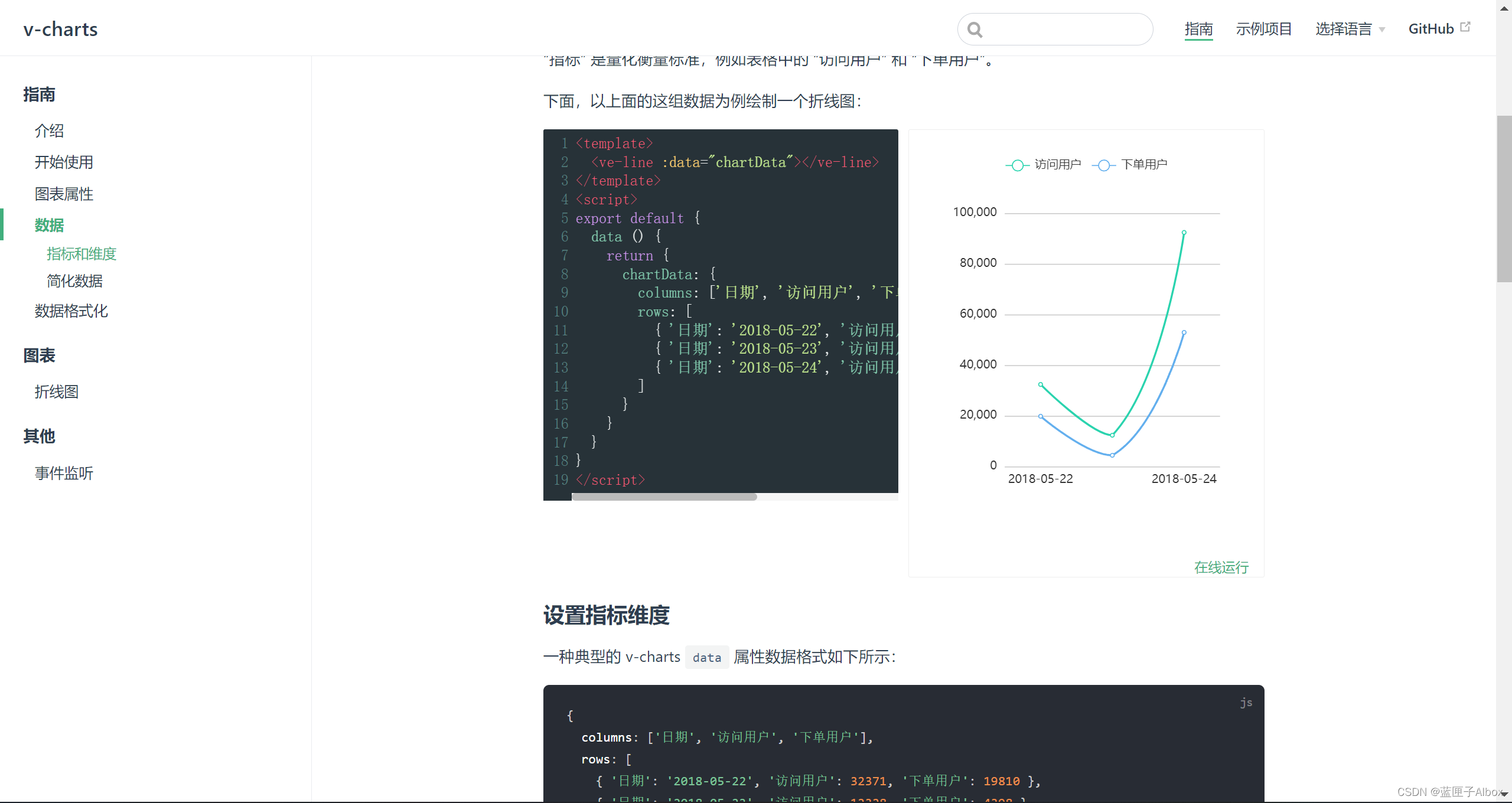
7)v-charts (Vue图表组件库)
在使用 echarts 生成图表时,经常需要做繁琐的数据类型转化、修改复杂的配置项,v-charts 的出现正是为了解决这个痛点。基于 Vue2.0 和 echarts 封装的 v-charts 图表组件,只需要统一提供一种对前后端都友好的数据格式设置简单的配置项,便可轻松生成常见的图表
🔸https://vue-echarts.github.io/

8)Viserjs
🔸https://viserjs.github.io/

ViserVue 是一个基于 G2 和 Vue.js 的数据可视化库,它提供了一套易用且强大的图表组件和交互工具。ViserVue 结合了 G2 的功能和 Vue.js 的开发方式,可以帮助你快速构建漂亮的数据可视化应用。
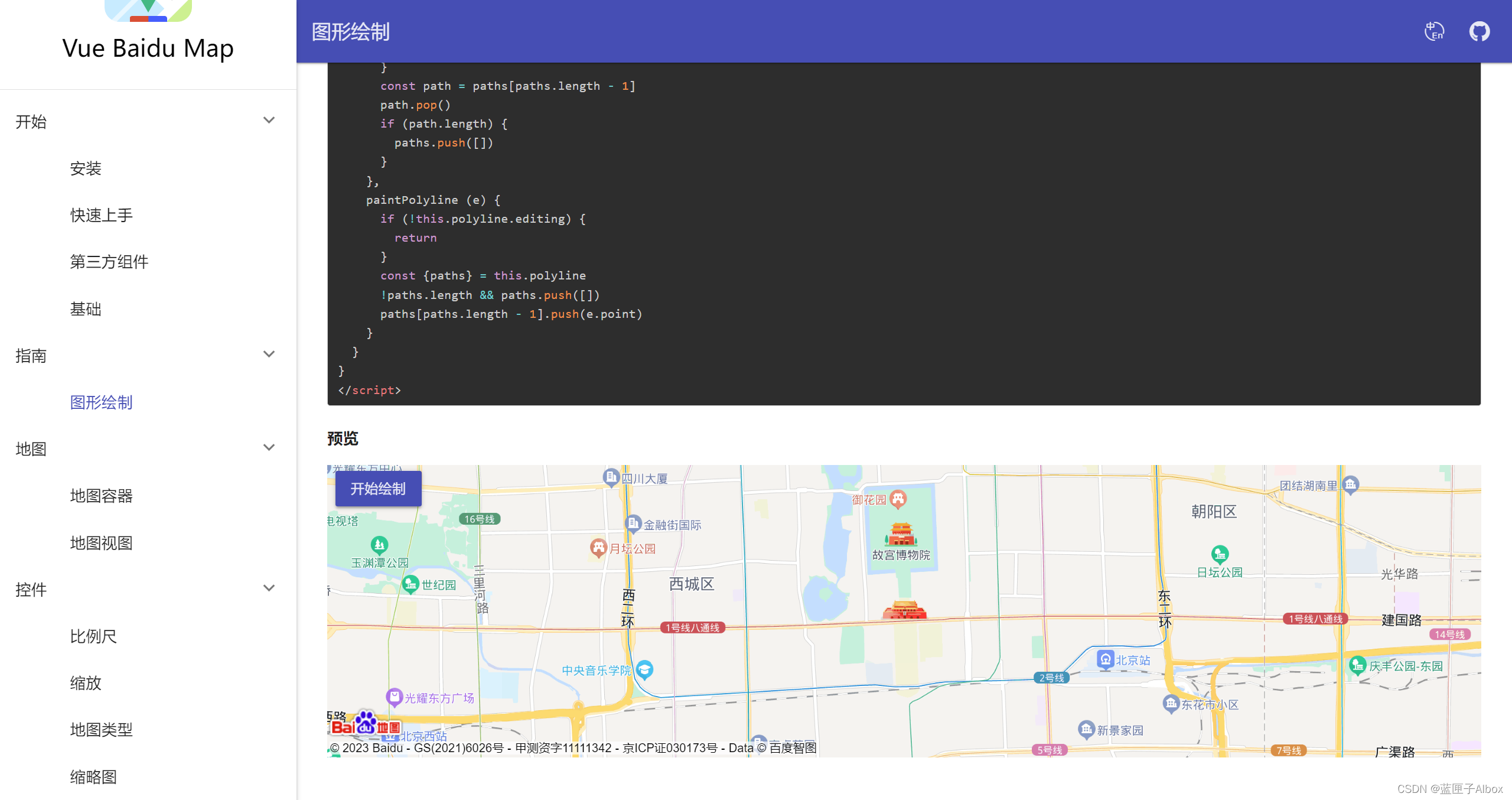
9) Vue baidu map (百度地图组件)
Vue Baidu Map 是一个用于在 Vue.js 应用中集成百度地图的插件。它提供了一种简单的方式来在 Vue 组件中显示和操作地图,并且可以利用百度地图的各种功能和服务。
🔸基于Vue 2.x的百度地图组件
中文文档:https://dafrok.github.io/vue-baidu-map/#/zh/start/installation
🔸 在线预览:https://dafrok.github.io/vue-baidu-map/#/zh/guide/painting

基于Vue3.x的百度地图组件
vue-baidu-map-3x
🔸 http://map.heifahaizei.com/doc/index.html

通过 Vue Baidu Map 插件,你可以方便地将百度地图集成到 Vue.js 应用中,实现地图展示、交互和功能,适用于各种需要地图支持的应用场景,如位置展示、导航、地点搜索等。
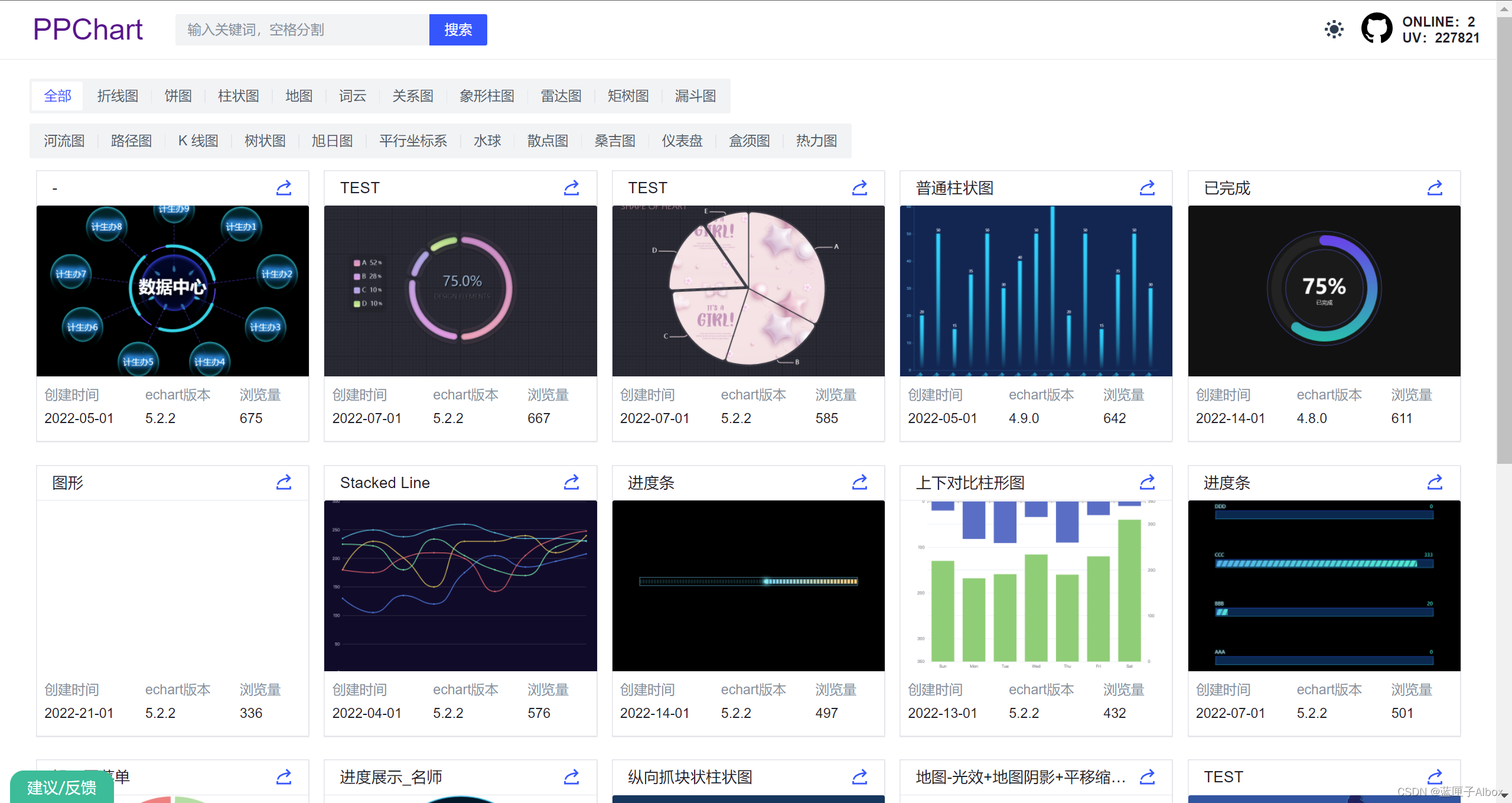
10)ppchart (echarts社区)
11)isqqw(echarts社区)
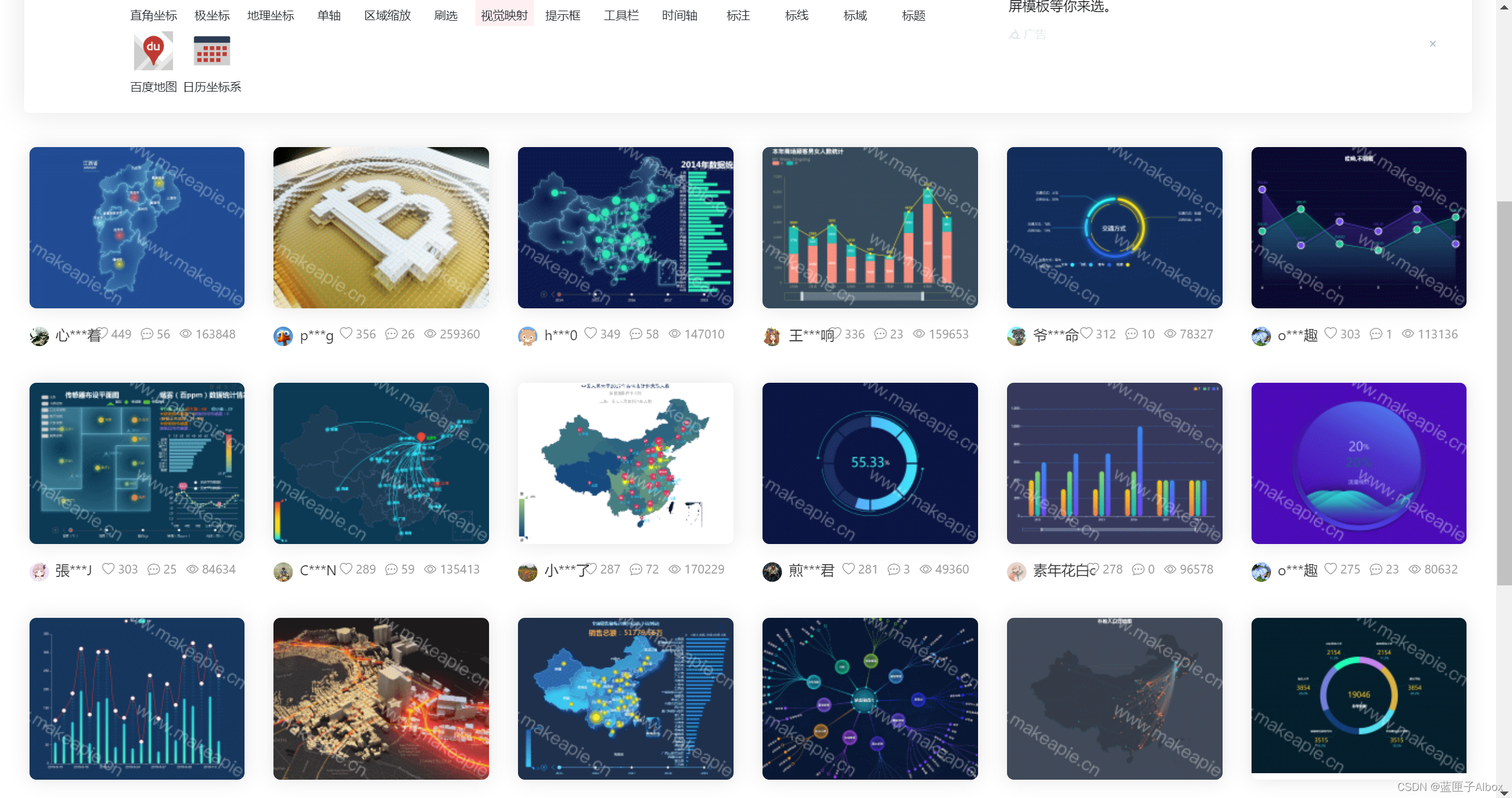
12)makeapie(echarts社区)
🔸https://www.makeapie.cn/echarts

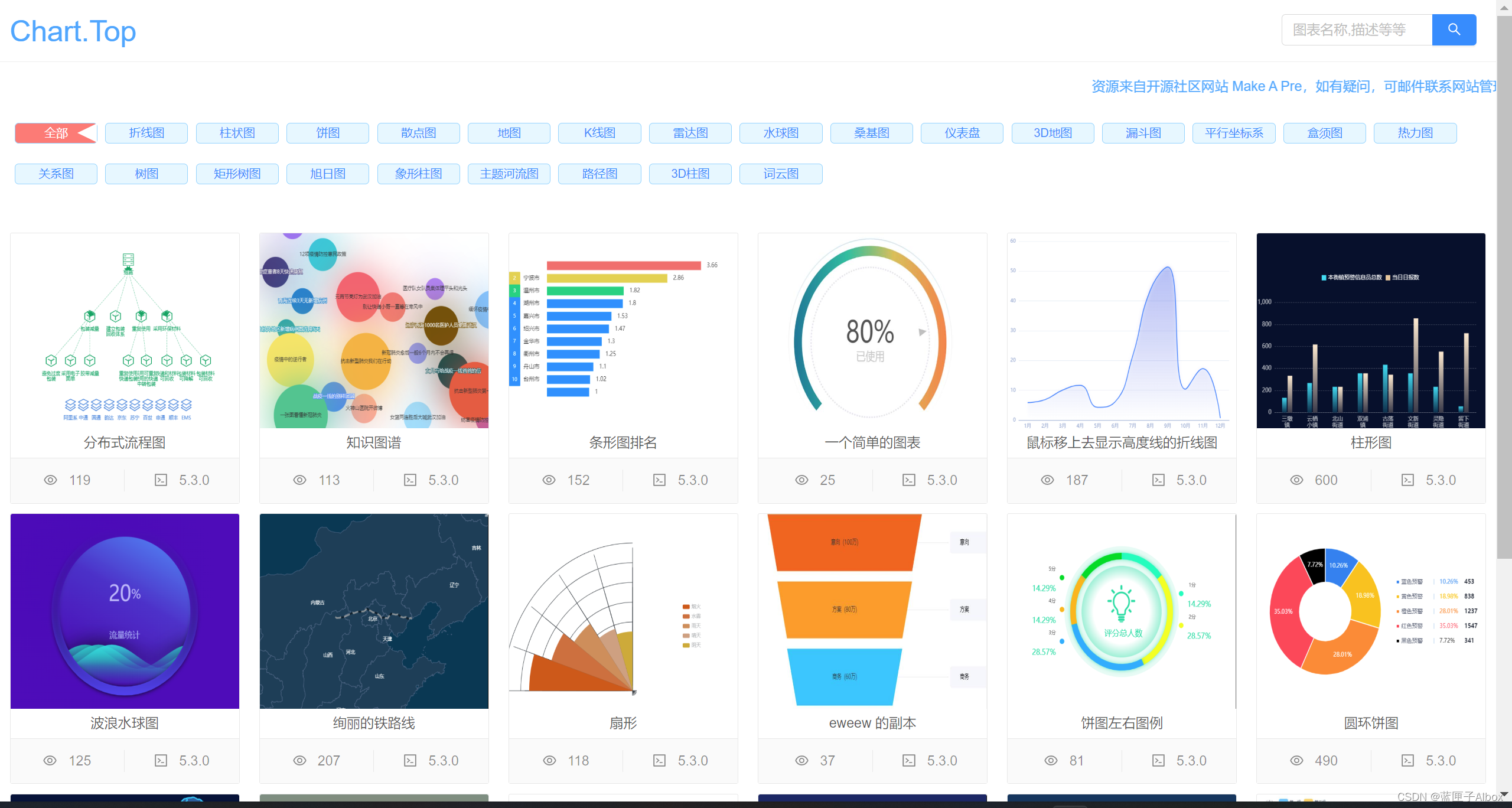
13)Chart.Top(echarts社区)
(四)动画组件库
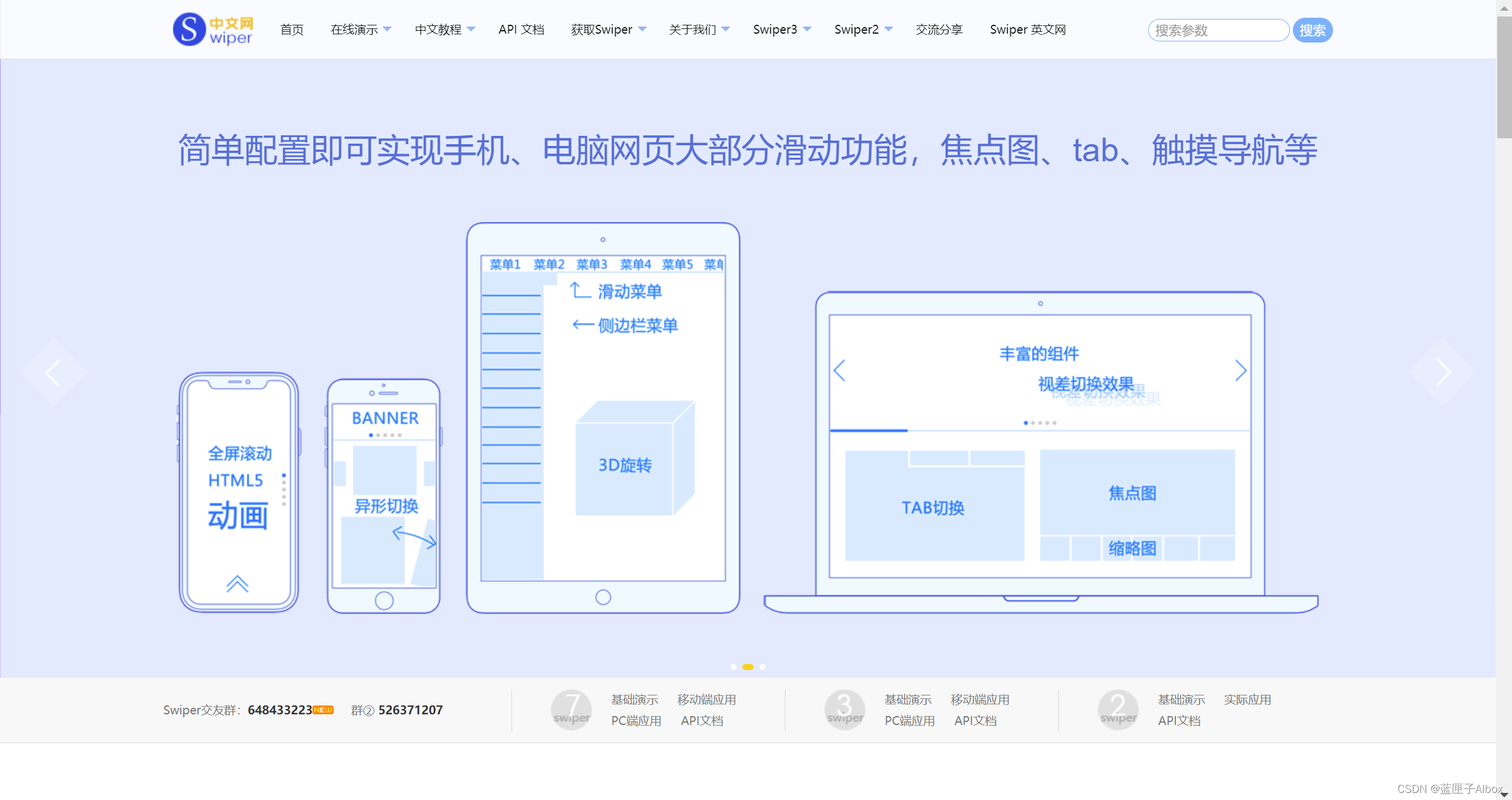
1)swiper(轮播图组件库)
Swiper 是一个流行的移动端轮播图组件库,用于创建滑动轮播和触摸滑动效果的移动端应用程序。它是一个基于 JavaScript 的库,具有平滑的滑动效果、丰富的配置选项和灵活的扩展性。
🔸https://www.swiper.com.cn/

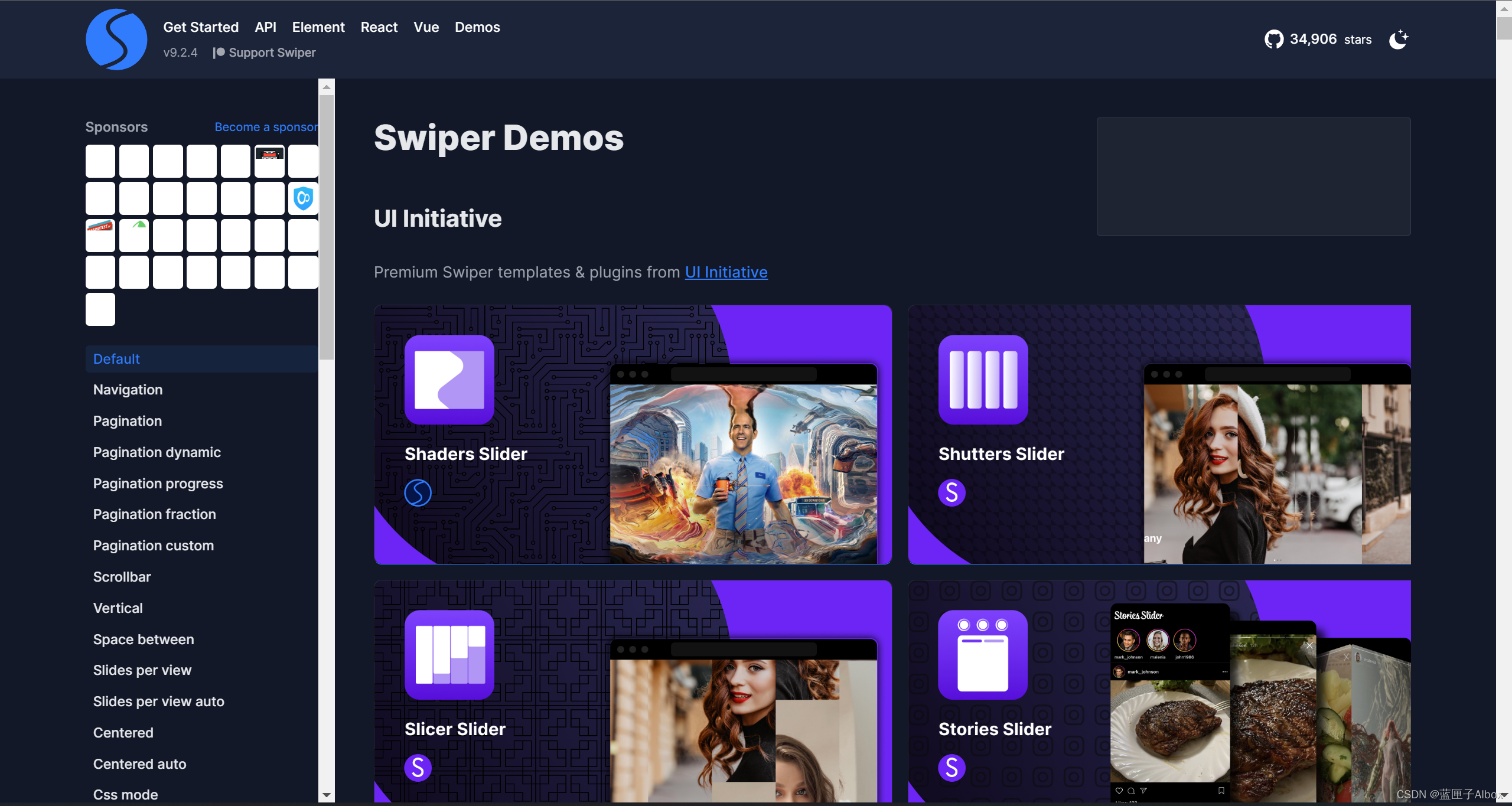
🔸https://swiperjs.com/demos

Swiper 组件库广泛应用于移动端应用开发中的轮播图场景,如产品展示、图片轮播、新闻滚动、广告推广等。其易用性、灵活性和丰富的功能使开发人员能够快速集成和定制滑动轮播效果,提供优秀的移动端用户体验。
2)kinesis(动画组件库)
包括过渡动画、滚动效果、缩放、淡入淡出等
https://aminerman.com/kinesis/#/

3)vue-seamless-scroll (Vue无缝滚动组件)
🔸Vue2:https://chenxuan0000.github.io/vue-seamless-scroll/
🔸Vue3:https://doc.wssio.com/opensource/vue3-seamless-scroll/

4)Loading(加载动画组件)
🔸https://loading.io/spinner/

Loading加载动画组件是一种用于展示页面或组件正在加载的动画效果的组件。在 Vue.js 中,有许多开源的 Loading加载动画组件库可以使用,这些组件库提供了各种各样的加载动画效果,可以帮助开发人员为页面或组件添加一些生动的动画效果,增强用户体验。
5)Animate.css
🔸https://animate.style/
Animate.css 是一个流行的前端动画库,它提供了一系列预定义的 CSS 动画效果,使开发人员能够轻松地在网页或应用程序中添加动画效果。

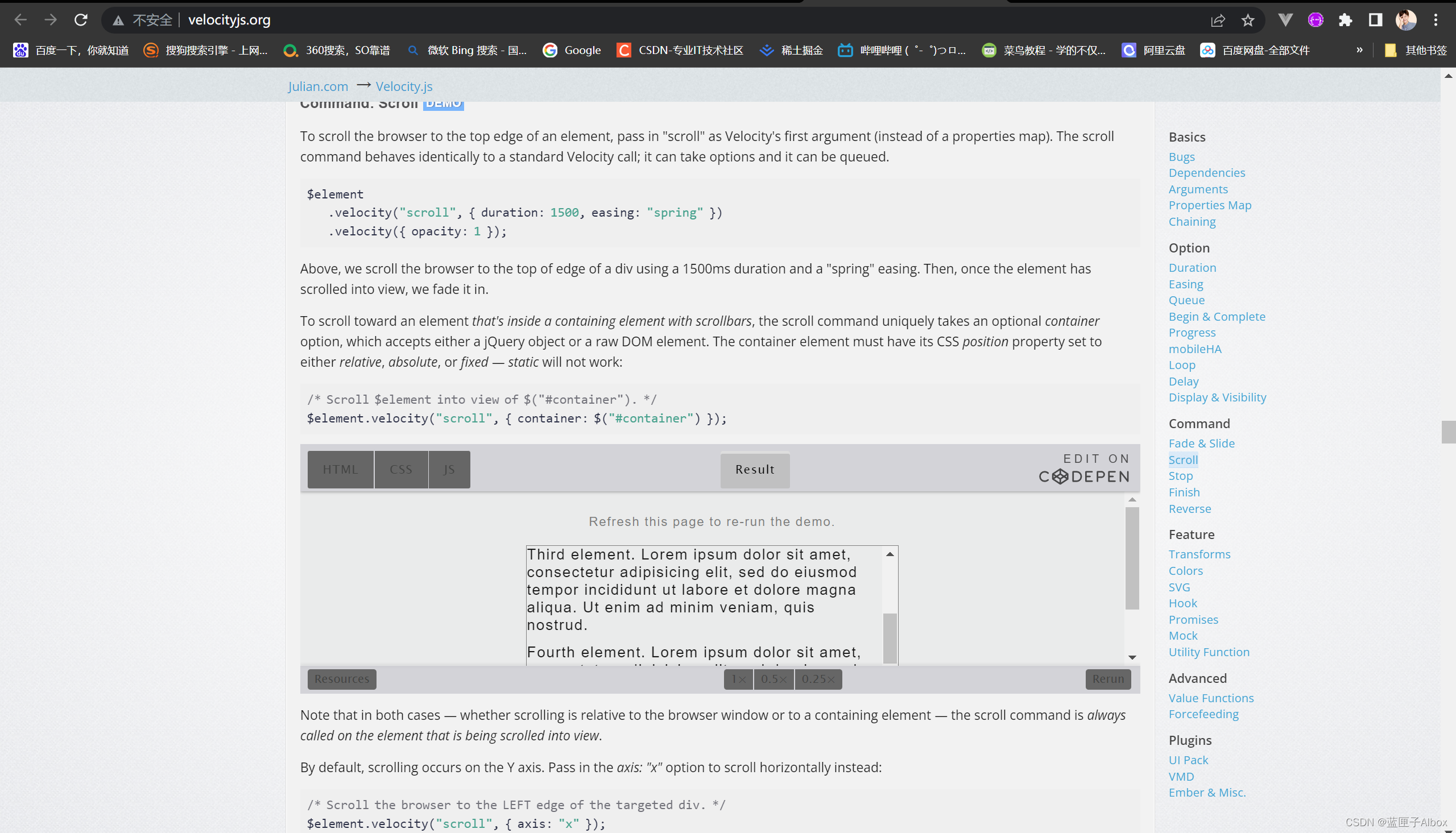
5)Velocityjs
🔸http://www.velocityjs.org/
结合了 Velocity.js 和 Vue 的动画库,可以通过声明式的方式在 Vue 组件中实现高性能的动画效果。

6)Vue-Motion
🔸https://posva.net/vue-motion/#/
一个简洁的 Vue 动画库,基于动画库 Framer Motion,提供了流畅的物理动画效果和强大的动画控制能力。

(五)文本编辑器组件库
1)TinyMCE (富文本编辑器)
🔸官网及文档:https://www.tiny.cloud/
🔸中文文档:http://tinymce.ax-z.cn/
🔸官网下载:https://www.tiny.cloud/get-tiny/self-hosted/
🔸Github:https://github.com/tinymce
🔸vue-tinymce https://packy-tang.gitee.io/vue-tinymce/#/【Vue整合地址】


TinyMCE是一款易用、且功能强大的所见即所得的富文本编辑器。同类程序有:UEditor、Kindeditor、Simditor、CKEditor、wangEditor、Suneditor、froala等等。
TinyMCE的优势:
开源可商用,基于LGPL2.1
插件丰富,自带插件基本涵盖日常所需功能(示例看下面的Demo-2)
接口丰富,可扩展性强,有能力可以无限拓展功能
界面好看,符合现代审美
提供经典、内联、沉浸无干扰三种模式(详见“介绍与入门”)
对标准支持优秀(自v5开始)
多语言支持,官网可下载几十种语言。
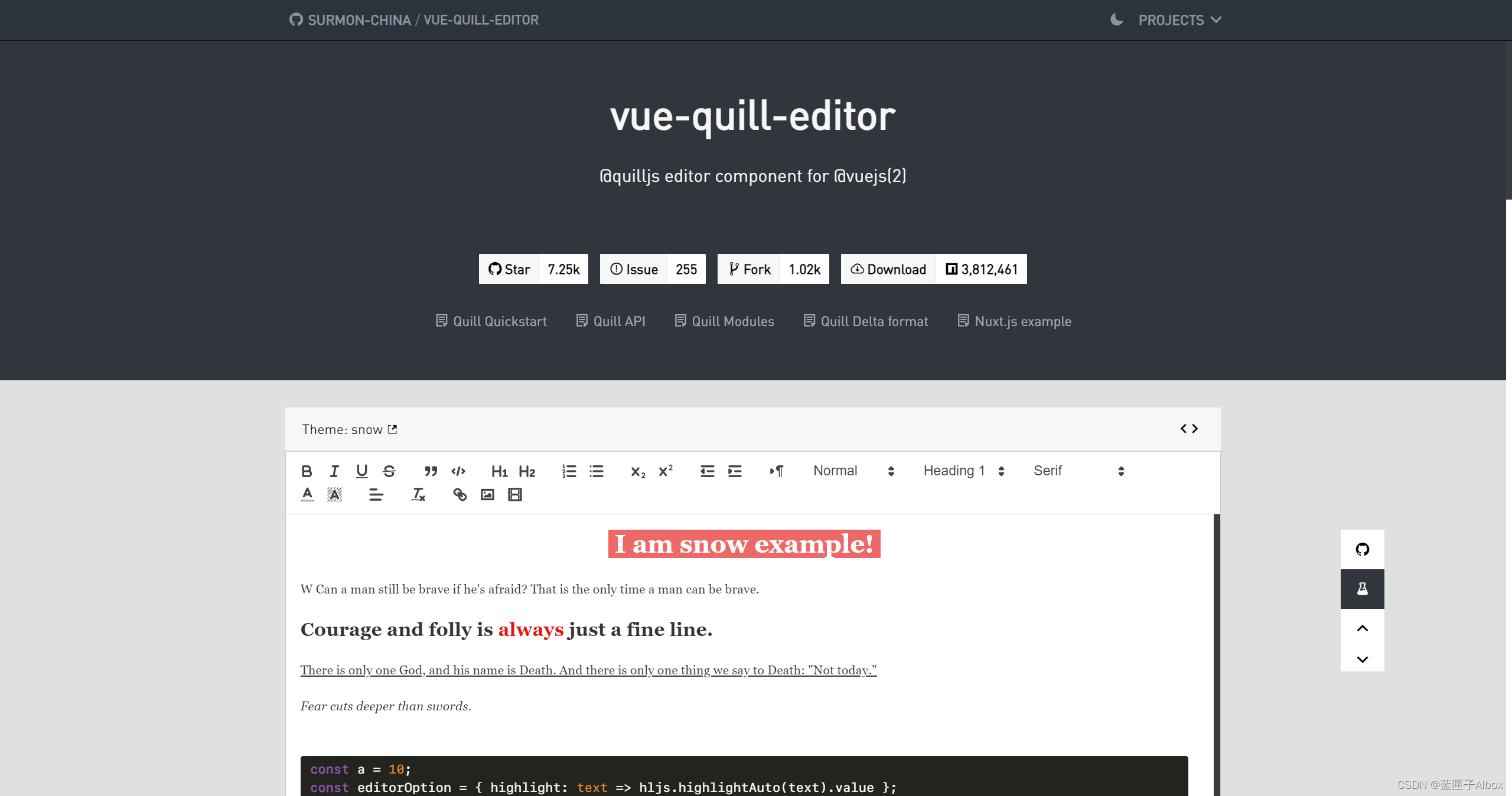
2)vue-quill-editor(富文本编辑器)
🔸https://github.surmon.me/vue-quill-editor
🔸https://github.com/surmon-china/vue-quill-editor


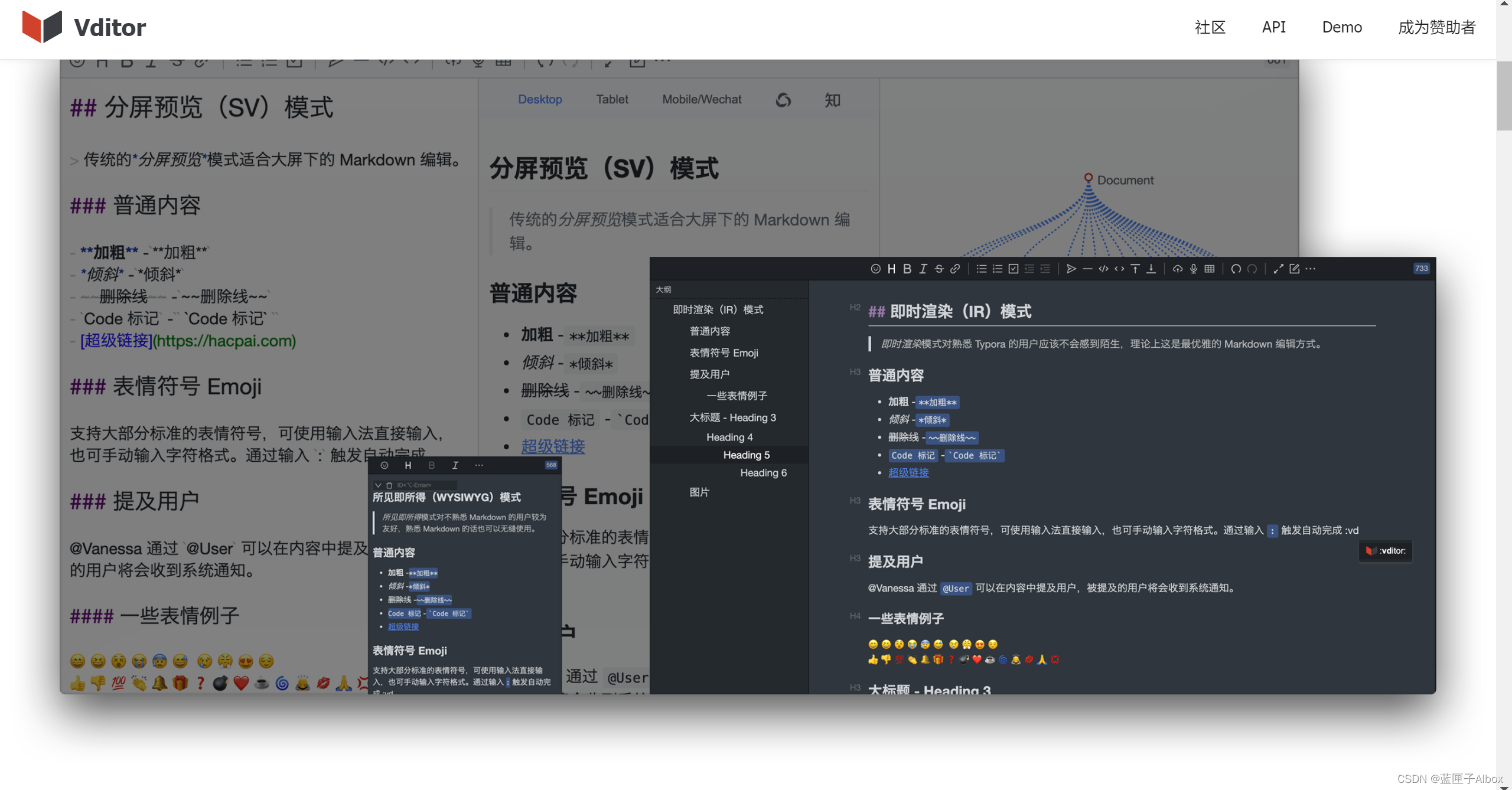
3)MarkdownEditor (Markdown文本编辑器)
🔸https://b3log.org/vditor/(官网地址)
🔸https://b3log.org/vditor/demo/vue.html(Vue当中使用)


(六)3D组件库
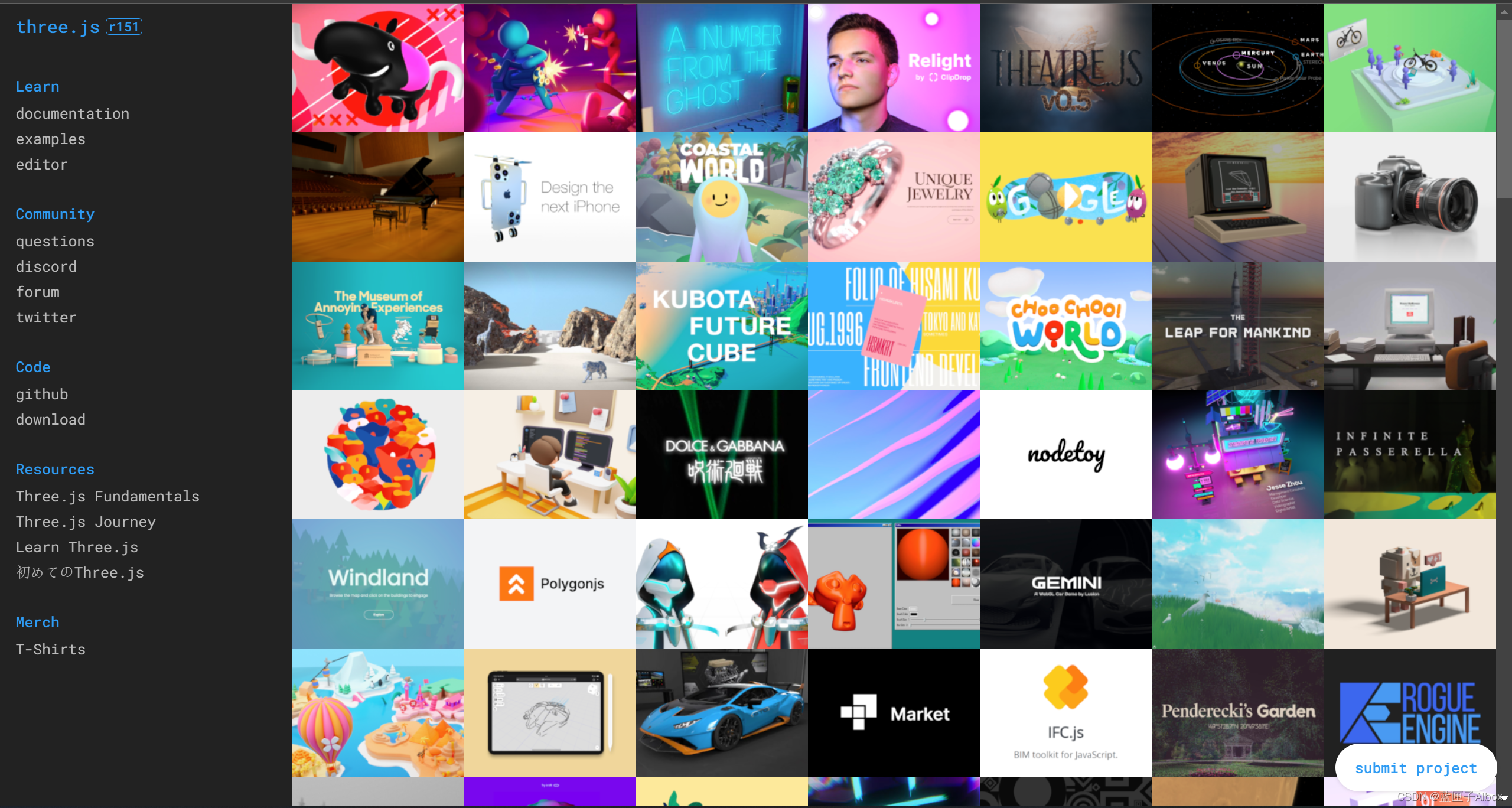
1)ThreeJS (3D组件库):
🔸https://threejs.org/
Three.js 是一个流行的开源 JavaScript 库,用于在 Web 浏览器中创建和展示 3D 图形场景。它基于 WebGL 技术,提供了一组强大的工具和功能,使开发者能够轻松地构建复杂的交互式 3D 应用程序和动画效果。

2)A-Frame web 虚拟现实框架
🔸https://aframe.io/
A-Frame 是一个基于 Web 技术的开源框架,用于构建虚拟现实(VR)和增强现实(AR)应用程序。它是由 Mozilla 团队开发的,建立在 HTML、CSS 和 JavaScript 的基础上,通过简单的标记语言和组件系统,使开发者能够轻松创建和展示交互式的 VR 和 AR 内容。

3)BabylonJs 3D游戏框架
Babylon.js 是一个强大的开源 JavaScript 框架,用于构建高性能的 3D 游戏、虚拟现实(VR)和增强现实(AR)应用程序。它提供了丰富的功能和工具,使开发者能够创建复杂的交互式 3D 场景和游戏体验。虚拟数字人,WEB3D,3D建筑,3D设计,元宇宙空间,网页游戏,小程序游戏
🔸https://www.babylonjs.com/

通过使用 Babylon.js,开发者可以创建各种类型的 3D 应用程序和游戏,包括虚拟现实、增强现实、角色扮演游戏、射击游戏、模拟器等。它提供了强大的工具和功能,使得构建复杂的 3D 体验变得更加简单和高效
4)vue-3d-loader (基于threeJS的vue 3D展示组件)
🔸https://king2088.github.io/vue-3d-loader-docs/zh/


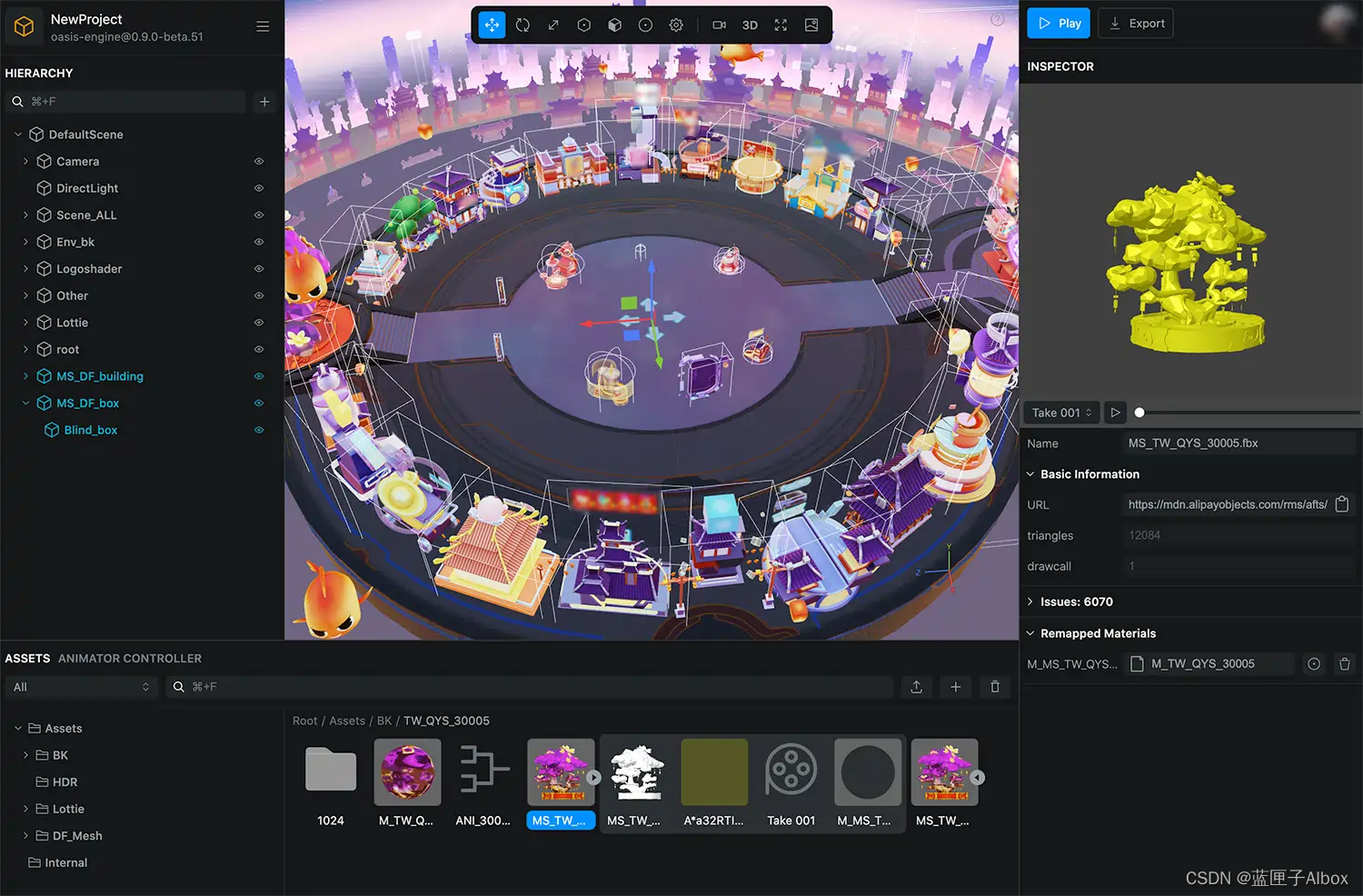
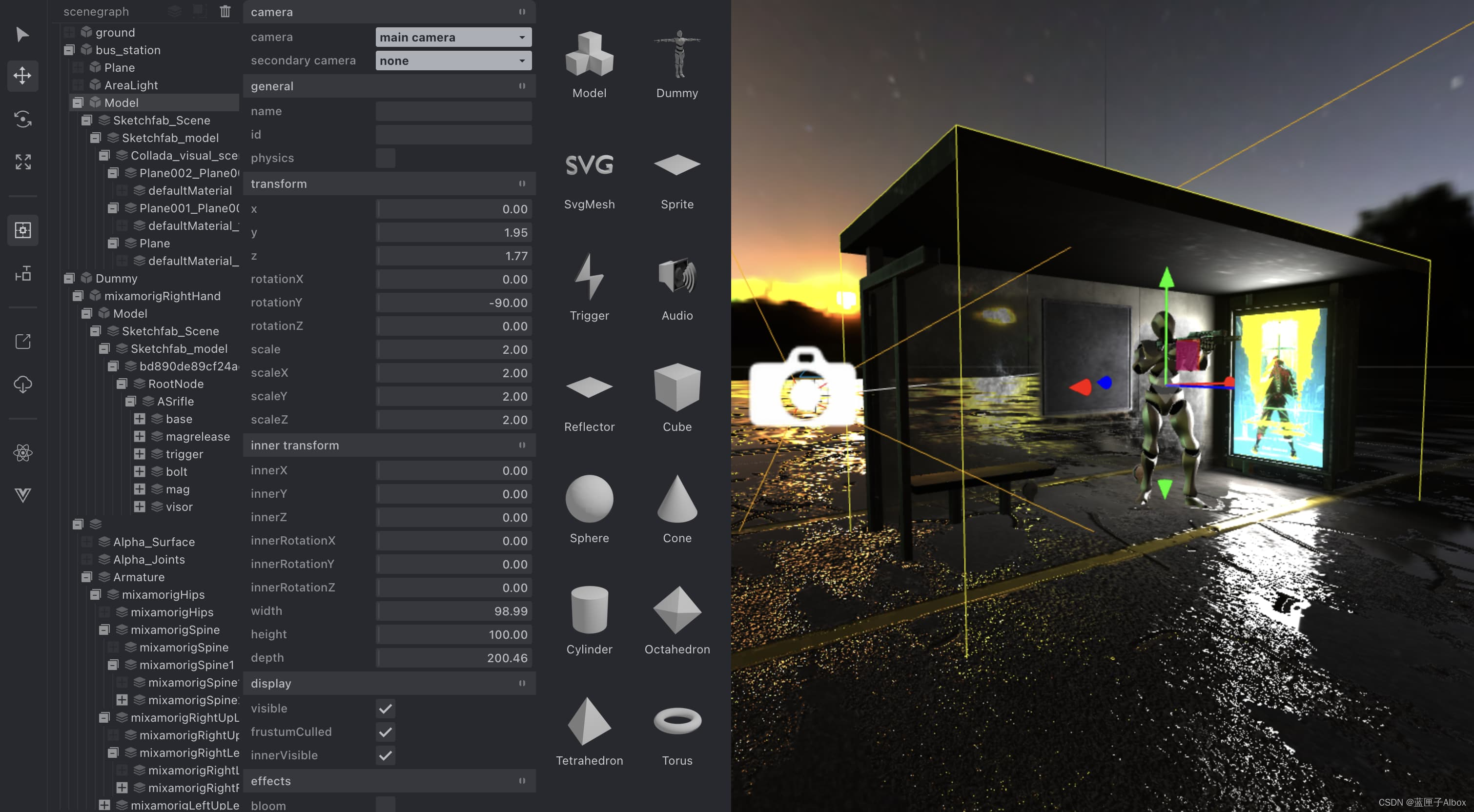
5)Galacean 移动优先的高性能 Web 互动引擎(蚂蚁集团)
https://galacean.antgroup.com/#/



6)Orillusion次时代 WebGPU 引擎
8)Lingo3D (3D组件库)
🔸https://www.lingo3d.com/
🔸https://github.com/lingo3d/lingo3d

(七)Vue微前端组件库
1)qiankun:
虽然qiankun本身并不直接与Vue绑定,但它是一个非常流行的微前端解决方案,支持多种框架,包括Vue。它使用了JS的动态导入(import())来实现子应用的懒加载,以及通过全局事件总线、数据流等方式来解决微应用间的通信问题。
2)Vue Micro-App
https://micro-zoe.github.io/micro-app/

Vue Micro-App:这是一个基于Vue 3的微前端解决方案,它利用Vue 3的新特性如Composition API和Teleport,提供了一种更现代的微前端解决方案。
2)SingleSpa Vue
SingleSpa Vue:SingleSpa是一个成熟的微前端框架,它提供了丰富的API来管理微应用的生命周期。SingleSpa Vue是SingleSpa的Vue版本,它使得Vue应用可以无缝地集成到SingleSpa的微前端架构中。
https://single-spa.js.org/

https://single-spa.js.org/docs/ecosystem-vue/

(八)其他组件库
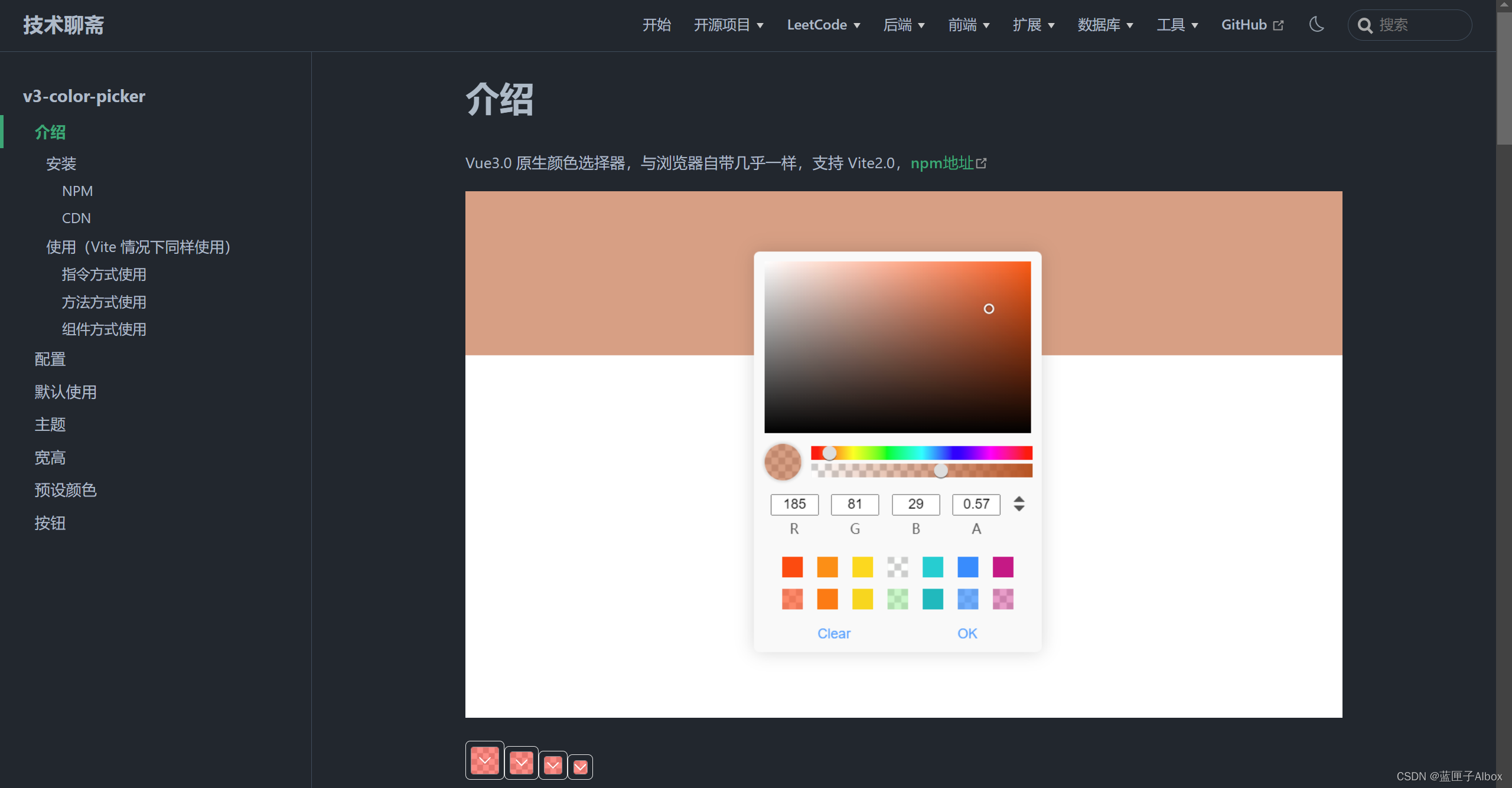
1)v3-color-picker(颜色选择器组件库)
🔸https://doc.wssio.com/opensource/v3-color-picker/

2)Vue3 DnD(拖拽组件库)
轻松实现拖拽魔法:探索Vue 3的DnD组件,实现Vue3页面拖拽功能
3)VueUse是一个基于Vue 3的组合式功能集合库
VueUse是一个基于Vue 3的组合式功能集合库,它提供了一系列的组合式函数(Composition API),可以帮助开发者更方便地在Vue应用中实现各种常见的功能和交互。VueUse的目标是简化日常开发中的重复代码,提供开箱即用的实用工具,让开发者可以专注于业务逻辑。
https://vueuse.org/






































 3645
3645











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










