在没有学习js之前相信很多初学者会面临到轮播图这个知识点,下面来教大家如何用动画实现轮播图
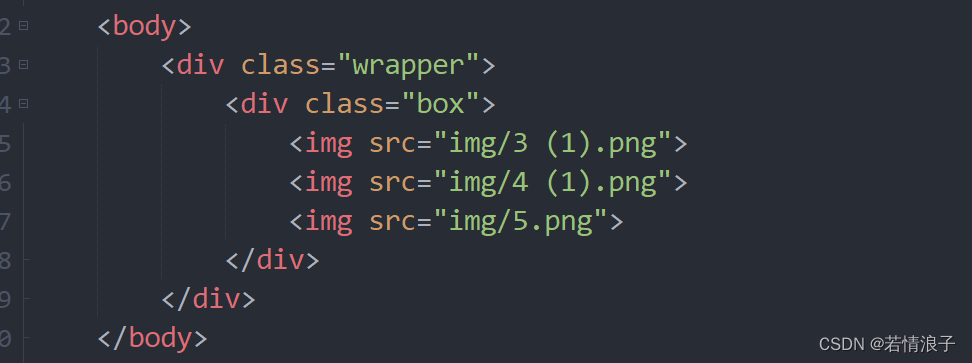
先创建一个html文件 如下图 接下来我们在css里面先设置我们最外层样式,注意宽高设置成为一张图片的宽高,使用overflow:hidden;把剩余两张溢出来图片隐藏一下,顺便整体margin:0 auto;设置居中
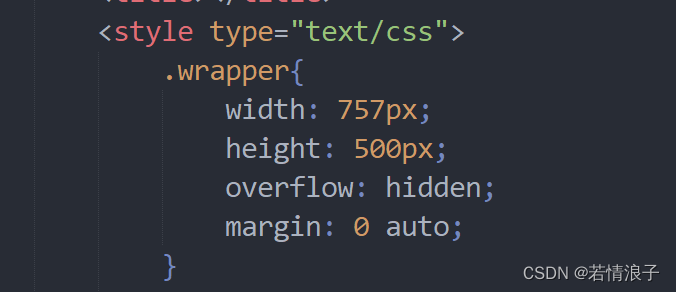
接下来我们在css里面先设置我们最外层样式,注意宽高设置成为一张图片的宽高,使用overflow:hidden;把剩余两张溢出来图片隐藏一下,顺便整体margin:0 auto;设置居中
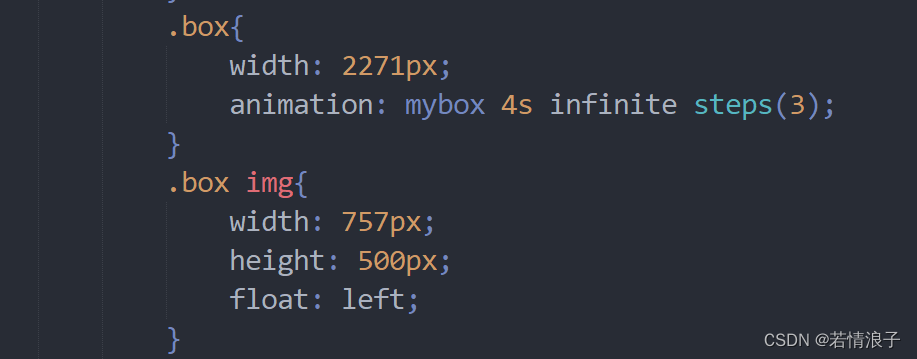
 j接下来我们来设置含有图片的div以及图片的宽高,这里box的宽度设置为三张图片的宽度(插入几张图片设多少的整体宽度)使用animation设置动画名称,以及持续时间和无限循环,和steps步进动画,这里我用的是三张图片所以设置3步就可以了。下面的图片就设置宽高以及浮动,让图片平行排列。
j接下来我们来设置含有图片的div以及图片的宽高,这里box的宽度设置为三张图片的宽度(插入几张图片设多少的整体宽度)使用animation设置动画名称,以及持续时间和无限循环,和steps步进动画,这里我用的是三张图片所以设置3步就可以了。下面的图片就设置宽高以及浮动,让图片平行排列。
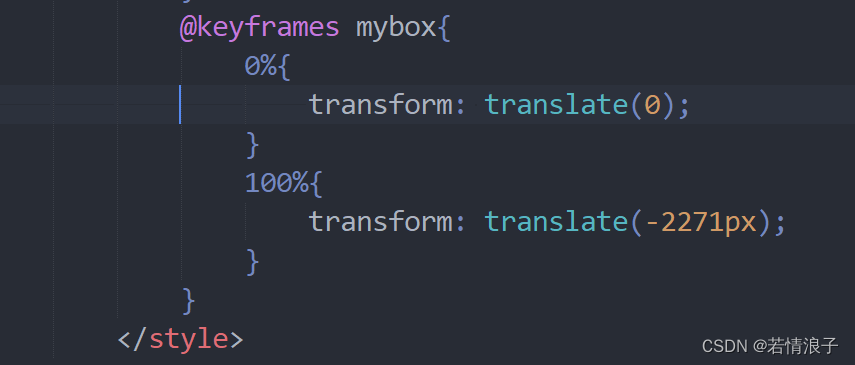
 最后我们来设置关键帧,完成这最后一步就可以实现图片轮播了,快去试试吧
最后我们来设置关键帧,完成这最后一步就可以实现图片轮播了,快去试试吧
 ok今天的小分享就结束了,喜欢博主的请关注博主哈,后面会给大家分享更多有意思的小案例!大家一起卷起来吧,不要躺平! 不要躺平! 不要躺平!
ok今天的小分享就结束了,喜欢博主的请关注博主哈,后面会给大家分享更多有意思的小案例!大家一起卷起来吧,不要躺平! 不要躺平! 不要躺平!






















 376
376











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








