提示:需要有html和css基础来进行实现录
提示:以下是本篇文章正文内容,下面案例可供参考
一、使用步骤
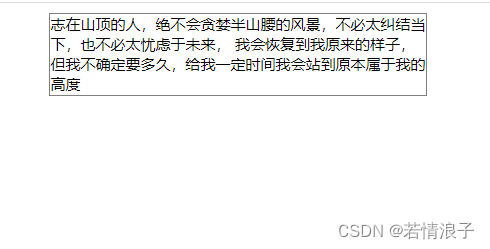
1.创建一个html文件,写下基本内容
代码如下(示例):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div{
width: 300px;
border: 1px solid grey;
margin: 0 auto;
}
</style>
</head>
<body>
<div>
志在山顶的人,绝不会贪婪半山腰的风景,不必太纠结当下,也不必太忧虑于未来,
我会恢复到我原来的样子,但我不确定要多久,给我一定时间我会站到原本属于我的高度!
</div>
</body>
</html>来到这个页面

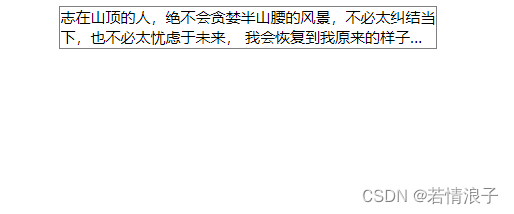
2.文本溢出显示省略点
代码如下(示例):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div {
width: 300px;
border: 1px solid grey;
margin: 0 auto;
display: -webkit-box;
/* 超出的文本隐藏 */
overflow: hidden;
/* 溢出用省略号显示 */
text-overflow: ellipsis;
/* 这个属性不是css的规范属性,
需要组合上面两个属性,表示显示的行数。 */
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
</style>
</head>
<body>
<div>
志在山顶的人,绝不会贪婪半山腰的风景,不必太纠结当下,也不必太忧虑于未来,
我会恢复到我原来的样子,但我不确定要多久,给我一定时间我会站到原本属于我的高度
</div>
</body>
</html>
如下图所示最终效果。

总结
以上就是今天要讲的内容,本文仅仅简单介绍了解决html文本溢出显示省略号的使用,虽然用的比较少,代码量比较少,大家认真学习咯,不要躺平!!!喜欢博主的可以点个关注,后续也会为大家分享有意思的代码段。





















 13万+
13万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








